知识库
特殊 | A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P | Q | R | S | T | U | V | W | X | Y | Z | 全部
设 |
|---|
设计师的美术基础编者按:文章总结了想要提高审美和设计感,设计师必须要了解的美术基础。 一、美术的重要性任何类别的设计师都需要有一定的美术基础,甚至也要有一定的手绘能力。我们在用电脑设计图形的时候其实也潜移默化地在使用我们储存在大脑中的美术知识和审美,即使再先进的人工智能,也不能代替设计师的审美和美术知识。说到底软件仅仅是工具而已,要想提高你图形的审美和设计感,那么就需要补一下美术基础的课了。手绘在互联网设计中占的比重也在逐渐增多,对于我们 UI 设计师来说手绘也成为一个绕不过去的技能,但是不要紧张,我们不需要成为手绘大神或者插画师,只需要掌握一定的美术知识再加练习即可。那么如果我们掌握了美术知识并可以画出还可以的画,对我们会有什么好处呢?
△ 「Outlaws」Playing Cards by Mike 1. 美术在草稿中的优势 在作品创作的初期,草稿对我们构思起了很关键的作用。比如在 APP 项目、运营图、图标绘制以及一些图形化的设计中,首先很多设计师会打开电脑直接开始作图,然后就陷入了对工具选择的困惑中:我是该用钢笔工具勾形状还是用画笔工具呢。不要纠结这些,你只要拿出纸笔,手绘出脑海中思考的图形就好了。等草图完成后,再打开电脑完善这个作品。
△ 「Outlaws」Playing Cards by Mike 2. 美术在提案中的优势 在提案之前通过手绘将自己的想法画出来,和上司或者客户讲解自己的提案方向,这种方法会避免上司对电脑图形设计细节的不满意,毕竟我们还没时间完成细节。如配图中的一个图标,从最初提案到最终定稿,中间经历20多版的手绘稿件,如果每次提案都是以 PS 输出效果提交,在电脑绘制时要考虑的色彩细节会更多,同时也会浪费大量的时间。
△ 手绘完成的原型图 作者:Anne 3. 美术在原型图中的优势 开始视觉设计前,原型图的沟通可以节省双方很多时间。用软件设计出的原型图有些抽象,会让大家不了解具体内容搭配下的情况。而手绘的原型图可以帮助我们有更多的思考,不仅可以用于沟通方案,还可以后期包装展示时放入,让自己的作品区别于他人。
△ 手绘风格的运营图设计 作者:valiant_kwok 4. 美术在实际项目中的优势 越来越多的视觉稿都将手绘插画运用在当中,增加视觉冲击感,给用户带来全新的体验。比如 H5、网页、APP 等项目,「walk up」APP 更是运用了大量的插画表现。然而我们浏览某些设计的时候,总会看到并吐槽一些用到烂大街的素材,到了自己工作的时候依然会选择那些素材。再精致的素材有时候不如一些手绘原创的图形,手绘的图形插画能减少素材感,给用户耳目一新的视觉展现。尤其是现在闪屏、弹窗、运营图,手绘图表现形式已经是常态化,它们可能没有很精细,没有很美观,但是很独特、很有氛围感、很吸引眼球。如果你总是运用素材,不如尝试一下自己手绘原创一个图形,这样它的分量与价值会更大。在你尝试手绘之前,让我们先具体了解绘画的一些原理再开始动手吧。
△ 手绘在实际项目中的使用 作者:甘地xi 二、三大基本关系首先我们要了解的是在美术里最重要的三个主要关系,他们是:结构关系、素描关系、色彩关系。 结构关系是物体的透视关系(也就是近大远小的空间关系)和物体的基本结构(可以把一个复杂的物体拆解成基本的圆形、三角形、正方形、长方形等简单容易描绘的结构)等,结构关系是我们如何理解形体的基础。 素描关系主要是研究光影的关系,一个物体在光源下肯定会产生如黑白灰等不同的明暗变化就是素描关系了。素描关系中最重要的就是三大面和五大调,我们下面会详细讲。 色彩关系则是要研究不同的色彩互相融合产生的影响,比如对比色、互补色、邻近色等,两个物体的颜色不一样也会产生环境色、固有色等。 所以我们为了用手绘或者电脑绘图来描绘物体时,可以从这三个关系中来审视对象,就会描绘地更加准确了。
1. 结构关系透视 在结构关系中最重要的知识点就是透视了。透视是绘画理论术语,「透视」(perspective)来源于拉丁文「perspclre」(看透),是一种在平面绘画物体的空间关系的方法。物体由于近大远小的空间关系所以在我们观察者视角就出现了变化,这种变化和空间位置正相关。能够准确描绘出近大远小就能暗示出空间关系了。所以透视是画准结构的必要前提。 灭点 灭点指的是立体图形各条边的延伸所产生的相交点。透视点的消失点。灭点透视中,两条或多条代表平行线线条向远处地平线伸展直至相交的一点。平行的线能在灭点上推进而聚合的原则同样是以肉眼观察到的现象为依据的。
△ 灭点 第一种透视:平视 一个物体如果是正面或者没有近大远小的关系,那么该物体横竖对齐即可。 我自己的理解就是,看一个物体,正面去看就是没有透视。和你的视线是平行的,没有任何的偏离。
△ 此图中的物体就是平视,没有近大远小 第二种透视:一点透视 一点透视:透视来源于一个点,形状的变化与该点的距离相关。一点透视可以理解为在一个空间内多个物体产生的近大远小的关系。
△ 一点透视 第三种透视:两点透视 两点透视:通过两个灭点建立透视。就像我们站在一个比较庞大物体的面前,这个物体的两侧都会产生近大远小的关系。把近大远小的线延伸,它们会相较于视平线上的两个灭点。这就叫两点透视了。
△ 两点透视 第四种透视:三点透视 三点透视:通过两个灭点和延长线进行辅助。一个高于观察者的物体除了产生两点透视之外也会在其顶部产生另一个灭点,三个灭点都存在,我们称之为三点透视。
△ 三点透视 练习方法:结构素描 结构素描,又称「形体素描」。这种素描的特点是以线条为主要表现手段,不施明暗,没有光影变化,而强调突出物象的结构特征。 以理解和表达物体自身的结构本质为目的,结构素描的观察常和测量与推理结合起来,透视原理的运用自始至终贯穿在观察的过程中,而不仅仅注重于直观的方式。这种表现方法相对比较理性,可以忽视对象的光影、质感、体量和明暗等外在因素。大家可以尝试在纸上绘制主要表现结构的结构素描作为练习。结构素描对于美术基础不好的同学也可以适用。只要用尺子和圆规等工具搭配合适的自动铅即可上手。
△ 达芬奇的结构素描练习
△ 达芬奇的结构素描练习 2. 素描关系三大面:黑白灰 有的时候设计师经常会说黑白灰关系,黑白灰关系就是我们要介绍的「三大面」。三大面就是受光程度不同产生的:光打得多就是受光面,光打得少就是侧光面,光由折射或者完全遮住就是背光面了。这么说比较容易理解:就好比是我们的地球,热带地区就是受光面,温带地区就是侧光面,北极南极就是背光面。这与光源的距离和位置有关,越朝向和接近光源越亮。立体形状在光源的照射下都有黑白灰三个面,你可以观察分析一下身边的事物。
△ 三大面 五大调:亮面、灰面、明暗交界线、反光、投影
△ 五大调:亮面、灰面、明暗交界线、反光、投影 五大调同样是分析光影问题的,通过描绘光影我们可以塑造立体感。五大调是三大面的细分,三大面五大调是我们每位设计师都需要记牢印在心里的,在绘制一些拟物造型或者专题的时候,为了塑造更逼真的感觉,我们必须检查自己的造型有没有三大面五大调。
△ 图中图标中的三大面五大调你能分析出来吗?
