图表
| 站点: | 聚观点-集成开发环境 |
| 课程: | 必修1. 互联网创意编程基础 |
| 图书: | 图表 |
| 打印: | 访客用户 |
| 日期: | 2025年12月28日 星期日 07:52 |
描述
d3.js
1.1. 选择元素
d3.select(selector)

选中符合条件的第一个元素,选择条件为 selector 字符串。如果没有元素被选中则返回空选择集。如果有多个元素都符合条件则返回包含第一个 (文档顺序) 匹配的元素的选择集。例如选择第一个 a 元素:
var anchor = d3.select("a");selector 除是字符串之外还可以是指定的节点,在已经对节点有引用的时候是很有用的。比如在事件监听器回调内 this 指向节点时就可以使用这种方法将其转换为选择集实例:
d3.selectAll("p").on("click", function() {
d3.select(this).style("color", "red");
});1.3. 选择子元素
selection.select(selector)

对于每个已经选中的元素,进一步选择它们的第一个匹配的后代元素。如果没有元素匹配的元素被选中,则返回的选择集中当前索引处的元素为 null. 如果 selector 为 null 则返回的选择集中的每个元素都为 null,也就是产生一个空选择集。如果当前的元素有关联数据,则数据将被传递给对应的被选中的元素。如果有多个元素匹配当前的选择条件则返回第一个符合条件的元素。例如选中文档中所有的 p 元素下的第一个 b 元素:
var b = d3.selectAll("p").select("b");selection.selectAll(selector)
对于已经选中的元素,进一步选择其所有符合条件的后代元素。返回的元素会按照其父节点进行分组。对于某个元素来说,如果没有符合条件的后代元素,则当前索引处的组将为 null. 选中的元素不会继承其父选择集的数据。可以使用 selection.data 操作将其传递给子元素。例如选择每个 p 标签中的所有的 b 元素:
var b = d3.selectAll("p").selectAll("b");1.4. 添加元素

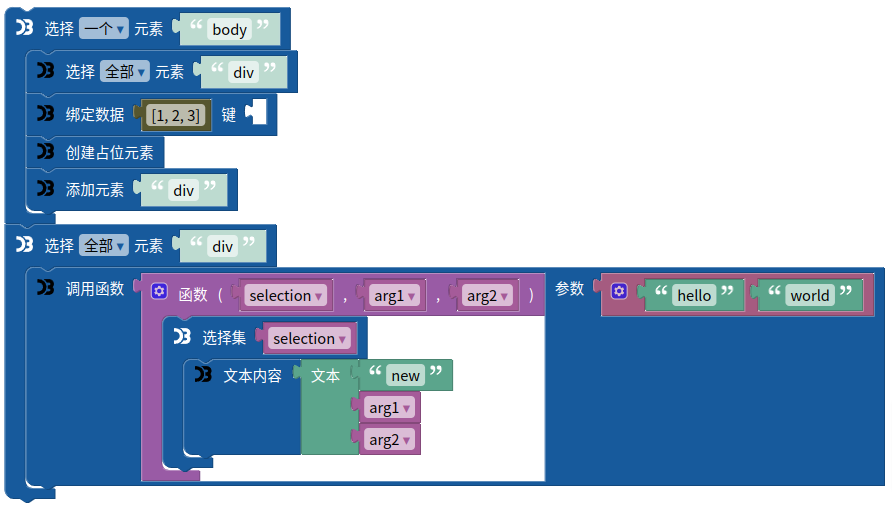
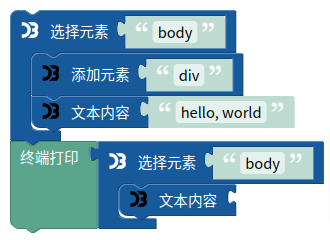
1.5. 文本内容
selection.text([value])

如果指定了 value 则将选中的元素的 text content 设置为指定的值,会替代任何现有的子元素。如果 value 为常量则将当前选择集中的所有元素都设置为相同的文本内容。如果 value 为函数则会为选择集中的所有元素依次调用,并传递当前元素绑定的数据 d,当前的索引 i 以及当前分组 nodes,在函数内部 this 指向当前 DOM 元素(nodes[i])。函数的返回值会被设置为当前元素的文本内容。使用 null 作为值表示移除当前文本内容。
如果没有指定 value 则返回当前选择集中第一个非空元素的文本内容。当已知选择集中只包含一个元素时很有用。

