舞台
4. 画布
4.13. 设置绘图属性
setAttributes()
示例:
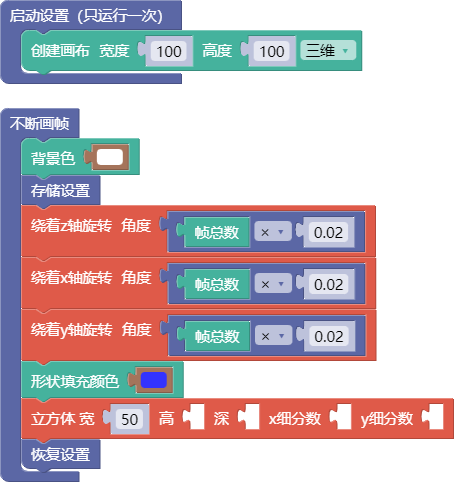
function setup() {
createCanvas(100, 100, WEBGL);
}
function draw() {
background(255);
push();
rotateZ(frameCount * 0.02);
rotateX(frameCount * 0.02);
rotateY(frameCount * 0.02);
fill(0, 0, 0);
box(50);
pop();
}
舞台区显示的画布内容如下:

示例:
function setup() {
setAttributes('antialias', true);
createCanvas(100, 100, WEBGL);
}
function draw() {
background(255);
push();
rotateZ(frameCount * 0.02);
rotateX(frameCount * 0.02);
rotateY(frameCount * 0.02);
fill(0, 0, 0);
box(50);
pop();
}
舞台区显示的画布内容如下:

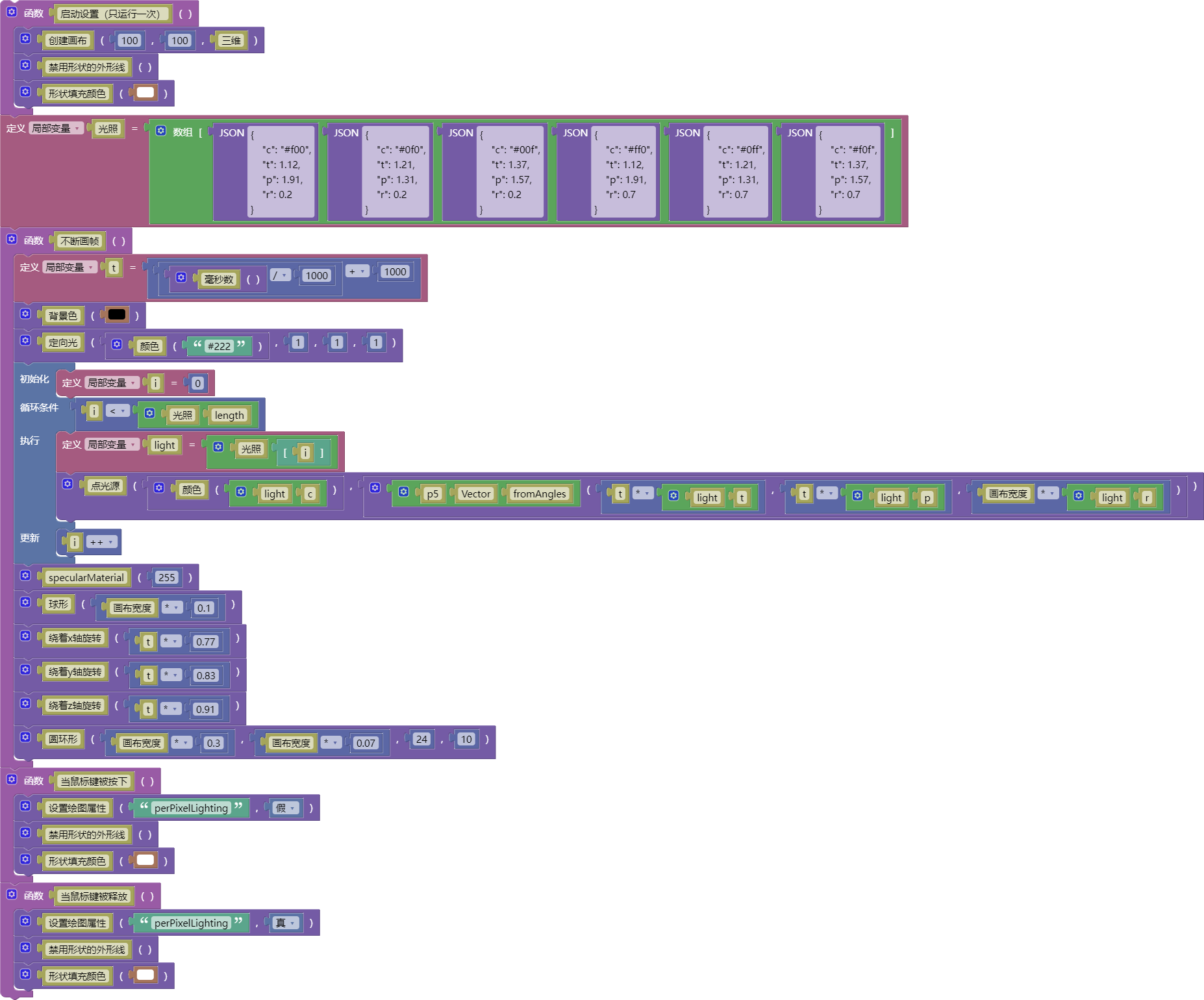
示例:
// press the mouse button to disable perPixelLighting
function setup() {
createCanvas(100, 100, WEBGL);
noStroke();
fill(255);
}
let lights = [
{ c: '#f00', t: 1.12, p: 1.91, r: 0.2 },
{ c: '#0f0', t: 1.21, p: 1.31, r: 0.2 },
{ c: '#00f', t: 1.37, p: 1.57, r: 0.2 },
{ c: '#ff0', t: 1.12, p: 1.91, r: 0.7 },
{ c: '#0ff', t: 1.21, p: 1.31, r: 0.7 },
{ c: '#f0f', t: 1.37, p: 1.57, r: 0.7 }
];
function draw() {
let t = millis() / 1000 + 1000;
background(0);
directionalLight(color('#222'), 1, 1, 1);
for (let i = 0; i < lights.length; i++) {
let light = lights[i];
pointLight(
color(light.c),
p5.Vector.fromAngles(t * light.t, t * light.p, width * light.r)
);
}
specularMaterial(255);
sphere(width * 0.1);
rotateX(t * 0.77);
rotateY(t * 0.83);
rotateZ(t * 0.91);
torus(width * 0.3, width * 0.07, 24, 10);
}
function mousePressed() {
setAttributes('perPixelLighting', false);
noStroke();
fill(255);
}
function mouseReleased() {
setAttributes('perPixelLighting', true);
noStroke();
fill(255);
}
舞台区显示的画布内容如下:

Description
Set attributes for the WebGL Drawing context. This is a way of adjusting how the WebGL renderer works to fine-tune the display and performance.
Note that this will reinitialize the drawing context if called after the WebGL canvas is made.
If an object is passed as the parameter, all attributes not declared in the object will be set to defaults.
The available attributes are:
alpha - indicates if the canvas contains an alpha buffer default is false
depth - indicates whether the drawing buffer has a depth buffer of at least 16 bits - default is true
stencil - indicates whether the drawing buffer has a stencil buffer of at least 8 bits
antialias - indicates whether or not to perform anti-aliasing default is false (true in Safari)
premultipliedAlpha - indicates that the page compositor will assume the drawing buffer contains colors with pre-multiplied alpha default is false
preserveDrawingBuffer - if true the buffers will not be cleared and and will preserve their values until cleared or overwritten by author (note that p5 clears automatically on draw loop) default is true
perPixelLighting - if true, per-pixel lighting will be used in the lighting shader otherwise per-vertex lighting is used. default is true.
Syntax
setAttributes(key, value)setAttributes(obj)Parameters
-
keyString:
Name of attribute
-
valueBoolean:
New value of named attribute
-
objObject:
object with key-value pairs