练习方法:黑白素描练习 黑白素描的练习就是我们用铅笔来描绘对象物体的明暗变化。这种素描相较结构素描来说比较难,需要练习上「调子」。调子就是用铅笔排线而产生的明暗,需要一定的技巧。
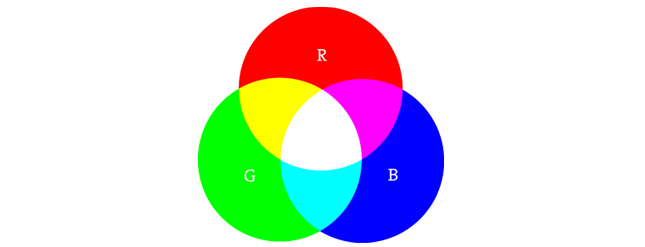
△ 丢勒的素描作品 3. 色彩关系三原色 三原色是指色彩中不能再分解的三种基本颜色。相互混合可以产生出所有的颜色。黑白灰属于无彩色。色彩三原色是红、黄、蓝。红+黄=橙,黄+蓝=绿,红+蓝=紫。屏幕三原色为红(Red)、绿(Green)、蓝(Blue),也叫色光三原色,是加色模式,相加混合为白色。但是 RGB 依赖于电脑屏幕,不同的电脑由于对色彩值的检测的重现都不一样,所以存在色差。我们家里的彩色电视屏幕就是由这红、绿、蓝三种颜色的小点组成,将这三种颜色按不同比例混合,就可以有千变万化的色彩。
△ 屏幕三原色 RGB 印刷三原色为青(Cyan)、品红(Magenta)、黄(Yellow)是减色模式,混合为深灰色,并不能产生黑色,所以在印刷时加上黑色油墨,才能产生纯正的黑,就是 CMYK 颜色模式。
△ 印刷三原色 色彩三属性
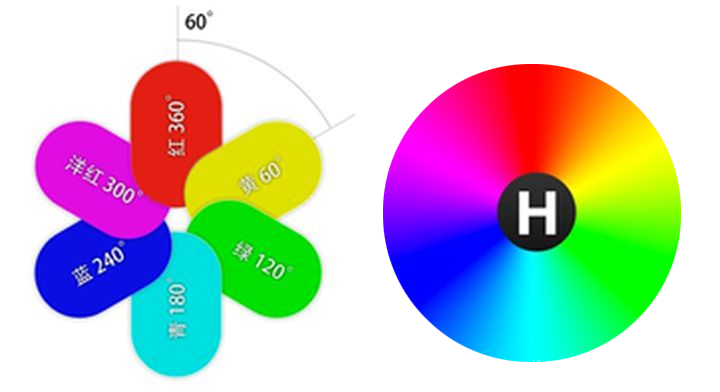
色相:色相就是颜色的样子。就像人的脸一样,都是独一无二的,也就是色彩的相貌。冷色、暖色、中性色,是色彩最突出的特点,简单来说,他决定「是什么颜色」。光谱上的红、绿、蓝等就是不同色彩的色相,黑色为没有色相的中性色。色相在人眼中的不同是光的波长的长短不同所造成的。红色的波长最长,紫色的波长最短。把红、橙、黄、绿、蓝、紫六种颜色和处在它们各自之间的红橙、黄橙、黄绿、蓝绿、蓝紫、红紫这六种中间色作为12色相环。能够使人清楚明了的看出色彩平衡和冷暖色、对比色等。由12色相环也可以衍生出更多的色相环。 亮度:亮度,我的理解是,亮的反义词就是暗,那说明是与颜色的明暗程度有关。色彩的明亮程度,简单来说,就是颜色的从黑到白的变化。亮度最低时是黑色,亮度最高时是白色。颜色深浅的不同程度,与光波的幅度有关,也取决于环境中反射光有多强。亮度高的色彩给人清新、明快的感觉,让人联想到蓝天白云和青春。明度低的色彩给人沉重、稳定、坚硬的感觉,让人联想到石头和钢铁。 饱和度:饱和度,饱和度从字面上的意思来理解,是比较饱和,太饱和可能就会很刺眼,就是与明度有关了。色彩纯粹度,是色彩的纯净程度鲜艳程度,饱和度越低,颜色的色相就越不明显,也与光波的幅度有关,饱和度低的颜色给人一种很灰,不明亮的感觉,饱和度为0的颜色为无彩色,就是黑白灰。在一张图中,饱和度高的地方给人的感觉很靠近,饱和度低的地方给人的感觉很远。高饱和度和低饱和度的色彩都给人坚硬的感觉。 4. 色彩关系互补色 红+绿+蓝=白色,在色环上相隔180度,是对比最强的色组,在三原色中,这两种相隔180度的色光等量相加会得到白色。经典互补色有黄色和紫色(例如科比的球衣)、黄色和蓝色、红色和绿色。互补色在视觉上给人非常大的冲击力,所以在使用上常给人潮流、刺激、兴奋的感觉。 对比色 指在色环上相距120度到180 度之间的两种颜色。也是两种可以明显区分的色彩,包括颜色三要素的对比、冷暖对比、彩色和消色的对比等等。对比色能使色彩效果表现明显,形式多样,极赋表现力。互补色一定是对比色,但是对比色就不一定是互补色。因为对比色的范围更大,包括的要素更多,例如冷暖对比,明度对比,纯度对比等。 邻近色 相互接近的颜色在色环上的距离相距90度,或者相隔五六个数位的两色。色相相近。冷暖性质相近,传递的情感也较为相似。例如红色、黄色和橙色就是一组邻近色。邻近色表现的情感多为温和稳定,没有太大的视觉冲击。 同类色 色相性质相同,但色度有深浅之分(在色环上相距15度以内的颜色)。
△ 色彩关系 5. 固有色、光源色、环境色了解完基本的色彩知识,我们来简单讲讲色彩和光源的关系。如果想描绘好对象的色彩,那我们必须了解对象的固有色、光源色、环境色以及它们之间的关系和变化。
△ Workplace by Igor Kozak for Rocketboy 固有色 最简单的理解是物体本身的颜色。物体的固有色并不存在,在绘画过程中为了观察方便我们常引用 「固有色」这个概念。固有色是指在光源条件下物体占主导地位的色彩,比如红色的罐子、绿色的植物等。 光源色 一切物体只有光源的点亮下才能观察到它的色彩。光源有自然光源(太阳、天光)和人造光源(灯),这些光源都各自具有不同的颜色。太阳光是白的暖色光,月光是偏青的冷色光,阴天更多的是蓝灰色的天光,普通灯光是偏黄色的暖色光。光源的颜色对物体的颜色影响很大,红色的光源下的蓝色物体你觉得会是什么颜色呢? 环境色 物体周围环境的颜色就是环境色。环境色对物体的影响非常大,比如在一个红色背景下的白色石膏方块,由于光源打到红色背景下也会「染」到白色石膏方块身上,产生一种淡红色的色彩。所以我们在电脑作图的时候也要想象环境色的影响。 6. 练习方法:三大构成三大构成指的是:平面构成、色彩构成、立体构成。三大构成起源于包豪斯学院,一所在设计历史上非常重要的学术机构。三大构成是美术知识过渡到设计领域最重要的一个转折。我们掌握了美术知识并练习了一定的程度后,就可以开始三大构成练习了。 平面构成:什么是画面最小的单位?点、线、面。如果我们从无到有需要构建一个画面而不知所措时,可以尝试用点、线、面来开始。同时也可以尝试用点、线、面来做命题进行设计练习,这都是大多数高等院校对设计专业进行的最有效的训练。 色彩构成:根据我们上文学到的色彩知识,色彩原理、邻近色、对比色、互补色、环境色、固有色等,融入这些知识到一个练习之中。比如用紫色和黄色创作一个对比强烈的画面。这就是色彩构成的练习方法了。 立体构成:通过对比、重复肌理、骨骼等三维空间物体,完成一组设计练习。通常 UI 设计是二维平面的图形设计,立体构成练习可以相对减弱。但是如果你对立体构成比较感兴趣,可以查找相关资料了解。
