图表
d3.js
1. 元素
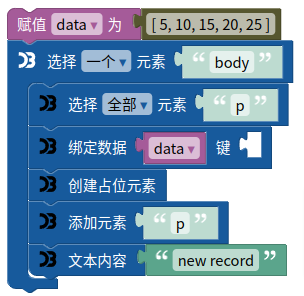
1.11. 创建占位元素
selection.enter()

返回 enter 选择集: 没有对应 DOM 节点的数据的占位节点. (对于不是通过 selection.data 返回的选择集 enter 选择集为空)
enter 选择集通常在数据比节点多时用来创建缺失的节点。比如根据以下数据创建 DIV 元素:
var div = d3.select("body")
.selectAll("div")
.data([4, 8, 15, 16, 23, 42])
.enter().append("div")
.text(function(d) { return d; });如果 body 初始为空,则上述代码会创建 6 个新的 DIV 元素并依次添加到 body 中,并且将其文本内容设置为对应的数值:
<div>4</div> <div>8</div> <div>15</div> <div>16</div> <div>23</div> <div>42</div>