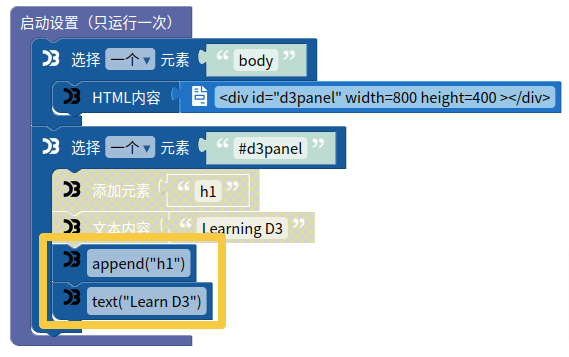
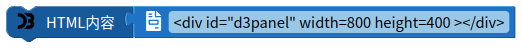
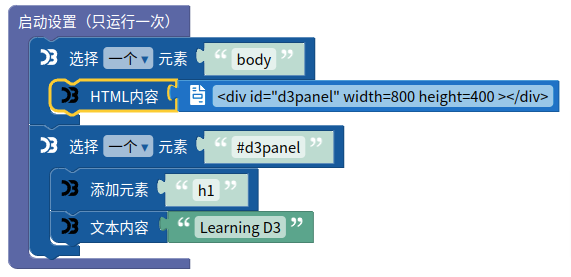
1.6. HTML内容
selection.html([value])

如果指定了 value 则将选中的元素的 inner HTML 设置为指定的值,会替代任何现有的子元素。如果 value 为常量则将当前选择集中的所有元素都设置为相同的 HTML 内容。如果 value 为函数则会为选择集中的所有元素依次调用,并传递当前元素绑定的数据 d,当前的索引 i 以及当前分组 nodes,在函数内部 this 指向当前 DOM 元素(nodes[i])。函数的返回值会被设置为当前元素的 HTML 内容。使用 null 作为值表示移除当前 HTML 内容。
如果没有指定 value 则返回当前选择集中第一个非空元素的 HTML 内容。当已知选择集中只包含一个元素时很有用。
使用 selection.append 或 selection.insert ;这个方法适用于需要很少的 HTML 内容,常用来丰富格式。selection.html 仅仅支持 HTML 元素,SVG 元素以及其他的非 HTML 元素不支持 innerHTML 属性因此不能使用 selection.html 方法。考虑使用 XMLSerializer 将 DOM 树转换为文本。innersvg polyfill 提供了一个能在 SVG 元素上使用 innerHTML 属性的垫片。

1.7. 元素属性
selection.attr(name[, value])
如果指定了value参数,将为所有选中的元素通过指定的name为指定的value设置属性。如果value是一个常数,那么所有的元素都将设置为相同的属性值;如果value是一个函数,那么这个函数会为每个选中的元素(按顺序)计算。入参是当前数据元素d和当前索引i,以及代表当前DOM元素的this上下文。这个函数的返回值接下来用来设置每个元素的属性。null值将移除指定的属性。
如果value参数没有指定,就会返回为选择中第一个非空(null)元素所指定的属性值。一般来说,只有当你知道选择中恰好包含一个元素时才有用。
指定的name参数也会含有一个前缀,例如xlink:href是用来指定Xlink命名空间中href属性的。默认情况下,D3支持svg、xhtml、xlink、xml和 xmlns命名空间。可以添加d3.ns.prefix来注册其他的命名空间。
name也可以是一个name和value属性对象。
1.8. 元素样式
selection.style(name[, value[, priority]])
如果value参数被指定,通过指定名称和指定的值为所有选中的元素设置CSS样式属性。如果value是一个常数,那么所有的元素都设置相同的样式值;否则,如果值是一个函数,则该函数为每个选定的元件(按顺序)计算,入参是当前数据元素d和当前索引i,以及代表当前DOM元素的this上下文。该函数的返回值被用来设置每个元素的样式属性。 null值将删除样式属性。可选参数priority也可以指定,无论是null空或字符串“important”(不带感叹号)。
如果你想一次设置多个样式属性,使用对象文本,如下所示:
selection.style({'stroke': 'black', 'stroke-width': 2})
如果未指定值,则返回在选择中的第一个非空元素指定样式属性的当前计算值。只有当你知道选择只包含一个元素时是很有用的。需要注意的是计算的值可能与先前设置的值不同,尤其是当样式属性使用了简写属性(如“font”样式,这是简写为"font-size","font-face",“等)。
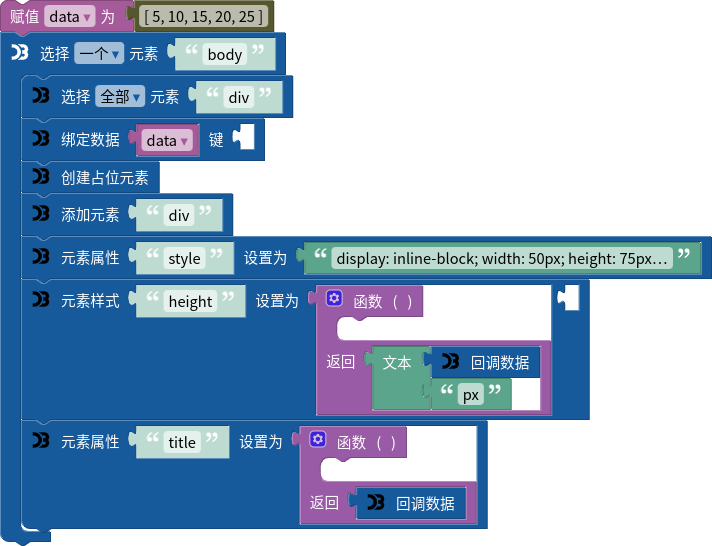
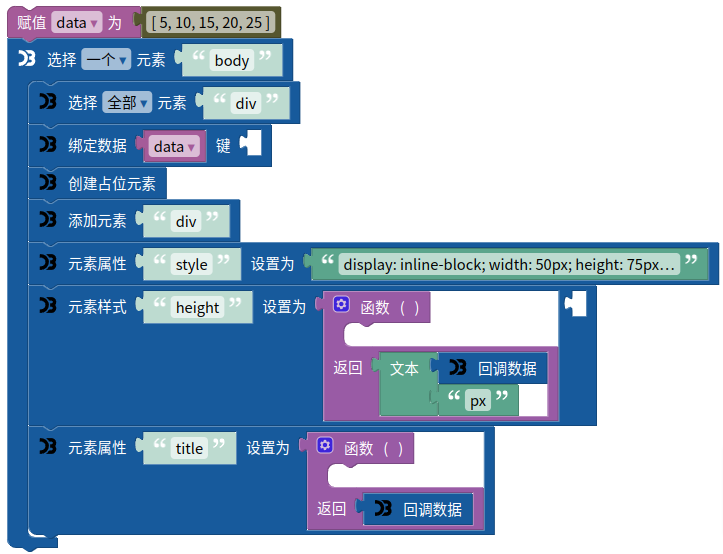
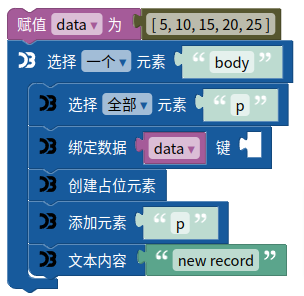
1.9. 绑定数据
selection.data([data[, key]])