△ Cocktail Hour by Hayden Walker
△ The Lamp by MUTI
△ Pattern by Steve Wolf 三、色彩心理学色彩心理学是美术知识学习中非常重要的一部分,它所研究的是色彩通过对人的视觉上的刺激,而引发的人的情感和感官上的变化。通过对色彩的经验积累而变成的对色彩的心理上的逾期感受。在生活中,色彩心理学对人们对颜色的认知有很大的影响。而在生活我们常用「亮不亮」、「艳不艳」、「淡红」、「苹果绿」来形容。如果开一家快餐店,你会用什么颜色作为品牌的主色?为什么交通灯用红色表示停止通行而不是绿色呢?这都是色彩心理学的相关知识。这并不是说色彩本身就具有这些含义和情感,而是我们社会和人为的认知,是关于社会、生活。运用好色彩心理学可以带给用户极佳的视觉体验,影响用户的内心情感和思维,引导用户的感知和行为,并且促进我们自身的发展。
△ Personal Website Final Concept by Jamie Syke 黑色:黑色是一种代表品质、权威、稳重、时尚的色彩,同时也含有冷漠、悲伤、防御的消极情感。它是所有色彩中最有力量的,能很快吸引用户的注意力。黑色吸收所有光线而且没有反射,可以说是没有任何光进入视觉,它和白色相反。当你不想引人注目或想专心处理事情时常用。黑色作为一种无彩色,能让和它配合的其他色彩看起来更亮。所以在界面设计中,黑色常与其他色彩搭配,使产品颜色更加亮丽和时尚。即使是和暗色系的色彩相搭配也会很好看。黑+红很引人注目,黑+黄活力突出有亮点。黑色也有神秘、科技、稳重的色彩情感,很多科技产品都会使用黑色,或用黑色作为背景色。是一种永远流行的主要色彩。
△ Stock Image Website by Anton Chandra 白色:白色是所有可见光进入视觉,包含了光谱中的所有色光的颜色,常被认为「无色」。白色的明度是最高的,并且它没有色相。在 RGB 颜色模式中,红绿蓝混合得到白色。白色传递一种简单、纯真、高雅、精致、信任、开放、干净、畅快、朴素的情感。单一使用白色不会引起任何情感,但是当与其他颜色配合使用时,白色能很好的衬托,大量的留白让其他元素脱颖而出。在界面设计中,作为无彩色的白色,常用于背景色,缓和各种颜色的冲突,以衬托其他色彩,提高画面明度,提高文字可读性。黑色和白色是极端对立的两色,但是黑白搭配总是非常完美,永远都不过时。
△ Accessories cards by Nicola Baldo
△ 灰色按钮在设计中通常代表不可点击 灰色:灰色是一种代表睿智、老实、执着、严肃、压抑的色彩。颜色介于黑色和白色之间,也属于无彩色,没有色相也没有纯度,只有明度的变换。使用灰色很少会犯严重的错误,它和任何颜色都能很好的搭配,也常常用于背景色或用于突出其他彩色。在画面中,很少出现纯黑,基本都是用深灰色来代替黑色,也可以用浅灰色来代替白色。灰色不像黑色那么坚硬刺眼,它更有弹性,它比黑色更有深层次的力量。在 RGB 模式下,红绿蓝三色数值相等为中性灰,R=G=B=128为绝对中性灰。中性灰图层常用于商业修图,人像精修中调整皮肤质感。
△ Video Gallery by Mikha Makhoul 红色:传递喜庆、自信、斗志、权威、性感的情感。红色是最能刺激人视觉的一种颜色,甚至能引起一些生理反应,例如心跳呼吸加快等。容易鼓舞勇气,引起人们的感情波动,引发冲动消费,所以在快餐、电商行业的品牌多使用红色,为的就是触发冲动,引人消费。例如肯德基、京东、小红书。红色的色感温暖,性格刚强外向,同时也容易造成人的视觉疲劳。也是中国备受喜爱被广泛运用的一种传统色彩,代表吉祥、团圆喜庆。同时红色也代表了警示、告诫。所以在界面设计中常用红色的文字和按钮来警示用户慎重操作。
△ llustration of web design by Zoeyshen for Radio Design 绿色:是自然界中最常见的颜色,代表生命力、青春、希望、宁静、和平、舒适、安全的情感。绿色是黄色+青色,是冷暖色之间的过渡,他可以是偏向黄色的温暖的黄绿色,也可以是偏向高冷的青色的蓝绿色。所以他很灵活,可以和各种颜色搭配产生不同的感觉,起到平衡和协调的作用。在生活中被广泛运用,例如交通灯和安全出口的颜色。不过绿色的饱和度要好好控制运用,因为高饱和的绿色让人兴奋,让人注意,所以交通灯中绿色代表可以通行。
△ Inside Intercom World Tour case study by Frantisek Kusovsky 蓝色:是三原色中的一种,代表永恒、灵性、清新、自由、放松、舒适、宁静、商务。在国外的 APP 中,蓝色最常用。几乎没有人对蓝色反感,蓝色是天的颜色,是海的颜色。深蓝色常常给其他性格活跃极赋表现力的色彩提供一个深远、平静的平台,给人强大而可靠的感觉。被淡化后依然有很强的个性,给人清爽、自由的感觉,这种感觉还能转化为一种信任,吸引人们使用。即使在蓝色中加入少量的其他颜色,也不会对蓝色的性格有多大的影响。可以让人的内心感到平和,有助于人的头脑变得冷静。
