舞台
4. 画布
4.7. 创建图形缓冲区
createGraphics()
示例:
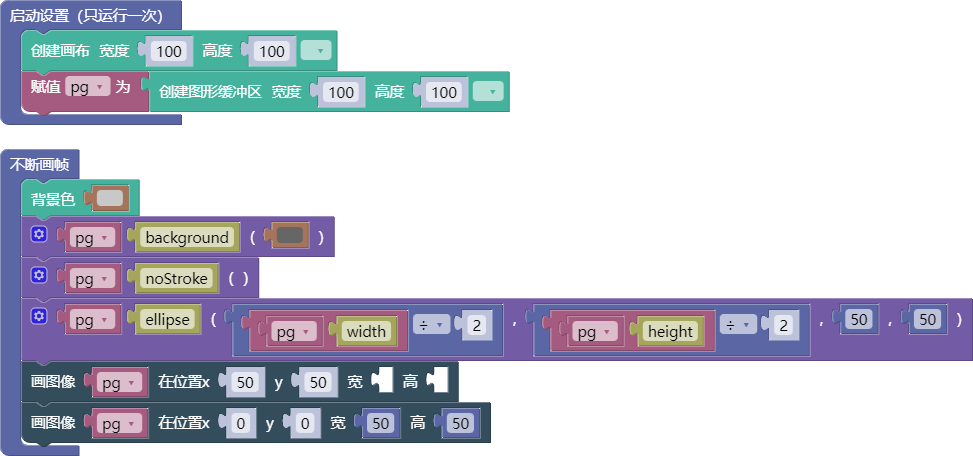
var pg;
function setup(){
createCanvas(100,100);
pg = (createGraphics(100,100));
};
function draw(){
background('#c8c8c8');
pg.background('#666666');
pg.noStroke();
pg.ellipse((pg.width / 2), (pg.height / 2), 50, 50);
image(pg, 50, 50);
image(pg, 0, 0, 50, 50);
};
舞台区显示的画布内容如下:

Description
Creates and returns a new p5.Renderer object. Use this class if you need to draw into an off-screen graphics buffer. The two parameters define the width and height in pixels.
Syntax
createGraphics(w, h, [renderer])Parameters
-
wNumber:
width of the offscreen graphics buffer
-
hNumber:
height of the offscreen graphics buffer
-
rendererConstant:
either P2D or WEBGL undefined defaults to p2d
(Optional)
Returns
p5.Graphics: offscreen graphics buffer