D3 绑定的数据没有出现在 DOM 中, 而是作为该元素的 __data__ 属性保存于内存中
d3.selectAll('p')._groups[0][1].__data__
1.11. 创建占位元素
selection.enter()

返回 enter 选择集: 没有对应 DOM 节点的数据的占位节点. (对于不是通过 selection.data 返回的选择集 enter 选择集为空)
enter 选择集通常在数据比节点多时用来创建缺失的节点。比如根据以下数据创建 DIV 元素:
var div = d3.select("body")
.selectAll("div")
.data([4, 8, 15, 16, 23, 42])
.enter().append("div")
.text(function(d) { return d; });如果 body 初始为空,则上述代码会创建 6 个新的 DIV 元素并依次添加到 body 中,并且将其文本内容设置为对应的数值:
<div>4</div> <div>8</div> <div>15</div> <div>16</div> <div>23</div> <div>42</div>
2. 请求
2.1. CSV
d3.csv(input[, init][, row])

等价于以逗号作为分隔符的 d3.dsv。
# d3.dsv(delimiter, input[, init][, row]) <源码>
从指定的 input URL 获取 DSV 文件。如果指定了 init 则会将其传递给底层的 fetch 方法;参考 RequestInit 获取允许的字段。可选的 row 转换函数可以被用来将行对象转换为更具体的形式;参考 dsv.parse 获取更多细节。例如:
d3.dsv(",", "test.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
make: d.Make,
model: d.Model,
length: +d.Length // convert "Length" column to number
};
}).then(function(data) {
console.log(data);
});如果只指定了 init 和 row 中的其中一个,如果是函数类型则将其视为 row 转换函数,否则将其视为 init 对象。
2.2. json
d3.json(input[, init])

从指定的 input URL 获取 JSON 文件。如果指定了 init 则会将其传递给底层的 fetch 方法;参考 RequestInit 获取允许的字段。

d3.selectAll('p')._groups[0][1].__data__
{name: 'item2', location: 'school'}
3.1. 线条生成器

lineMaker = d3.line();
newline = lineMaker(([[10, 60], [40, 90], [60, 10], [190, 10]]));
5.1. 上下左右坐标轴
# d3.axisTop(scale)
使用给定的 scale 构建一个刻度在上的坐标轴生成器, 默认 tick arguments 为空, tick size 为 6, padding 为 3. 坐标轴为水平方向
# d3.axisRight(scale)
使用给定的 scale 构建一个刻度在右的坐标轴生成器, 默认 tick arguments 为空, tick size 为 6, padding 为 3. 坐标轴为垂直方向
# d3.axisBottom(scale)
使用给定的 scale 构建一个刻度在下的坐标轴生成器, 默认 tick arguments 为空, tick size 为 6, padding 为 3. 坐标轴为水平方向
# d3.axisLeft(scale)
使用给定的 scale 构建一个刻度在左的坐标轴生成器, 默认 tick arguments 为空, tick size 为 6, padding 为 3. 坐标轴为垂直方向