△ Urban Culture — Presentation Slides by Hrvoje Grubisic 紫色:紫色是一种代表优雅、浪漫、高贵、时尚、神秘、梦幻、灵性、创造性的颜色。是孩子和有创造力的人十分喜欢的颜色。红+蓝=紫,在色盘上位于红色和蓝色之间,是冷暖色的交汇。紫色的明度在所有彩色的颜色中是最低的。与不同的颜色结合会展现出不同的风格特色。紫+粉常用于女性化的产品调性,黄色是紫色的对比色。紫+黑略显沉闷,压抑。紫+白,可以使紫色沉闷的性格消失,变得充满女性的魅力。
△ Webdesign by Firman Suci Ananda 黄色:黄色是一种代表阳光、青春、活力、时尚、尊贵、年轻轻快、辉煌、希望的颜色。红色+绿色产生黄色。黄和蓝是互补色。是四个心理学基色之一。黄色的明度极高,极为显眼,尽管在警示效果上没有红色那么明显和强烈,但是还是能给人很醒目和危险的感觉。同时因为过于明亮,也是一种非常难以运用的颜色,性格不稳定常有偏差,和别的颜色配合使用易失去本来的性格。黄+白看起来很刺眼,但是黄+黑很有亮点。例如 ofo 小黄车和站酷都是黄+黑的组合。黄+蓝也很流行,它可以唤醒蓝色的沉静,造成一个高对比度的视觉冲击。在中国古代黄色也有特殊含义,代表着尊贵和权威。明度较低的黄色会显得很脏。 四、极简设计史做为 UI 设计师,我们必须要了解一些基本的设计历史和美术知识,才能对我们的工作有一个全面的认识。设计史是一个内容非常丰富、知识点复杂的庞大体系。没有投入足够的时间很难学习明白。所以一般人没有太大兴趣去阅读这么长的文章,可是在我们的设计之中往往需要我们明白一些设计风格和设计历史背景。为了解决这件事,我用最简短的方式简洁地介绍设计历史中几个必须了解的阶段,希望能够让大家对设计的历史有大概的了解。
1. 设计的工匠时期(Craftsmanship Times)设计分为很多门类,建筑设计、广告设计、字体设计等,究其历史相当久远。我国的设计可以追溯到公元前221年的秦朝。而在遥远的十九世纪的欧洲,设计并不是阳春白雪与赏心悦目,而是真实的生产力与皇家用来炫耀权势的摆设。就让我们把人类史上工业革命之前的设计统称为工匠时期好了。因为这个时期设计师更接近于能工巧匠。在欧洲,设计在慢慢地走向了更繁琐、更花哨的设计风格。这是由于法国王朝浮夸的要求而来的。法国王朝炫耀自己权势,贪图奢华,诞生了巴洛克风格(Baroque)和洛可可风格(Rococo)这样的复杂风格。没错,现在我们还能偶尔在土豪的家中找到一点巴洛克和洛可可设计风格的影子,我们也有时会设计一些婚纱摄影类网站和公司网站也比较接近这种富丽堂皇的风格。
△ 巴洛克风格 巴洛克(Baroque),是一种代表欧洲文化的典型艺术风格。最早来源于葡萄牙语(BARROCO)「不圆的珍珠」,最初特指形状怪异的珍珠。在法语中,「Baroque」成为形容词,有「俗丽凌乱」的意思。作为一种艺术风格,巴洛克最早是在16世纪下半叶在意大利发起的,在17 世纪的欧洲普遍盛行,艺术批评家认为巴洛克是一种堕落瓦解的艺术。
△ 洛可可风格 洛可可风格是指18世纪的欧洲,特别是在法国路易十五时期的一种设计风格。路易十五执政后期,宫廷生活糜烂,追求复杂和奢华的生活。更是对这种洛可可风格喜爱有加。洛可可风格的特点就是妩媚和矫揉造作。主要代表人物有华托(Jean Antoine Watteau,1684-1721)、布歇(Francois Boucher,1703-1770)和弗拉戈纳尔(Jean Honorè Fragonard,1732-1806)等。 2. 工艺美术运动(The Arts & Crafts Movement)18世纪下半叶到19世纪上半叶,工业革命在英国开展,伦敦世界博览会上的新鲜技术让当时的人们大开眼界。于是开办了工厂,产生了资本家和工人阶级......但是我们今天讲的主要是设计,那么设计产生了什么改变呢?就是当年的机器生产做不出来巴洛克和洛可可风格。于是产品设计变得很粗糙,那么艺术家们和设计师们就只能把目光放回以前了。产生了一次「设计还是以前好」的运动,就被叫做工艺美术运动了。工业美术运动中重新重视起了很多例如哥特等风格,并且崇尚手工工艺反对机械生产的产品设计。
△ 哥特式建筑风格的教堂
△ 哥特风格的暴雪《暗黑破坏神》官网 哥特(Goth)最早是中世纪时期(公元5-15世纪)的艺术风格,以恐怖、超自然、死亡、颓废、巫术、古堡、深渊、黑夜、诅咒、吸血鬼等为元素。哥特式风格用黑暗、恐惧、孤独、绝望的艺术主题。哥特原指哥特人。还有一种说法是 Gothic 源于德语 Gotik ,词源是 Gott 音译「哥特」(意为「上帝」),因此哥特式也可以理解为「接近上帝的」的意思。哥特广泛地运用在当时的建筑、服装、产品设计上,是一种现在看来稍显非主流的形式。 3. 德意志工业同盟(Deutscher Werkbund)给设计一点时间,设计就会还你一个惊喜。在工艺美术运动和新艺术运动之后,在当时工业革命最领先的德意志,设计师们成立了德意志工业同盟。这时因为工业发展产生出来了一种对繁复和装饰过度的厌恶情绪,当然也是因为当时的机器生产很可能无法把巴洛克和洛可可设计风格演绎的很好。于是以彼得贝伦斯(Peter Behrens)为代表的德国设计师们开始设计了一大批简洁风格的作品。这些作品的审美到今天都影响着我们,你现在肯定更加喜欢宜家、无印良品的简洁设计,而你在家里会发现自己爸爸妈妈总会给电视遥控器套一个洛可可巴洛克风格的套子。而你的审美已经是工业革命之后德意志工业同盟时期就改造好的了。
△ 彼得贝伦斯(Peter Behrens)
