知识库
Special | A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P | Q | R | S | T | U | V | W | X | Y | Z | ALL
A |
|---|
C |
|---|
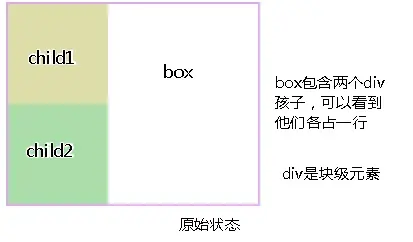
CSS之display1.解释一下display的几个常用的属性值,inline , block, inline-block, none
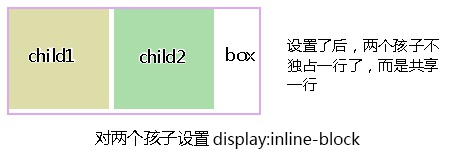
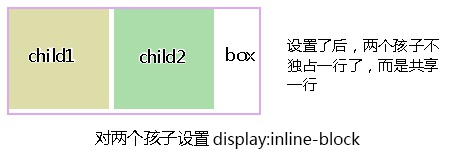
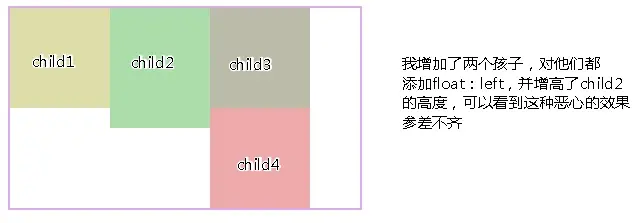
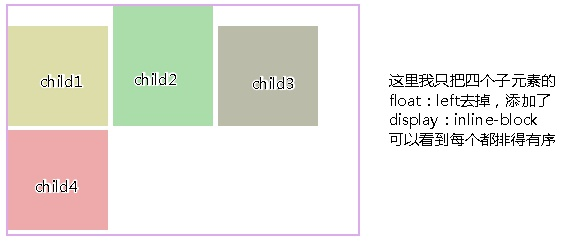
 图二:  两个图可以看出,display:inline-block后块级元素能够在同一行显示,有人这说不就像浮动一样吗。没错,display:inline-block的效果几乎和浮动一样,但也有不同,接下来讲一下inline-block和浮动的比较。 2.inline-block布局 vs 浮动布局 a.不同之处:对元素设置display:inline-block ,元素不会脱离文本流,而float就会使得元素脱离文本流,且还有父元素高度坍塌的效果 b.相同之处:能在某程度上达到一样的效果 我们先来看看这两种布局:  图二:对两个孩子使用float:left,我在上一篇浮动布局讲过,这是父元素会高度坍塌,所以要闭合浮动,对box使用overflow:hidden,效果如下:  >>乍一看两个都能做到几乎相同的效果,(仔细看看display:inline-block中有间隙问题,这个留到下面再讲) c.浮动布局不太好的地方:参差不齐的现象,我们看一个效果:  图四:  >>从图3,4可以看出浮动的局限性在于,若要元素排满一行,换行后还要整齐排列,就要子元素的高度一致才行,不然就会出现图三的效果,而inline-block就不会。 3.inline-block存在的小问题: a.上面可以看到用了display:inline-block后,存在间隙问题,间隙为4像素,这个问题产生的原因是换行引起的,因为我们写标签时通常会在标签结束符后顺手打个回车,而回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合并成一个空白符,而产生“空白间隙”的真正原因就是这个让我们并不怎么注意的空白符。 