舞台
4. 画布
4.1. 创建画布
createCanvas()
示例:
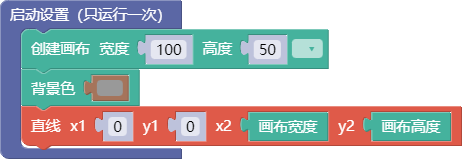
function setup() {
createCanvas(100, 50);
background(153);
line(0, 0, width, height);
}
舞台区显示的画布内容如下:

Description
Creates a canvas element in the document and sets its dimensions in pixels. This method should be called only once at the start of setup(). Calling createCanvas more than once in a sketch will result in very unpredictable behavior. If you want more than one drawing canvas you could use createGraphics() (hidden by default but it can be shown).
Important note: in 2D mode (i.e. when p5.Renderer is not set) the origin (0,0) is positioned at the top left of the screen. In 3D mode (i.e. when p5.Renderer is set to WEBGL), the origin is positioned at the center of the canvas. See this issue for more information.
The system variables width and height are set by the parameters passed to this function. If createCanvas() is not used, the window will be given a default size of 100×100 pixels.
For more ways to position the canvas, see the positioning the canvas wiki page.
Syntax
createCanvas(w, h, [renderer])Parameters
-
wNumber:
width of the canvas
-
hNumber:
height of the canvas
-
rendererConstant:
either P2D or WEBGL
(Optional)
Returns
p5.Renderer: pointer to p5.Renderer holding canvas