△ 彼得贝伦斯(Peter Behrens)作品
△ 彼得贝伦斯(Peter Behrens)作品
△ 彼得贝伦斯(Peter Behrens)作品 包豪斯(Bauhaus,1919/4/1—1933/7)1919年的四月一日,在德国魏玛成立了一所专科学院。这所学院也没有持续很久,就爆发了世界大战,于是这所学校就解散了。本来在历史上是一件非常小的事,可是这所学校的光辉一直照亮了人类设计史。它就是包豪斯。 包豪斯的三个精神对今天的界面设计都有影响:
这不就是以用户为中心的设计思想吗?包豪斯在互联网还没有出现之前就有这样的原则。在解散后,包豪斯出来的一大批教师和学生逃到了美国、英国等地,为世界设计的发展做出了极大的贡献。比如蒙德里安就是包豪斯建筑学院的老师。
△ 包豪斯学院
△ 蒙德里安作品 4. 现代主义设计(Modernism Design)受包豪斯的影响,在一战战后诞生了现代主义设计。二战后也出现了后现代主义设计。但是无论怎样,现代主义设计就是我们目前的设计风格的基石。我们喜欢的苹果电脑、苹果手机、SONY都是现代主义设计风格。这个时期诞生了很多大家,比如柯布西耶(Le Corbusier),密斯凡德罗(Ludwig Mies Van der Rohe),迪特兰姆斯(Dieter Rams),菲利普斯塔克(Philippe Starck)等。
△ New York Chair(纽约椅)
△ 日本品牌无印良品网站 现代主义设计风格
△ 安藤忠雄的建筑作品
△ 耐克官网多使用矩形、减少装饰 现代主义设计风格 5. 其他现代风格虽然我们的时代没有大规模的设计风格变迁了,但是在现代主义之后还出现了后现代风格、解构主义等不同的风格,这些风格与之前历史上的风格交融汇聚,诞生了一个多元化的时代。加上互联网和移动互联网的诞生,设计艺术的风格空前多元化了。
△ 拟物风格图标设计
△ 乔布斯发布初代 iPhone 搭载了出色的拟物风格设计 拟物风格realism 拟物风格更多的方面是在智能手机流行后才逐渐兴起的。当时手机的图标和界面为了让大众更容易接受一块黑镜上的按钮可以点,往往设计成皮子的质感或者玻璃的质感。这样可以更好地让大家理解这里是可以点击的。拟物风格流行了很长时间,直到大家完全适应了屏幕化的人机交互形式,才觉得这种模拟真实世界的设计有些「多余」和「充满噪音」。但拟物仍然是目前 UI 设计中不可或缺的一个重要风格。
△ 扁平化的网页设计 扁平设计风格realism 扁平风格相较拟物风格来说,强调简洁和克制。不允许设计师使用大量的材质和质感,而是用形状和色彩来表达。最初的扁平化要求更为苛刻,只允许纯色和形状。但是由于用户无法接受,后来扁平化的风格演化成了带有一定阴影和渐变的风格。有些人说是微拟物或者微扁平,都可以。其实就是在信息传递上的噪音和表达情感之中取一个中间值。
△ 著名的波普艺术作品 波普艺术Pop Art 波普艺术来源于商业美术,特点是将大众文化的一些细节,比如一些名人或者麦当劳爷爷等进行放大和复制。波普艺术于20世纪50年代后期在纽约发展起来,60年代中期,波普艺术代替了抽象表现主义而成为主流的前卫艺术。在日常设计中的运营设计我们也常常见到波普艺术的身影。
△ 《攻壳机动队》海报
△ 大疆XAdidas 动态海报
△ 淘宝新势力周运营图 蒸汽波艺术Vaporwave 蒸汽波普是蒸汽和波普的混合,起源于音乐,并在音频中发扬光大,那它究竟是一种怎样的音乐风格呢? 蒸汽波(Vaporwave),vapor是蒸汽的意思,加上浪的wave组成了一个充满复古强调、妖艳配色的风格。这种风格给人一种复古的潮流感。蒸汽波在中国互联网设计圈很火也很著名,也很受用户喜欢。
△ 电影《银翼杀手》概念图
△ 香港 - 赛博朋克感觉很强的地区 赛博朋克风 Cyberpunk 赛博朋克(cyberpunk,生化人 cybernetics、朋克 punk 的结合词),是科幻小说的一种风格。现在赛博朋克的情节通常围绕黑客、人工智能及大型企业之间的矛盾开始,背景设在不远的将来的反乌托邦地球。赛博朋克的主题往往是克隆人、生化人等有自我意识以后与人类相同的一些颓废和迷幻的感受。我国的香港和成都的一些建筑因为地貌的原因往往体现出一种后现代的科幻感。很多电影也会来这些城市采风,设计自己的赛博朋克风格。
△ 蒸汽朋克风的标志 - 黑死病时期的鸟头面具 蒸汽朋克风 Steampunk 蒸汽朋克是一个合成词,由蒸汽 steam 和朋克 punk 两个词组成。蒸汽自然是代表了以蒸汽机作为动力的大型机械,朋克则是一种边缘文化,蒸汽朋克的作品往往依靠某种假设的新技术,如通过新能源、新机械、新材料、新交通工具等方式,展现一个平行于19世纪西方世界的架空世界观,努力营造它的虚构和怀旧等特点。蒸汽朋克风格略带颓废和黑暗的感受,有些接近刚才介绍过的哥特风格。
△ 西班牙设计师 Álvaro Peñalta 的装置作品
△ Camille Walala 为伦敦设计节做的空间
△ Lee Broom 为英国瓷器品牌 Wedgewood 设计的孟菲斯系列