b.去除空隙的方法:  c.浏览器兼容性:ie6/7是不兼容 display:inline-block的所以要额外处理一下: 在ie6/7下: 对于行内元素直接使用{dislplay:inline-block;} 对于块级元素:需添加{display:inline;zoom:1;} 4.总结: display:inline-block的布局方式和浮动的布局方式,究竟使用哪个,我觉得应该根据实际情况来决定的: | |
H |
|---|
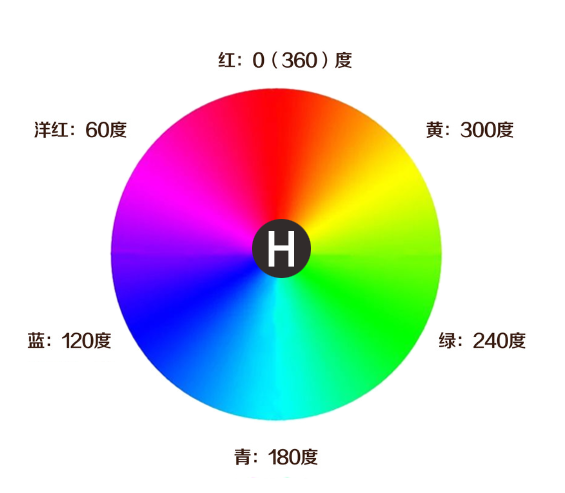
HSB颜色模式HSB又称HSV,表示一种颜色模式:在HSB模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示亮度。 HSB是色相、饱和度、明度的相应英文首字母缩写。 平常表述颜色时,一般用的就是HSB模式,因为人眼看到的就是色相、饱和度、明度,HSB模式对应的媒介是人眼。 1、色相(H,hue):在0~360°的标准色轮上,色相是按位置度量的。在通常的使用中,色相是由颜色名称标识的,比如红、绿或橙色。黑色和白色无色相。 红:0度或者360度   2、饱和度(S,saturation):表示色彩的纯度,饱和度为0时为灰色。白、黑和其他灰色色彩都没有饱和度的。饱和度高,色彩鲜艳,在最大饱和度时,每一色相具有最纯的色光。取值范围在0-100之间。
3、亮度(B,brightness或V,value):是色彩的明亮度,表示色彩的明暗程度。为0时即为黑色。最大亮度是色彩最鲜明的状态。取值范围在0-100之间。
| |
HTML Colors颜色名列表本页提供了被大多数浏览器支持的颜色名。 提示:W3C 的 HTML 4.0 标准仅支持 16 种颜色名,它们是:aqua、black、blue、fuchsia、gray、green、lime、maroon、navy、olive、purple、red、silver、teal、white、yellow。 如果使用其它颜色的话,就应该使用十六进制的颜色值。
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
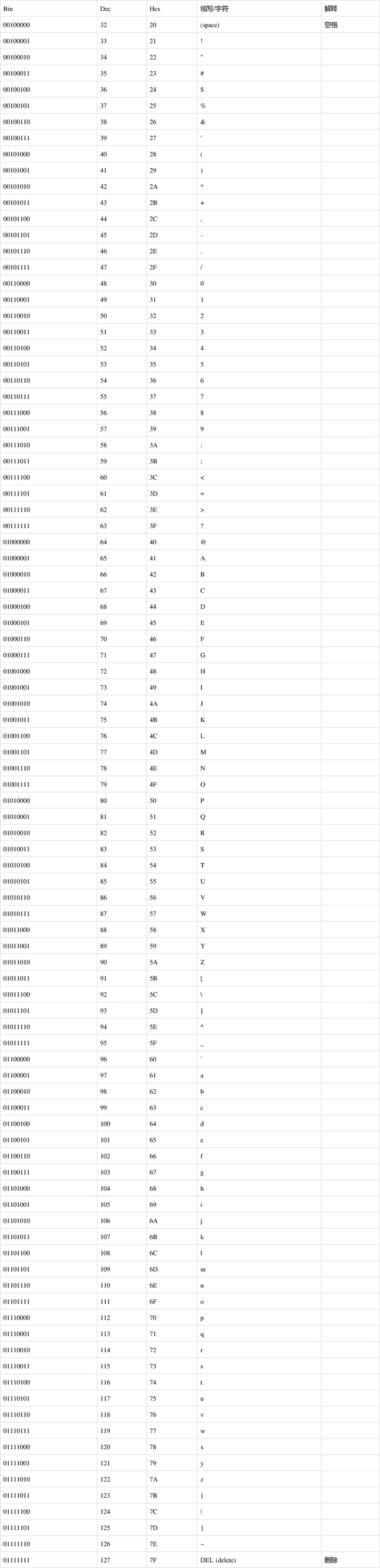
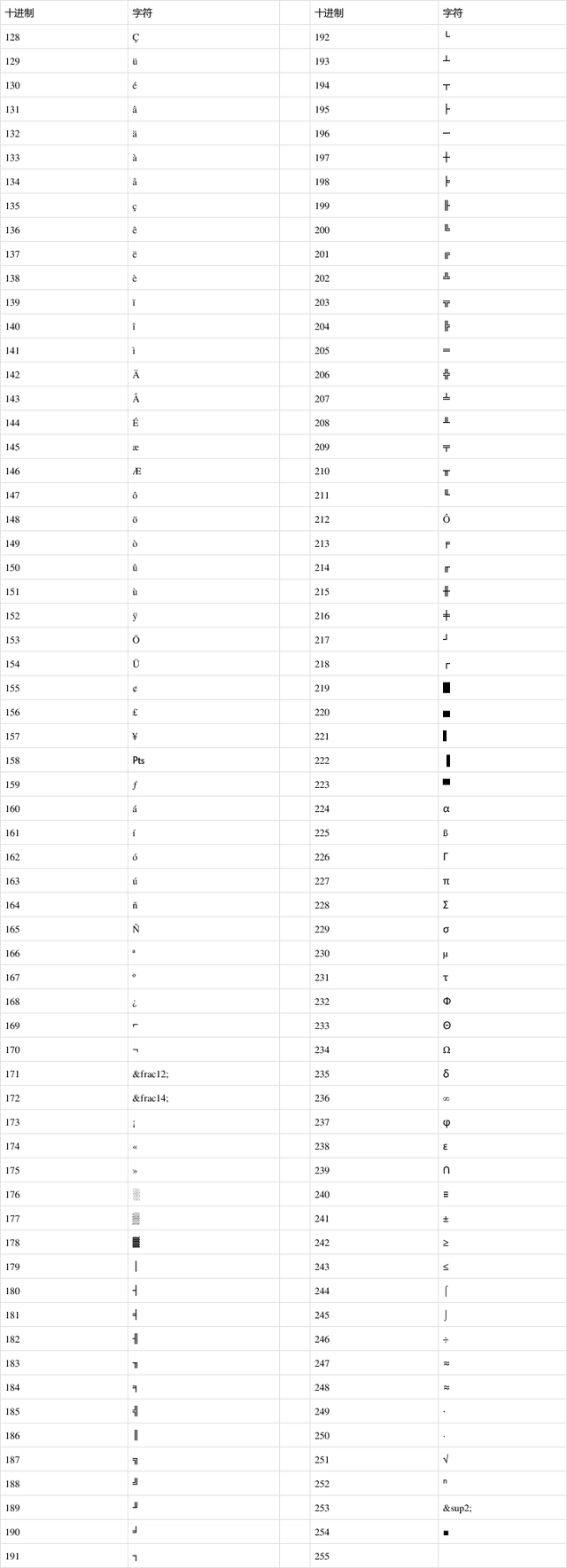
HTML图形字符HTML图形特殊字符集 使用方法:
⇠ 8672 21E0 White Circled Number⓪ ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ⑪ ⑫ ⑬ ⑭ ⑮ ⑯ ⑰ ⑱ ⑲ ⑳ ㉑ ㉒ ㉓ ㉔ ㉕ ㉖ ㉗ ㉘ ㉙ ㉚ ㉛ ㉜ ㉝ ㉞ ㉟ ㊱ ㊲ ㊳ ㊴ ㊵ ㊶ ㊷ ㊸ ㊹ ㊺ ㊻ ㊼ ㊽ ㊾ ㊿ These are specifically sans-serif: 🄋 ➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈ ➉ Black Circled Number⓿ ❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾ ❿ ⓫ ⓬ ⓭ ⓮ ⓯ ⓰ ⓱ ⓲ ⓳ ⓴ These are specifically sans-serif: 🄌 ➊ ➋ ➌ ➍ ➎ ➏ ➐ ➑ ➒ ➓ Circled Numbers on Black Square㉈ ㉉ ㉊ ㉋ ㉌ ㉍ ㉎ ㉏ Double Circled Number⓵ ⓶ ⓷ ⓸ ⓹ ⓺ ⓻ ⓼ ⓽ ⓾ Number with Period🄀 ⒈ ⒉ ⒊ ⒋ ⒌ ⒍ ⒎ ⒏ ⒐ ⒑ ⒒ ⒓ ⒔ ⒕ ⒖ ⒗ ⒘ ⒙ ⒚ ⒛ Parenthesized⑴ ⑵ ⑶ ⑷ ⑸ ⑹ ⑺ ⑻ ⑼ ⑽ ⑾ ⑿ ⒀ ⒁ ⒂ ⒃ ⒄ ⒅ ⒆ ⒇ Chinese/Japanese/Korean Circled Number㊀ ㊁ ㊂ ㊃ ㊄ ㊅ ㊆ ㊇ ㊈ ㊉ Parenthesized Letters🄐 🄑 🄒 🄓 🄔 🄕 🄖 🄗 🄘 🄙 🄚 🄛 🄜 🄝 🄞 🄟 🄠 🄡 🄢 🄣 🄤 🄥 🄦 🄧 🄨 🄩 ⒜ ⒝ ⒞ ⒟ ⒠ ⒡ ⒢ ⒣ ⒤ ⒥ ⒦ ⒧ ⒨ ⒩ ⒪ ⒫ ⒬ ⒭ ⒮ ⒯ ⒰ ⒱ ⒲ ⒳ ⒴ ⒵ White Circled LettersⒶ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ Ⓙ Ⓚ Ⓛ Ⓜ Ⓝ Ⓞ Ⓟ Ⓠ Ⓡ Ⓢ Ⓣ Ⓤ Ⓥ Ⓦ Ⓧ Ⓨ Ⓩ ⓐ ⓑ ⓒ ⓓ ⓔ ⓕ ⓖ ⓗ ⓘ ⓙ ⓚ ⓛ ⓜ ⓝ ⓞ ⓟ ⓠ ⓡ ⓢ ⓣ ⓤ ⓥ ⓦ ⓧ ⓨ ⓩ The Ⓜ also means Metro, a sign for subway. Black Circled Letters🅐 🅑 🅒 🅓 🅔 🅕 🅖 🅗 🅘 🅙 🅚 🅛 🅜 🅝 🅞 🅟 🅠 🅡 🅢 🅣 🅤 🅥 🅦 🅧 🅨 🅩 | |