△ 知乎在地铁投放的带有孟菲斯平面设计风格的广告 孟菲斯设计风格 Memphis Style 孟菲斯(Memphis style),是1981年由意大利设计师 Ettore Sottsass 为首集结组成的设计师团体,被称为「孟菲斯集团」。孟菲斯的设计风格颠覆了传统设计观念,将对立的不同元素进行拼接和碰撞,使用明快的色彩和怪诞的元素去表达其极具风格的文化内涵。孟菲斯风格在色彩上打破配色规律,用一些纯度高,颜色亮的色调,尤其是粉红、粉绿等鲜艳的色彩,再加上多样的图形与线条组成设计。孟菲斯设计可以尝试用在互联网运营图中。 6. 设计风格的现状我们生活的时代是一个艺术繁荣、设计多样的时代。以现代设计为主的品牌例如:无印良品、宜家等已经成为我们生活的必需品了,加之很多不同风格诸如洛可可和巴洛克、哥特等风格的产品,组成了我们生活审美。我们在做设计时甲方或者产品经理总是在提「高端、大气、上档次」,实际上可能是在描绘现代主义设计;「奢华」可能是巴洛克和洛可可的复杂风格。所以下次在他们提设计需求时,不妨和他们讲解一下设计的不同风格和历史,会有需求方更好地表达出他们想说的语言。 美术知识和设计历史非常有意思,希望通过以上的介绍让大家对设计师必须掌握的知识体系产生研究的兴趣。但是知识终归代替不了练习,如果你希望学习手绘,还是得拿起纸和笔去练习。 | |
运 |
|---|
运算符运算符按其功能可分为以下几类:
1、算术运算符(+,-,×,/,%),加,减,乘,除,取余 2、逻辑运算符(&&,||,!),and,or,not,与,或,非 3、关系运算符(>,<,>=,<=),大于,小于,大于等于,小于等于 4、条件运算符(? 表达式为:表达式1?表达式2:表达式3 先求解表达式1, 若其值为真(非0)则将表达式2的值作为整个表达式的取值, 否则(表达式1的值为0)将表达式3的值作为整个表达式的取值。 例如: (1)max=(a>b)?a:b 就是将a和b二者中较大的一个赋给max。 (2)min=(a<b)?a:b 就是将a和b二者中较小的一个赋给min。 优先级高于赋值、逗号运算符,低于其他运算符。例如:⑴ m<n ? x : a+3 等价于:(m<n) ?(x) ⑵ a++>=10 && b-->20 ? a : b 等价于:(a++>=10 && b-->20) ? a : b ⑶ x=3+a>5 ? 100 : 200 等价于:x= (( 3+a>5 ) ? 100 : 200 ) 5、位运算符(~,|,^,&,^~)
6、移位运算符(<<,>>) 7、拼接运算符({ }) 8、赋值运算符(=,<=), 9、复合的赋值运算符,又称为带有运算的赋值运算符,也叫赋值缩写。 例如:i=i+j;可表示为 i+=j;这里+=是复合赋值运算符。 同样的共有10种这样的运算符,它们是: += 加赋值 -= 减赋值 *= 乘赋值 /= 除赋值 %= 求余赋值 &= 按位与赋值 | = 按位或赋值 ^= 按位异或赋值 <<= 左移位赋值 >>= 右移位赋值 <> 当右操作数又是一个赋值表达式时,形成多重赋值表达式。例如: i=j=0; //结果i、j的值都为0 构成复合赋值表达式的一般形式 变量 双目运算符=表达式 它等效于 变量=变量 运算符 表达式 例如: a+=5 等价于a=a+5 x*=y+7 等价于x=x*(y+7) r%=p 等价于r=r%p | |
随 |
|---|
随机随机不只是 Math.random —— 前端噪声应用腾讯CDC 736阅读 2019-07-18 在了解噪声之前,我对随机的认识,仅仅停留在 Math.random。它很有用,比如 H5 里的简单抽奖程序,或者随机选取一张卡片… 而最近工作中需要实现一些的随机图像效果,让我发现这个函数能做的事十分有限。之后我偶然了解到噪声这一种随机形式,它很完美的解决了我的问题。于是我想写这一篇文章,希望可以让一些前端同学,特别是工作上涉及较多效果还原的前端同学了解噪声,或许在这之后,你会对设计师设计稿上这些随意元素,有更多的想法。 设计师经常会在他们的设计中添加一些随意元素,这是一种很棒的设计技巧。但是对于前端实现来说,这类设计元素的还原大多数情况会让我们感到无能为力,因为基础 Api 提供的都是规律的几何形状(圆,矩形等…),常常最后,这些效果都只好妥协使用切图还原,我们不能做更多优化,更不能通过增加动画表现更多的设计想法,这一直是大多数同学前端还原的空白领域。
上面这些图片都是从一些真实设计稿中截取的,其中很容易找到我所说的随机元素,它们给设计增添神秘感和科技感,但是它们好像很难用传统的前端设计还原技巧制作。而这些,恰恰非常适合使用噪声来实现。 噪声算法经过多年发展已经非常成熟,而且有很多种分类 Perlin噪声, Simplex噪声,Wavelet噪声,本篇文章里边出现的噪声默认指的是 Perlin 噪声,不会深入介绍具体噪声算法,主要目的是向没有接触过这个领域的前端同学作一个启发式的介绍。 随机的线先来解决一个简单的问题:画出一根随意的线。这似乎很简单,我们用 Math.random 生成一系列的点,然后把他们连接起来
但是这没有什么特别的,像是刻意画出来的折线图。直线让我们的图像很生硬,下面我们做点小改良,我们在两个随机点间找两个控制点,用贝塞尔曲线再次将随机点连起来:
这次自然多了,我们这一步做的事情很关键,虽然这不是噪声算法的本身,但是其中的思想是一样的。上面例子的随机点,我们可以理解为随机特征,单个随机特征是没有意义的。之后我们用直线连接起来,它们整体看起来依然没有联系,但是我们将他们平滑地串联起来之后,它们互相之前形成了一个完整的图案,得到了一种自然的随机效果。这也是我学习完噪声的主观理解——噪声主要解决的问题,就是让互不相关的随机特征,产生某种平滑地过渡或联系。 好,到这里我们停下来,想想大自然,放松一下。想想云、河流、山脉… 这些、都是大自然里各种随机事件,日积月累创造出来的。这里的关键,就是“日积月累”,也就是说不会平白无故地出现一片云、不会突然就出现一条河,他们都是一点一点演变而来的,所以在这些随机事件中是“平滑”变换的。
柏林噪声在现代游戏和影视作品中,已经有能力逼真地还原这些自然元素了。它们并不是也不可能使用大量建模软件制作,而是用代码生成的,这里用到的关键技术,就是噪声算法。这种算法重要的部分,就是在随机特征中的插值算法,在随机特征中间的值能平滑过度,以模拟大自然中这种演变的结果。 Ken Perlin 早在1983年正在参与制作迪士尼的动画电影《TRON》,就是为了实现这种自然的纹理效果,提出了 Perlin 噪声,Perlin 噪声很成功,他也因此获得了奥斯卡科技成果奖。 我们上面例子为了在随机特征间平滑过度使用了贝塞尔曲线,而柏林噪声则使用了更加科学复杂的插值方法: 有兴趣可以自行查阅其中实现细节。柏林噪声经过发展演变出了很多变形实现,包括后来柏林噪声的优化版本 simplex 噪声,本文侧重于介绍噪声的使用,下文其中一些实现,默认使用就是柏林噪声。
噪声函数的使用噪声函数的使用方法都是接受一个点,然后返回一个 -1 到 1 的结果,随机特征长度单位为 1,所以在使用噪声函数之前,需要注意单位的转换。
js 实现的噪声工具: 随机集噪声接受相同的参数总是能返回相同的结果,所以通常要预设一个随机集,目的就是为了生成固定的随机特征点,然后平滑的随机结果将在这些随机特征点中插值产生。当中的实现不做讨论,有些噪声工具默认已经设置好了一个随机集,也可以自定义不同的种子来生成不同的随机效果,上一个噪声工具 noisejs 可以这样简单定义即可: 一维噪声一维噪声可以这样简单理解,将随机集分配到 x 轴上整数位上,通过平滑插值函数计算连续变换的随机值。这个说法可能和具体 Perlin 噪声不完全一样,但是基本思路可以这样简单理解 简单从结果上来讲就是给定一个坐标,你将得到一个随机值,如果给定连续的坐标,你将可以得到连续的随机值,而不是像 Math.random() 那样得到互不相关的错落的值。 一维噪声示例下面的例子是使用一维噪声制作的一个鸡蛋的效果,先在圆上取固定的等分的点,它们分别通过 noise 获取到一个随机偏移,然后再结合时间,让偏移随着时间平滑地改变: https://codepen.io/chiunhauyou/pen/LkjvYw 比如下面这个火的效果,火焰尾部摇曳的效果的偏移,就是一维噪声结合时间偏移实现的 https://codepen.io/gnauhca/pen/wxKMEg 一维噪声这种随时间偏移的效果,还可以通过把时间作为二维噪声函数的 y 参数实现。 二维噪声二维噪声通过定义一个二维的方格,上一步定义的固定的随机集会被分布在这些方格顶点上,而每一个顶点的随机特征是一个梯度向量,然后,计算方格内的点周围四个顶点到方格内一个点(也就是需要求噪声值的点,下图中黄色的点)的向量,用他们与梯度向量点乘,最后使用插值函数进行插值得到该点对应的随机噪声值。 下面图像是使用 webGL 应用 2D 噪声函数生成的,白色代表 1,黑色代表 -1,这是 5 * 5 方格的效果。这里不用关心 webgl,我们只要关心如何定义适用自己问题的方格,还有获取对应的连续的随机值。
这里侧重的是介绍噪声使用,具体实现方法可以自己点击下面参考链接了解。使用方法很简单: 二维噪声示例噪声函数获取的随机值就很自由了,它可以用来定义各种你需要的变量,比如下面这个例子,平滑地随机值被用作定义粒子的速度向量从而实现既随机又连续的运动效果: 生成向量一个随机角度,和向量长度,这里使用 simplex3 三维噪声实际上第三个参数是被用作二维的偏移量 https://codepen.io/DonKarlssonSan/pen/aLRVbw 如果保留运动痕迹,则可以得到更炫酷的效果 https://codepen.io/DonKarlssonSan/pen/QqzWYj 二维噪声示例(svg)通过把几个不同频率的 Perlin 噪声相叠加,这项技术叫做分形噪声,可以实现更多纹理,比如水流,山川。
feTurbulence 实际上是在每个像素上应用得到的噪声值,从而得到颜色值,然后可以结合其他滤镜,将这些随机颜色转换成其他随机表现,如像素偏移,可以使用 feTurbulence 滤镜实现一些自然纹理,还有倒影效果。 https://codepen.io/yoksel/pen/yqZYbK https://wow.techbrood.com/fiddle/31650
三维噪声三维噪声实际上就只是在二维噪声基础上又增加一个纬度,定义一个三维的随机顶点集,在三维方格当中的三维坐标,将会对应得到一个噪声值,同样也是连续的。 三维噪声获取的随机值可以转换成一个三维点在其法向向量方向的偏移,从而实现一种随机的起伏变形。在 webGL 当中,这一步这通常在顶点着色器当中完成,顶点着色器会对所有定义的顶点执行: https://codepen.io/gnauhca/pen/RyNZBx? 在片元着色器中,则可以应用使用噪声制作纹理: https://codepen.io/timseverien/pen/bWXvxE 就像之前提到的噪声被设计出来的一开始的目的,就是应用在影视/游戏作品当中模拟自然效果的,所以,使用 webGL 制作海洋,山川这种效果,也自然不在话下: 当然这不仅需要熟练使用噪声,还需要掌握 webGL,虽然一开始我们介绍了噪声在 canvas/svg 中的使用方法,但是,现在 webGL 已经被电脑端手机端浏览器广泛支持,结合 webGL ,噪声能发挥它更大价值。 结语噪声的应用十分广泛,是图形学领域的重要知识,在三维程序扮演重要的角色。但是噪声不是三维图形领域的专属,学习使用噪声,在 canvas svg css 这些基础的前端技术上应用,也能实现一些意想不到的效果,当某一天设计师又输出了一个类似这种随机特征的效果图,不妨直接找到设计师沟通。说不定这些效果,就是用某个图像处理软件使用噪声生成的。如果获取到生成的参数,在前端也是有可能实现的,通过结合时间偏移,说不定就能实现一个很棒的动画。 参考资料 | |
颜 |
|---|
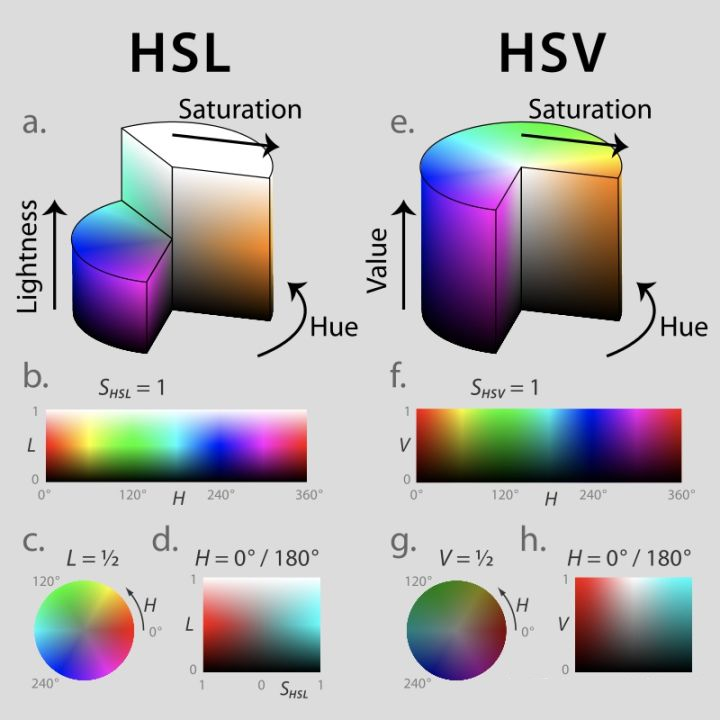
颜色以下教程来自于由 Daniel Shiffman 篇写的《 Learning Processing 》(原文英文),并由 Morgan Kaufmann 出版,© 2008 Elsevier Inc。版权所有。此教程由 Kelly Chang 移植成 P5 代码。如果您发现任何错误或有任何评论,请联络我们。 颜色在数码世界中,当我们要介绍一个颜色时,我们需要有一定的精确度。单纯说 “嘿,你能把那圆形变成蓝绿色吗?” 并不足够。在这,颜色可以被定义为在一个范围内的数字。让我们从最简单的范例开始:黑白色或灰渐色。0 为纯黑色,255 为纯白色。在两者之间任何数字 – 50、87、162、209 等等 – 都是介于黑与白之间的灰色。 只要在任何东西被画在画布上之前使用 stroke() 及 fill() 函数,我们能设置任何图形的颜色。我们也能使用 background() 函数来设定窗口的背景颜色。如下范例。 使用 noStroke() 及 noFill() 函数将会分别去除外线色灰填充色。我们直觉上可能会以为 “stroke(0) ” 表示没有外线,可是我们必须记得 0 在这并不代表“无”,然而是代表黑色。此外,我们必须记得不要同时去除 noStroke() 及 noFill() 不然不会有任何图形出现在画布上! 以此同时,如果我们绘制两个图形,p5.js 将会使用最近(代码内从上至下)所定义的外线色及填充色值。 RGB 颜色值您还记得手指绘画吗?选择混合三原色,我们能混合出任何颜色。同时混合所有颜色的结果是个浑浊的褐色。添加越多颜料,给颜色将会变得更暗。数码颜色也是使用三原色的混合来构造新的颜色的,但是它和颜料的混合原理不一样。首先,其原色为:红、绿、蓝(也为 RGB 颜色,Red、Green、Blue)。而当您在混合荧幕上的颜色时,您将混合的是光而不是颜料,因此它的混合原理并不一样。 
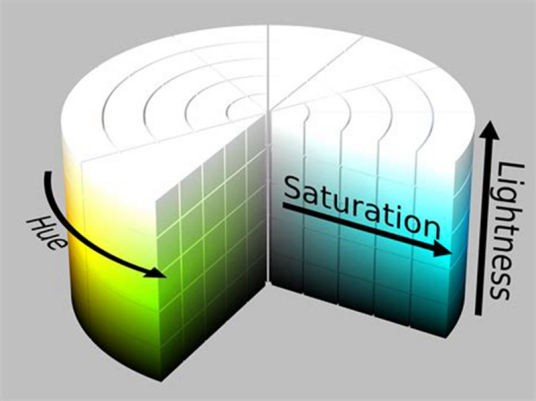
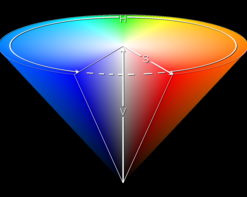
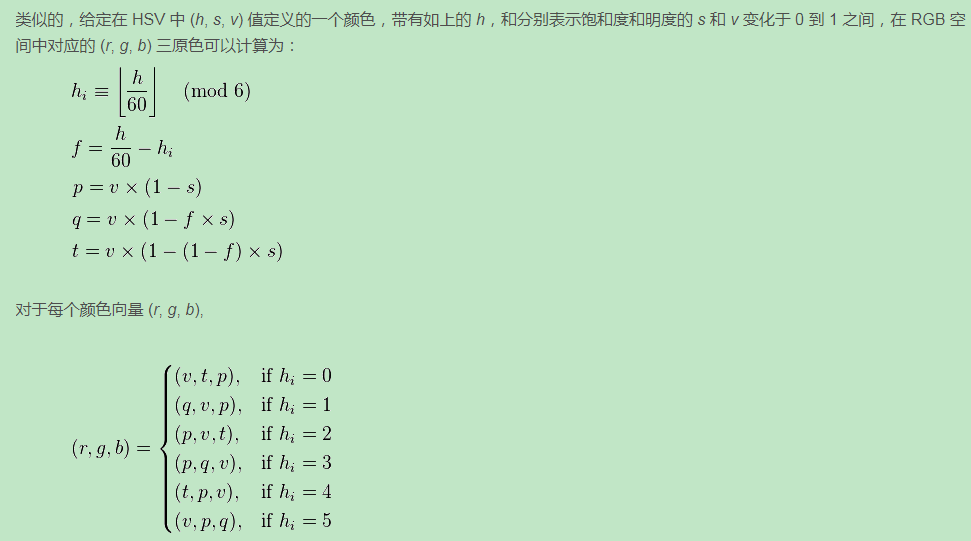
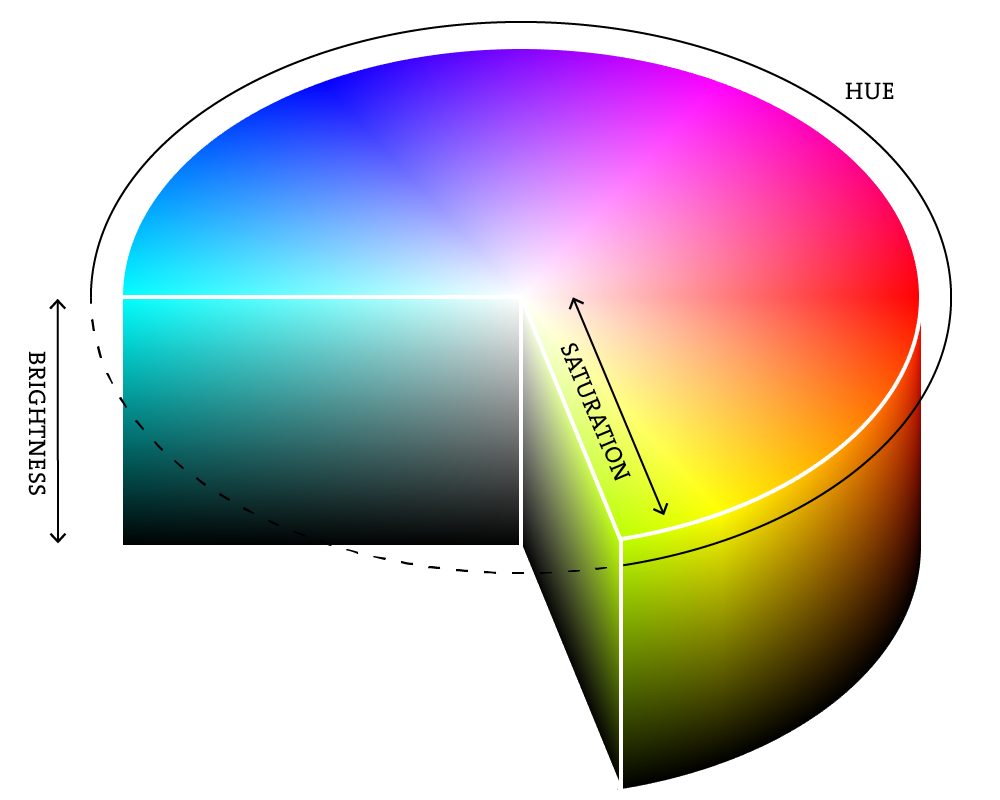
这假设所有色颜色都为最亮的亮度,但是您也能同时使用一系列的颜色值,因此一些红加上一些绿再加上一些蓝将等于灰,而一点红加上一点蓝将等于深紫色。虽然这可能需要一点时间来习惯,随着您编程及使用 RGB 颜色值来试验的经验越多,您会对它越熟悉,就如使用您的手指来混合颜色一样。当然您不能单纯说 “混合一些红与一点蓝”,您必须提供确切的数值。就如灰渐值,个别颜色的值也是由介于 0(不使用任何该颜色)与 255(完全使用该颜色)之间,而他们的顺序为红(R)、绿(G)及蓝(B)。通过更多的试验您将会对 RGB 颜色更加熟悉,不过接下来我们将介绍一些使用常用颜色的代码。 颜色透明度除了个别颜色的红、绿、蓝值之外,我们也能提供多一个可选性的值,此值被称为该颜色的 “alpha” 值。Alpha 代表透明度,当您要绘制多个重叠部分透视的图形时,透明度在这就特别有用。一个图像的 alpha 值有时也会被称为该图像的 “alpha channel”。 我们必须记得像素并不是真的透明的,这单纯是个使用混合颜色所达成的便利错觉。p5.js 在幕后将会使用该颜色的数值再加上一定百分率的另外一个颜色,创作出混合颜色的视觉错觉。(如果您有兴趣编程一个 “粉色镜片”,您可以从这开始。) Alpha 值也是介于 0 与 255 之间,0 代表完全透明而 255 代表完全不透明。 自定义颜色值范围介于 0 与 255 之间的 RGB 颜色值并不是 p5.js 唯一定义颜色的方法,事实上,我们能使用多种方法来定义颜色。比如说,您可能比较偏向于使用 0 至 100(如百分比)来定义颜色。为此您可以使用 colorMode(). 以上函数表示:“OK,我们要使用红、绿、蓝值来定义颜色。而他们的值将介于 0 至 100 之间。 虽然一般上这么做不会提供任何便利,您可以为个别颜色值提供不同的数值范围: 这时此函数表示:“红色值将会是介于 0 至 100 之间,绿色值将会是介于 0 至 500 之间,蓝色值将会是介于 0 至 10 之间,而 alpha 至将会是介于 0 至 255 之间。 最后,虽然您通常在编程时只需要用到 RGB 色值,您也能使用 HSB(色调、饱和度及亮度)模式来定义颜色。简单来说,HSB 色值使用方法如下: 
使用函数 colorMode() 您就能设定您自选的数字范围。有些人会比较偏好使用介于 0 至 360 之间的数值来定义色调(就如色轮的 360 度一样)及 0 至 100 之间的数值来定义饱和度及亮度(介于 0% 至 100%)。 | ||