HTML的样式管理HTML的样式管理HTML是网页开发的基础,而样式设置则是让网页更加美观和易读的关键。本文将介绍一些HTML样式设置的技巧,帮助您打造出更加精美的网页。 1. 使用内联样式 内联样式是指在HTML标签中直接设置样式,p style="color: red;">这是一段红色的文字</p> 这种方式虽然不太方便,但是可以快速实现简单的样式设置。 2. 使用样式表 样式表是一种更加灵活的样式设置方式。我们可以在HTML文档中引入一个样式表,然后在样式表中设置各种样式。head>k rel="stylesheet" type="text/css" href="style.css"> </head> 在style.css文件中可以设置各种样式: color: red; 这样就可以使所有的段落文字变成红色了。 3. 使用类和ID选择器 类和ID选择器可以让我们更加精细地控制样式。p class="highlight">这是一段高亮的文字</p> 在样式表中可以这样设置: .highlight {d-color: yellow; 这样就可以使.highlight类的元素背景色变成黄色了。 4. 使用CSS框模型 CSS框模型是指通过设置元素的外边距、内边距和边框来控制元素的大小和位置。例如: gargin: 10px;"> 这是一个带有边框、内边距和外边距的元素 </div> 这样就可以创建一个大小为200x100像素,带有1像素黑色边框、10像素内边距和外边距的元素。 5. 使用响应式设计 响应式设计是指根据设备屏幕大小和分辨率来自动调整网页布局和样式。例如: ediadax-width: 600px) { body {t-size: 12px; 这样就可以在屏幕宽度小于600像素的设备上自动将字体大小调整为12像素。 HTML样式设置是网页设计中非常重要的一部分。通过使用内联样式、样式表、类和ID选择器、CSS框模型和响应式设计等技巧,我们可以打造出更加精美和易读的网页。 | |
M |
|---|
Markdown语法Markdown 是一种轻量级标记语言,它用简洁的语法代替排版,使我们专心于码字。它的目标是实现易读易写,成为一种适用于网络的书写语言。同时,Markdown支持嵌入 <u>注意:Markdown使用 Markdown的常用语法标题Markdown 标题支持两种形式: 1、用 在 标题开头 加上1~6个#,依次代表一级标题、二级标题....六级标题 2、用 在 标题底下 加上任意个 效果如下: 一级标题二级标题三级标题四级标题五级标题六级标题列表Markdown 支持有序列表和无序列表。 无序列表使用 效果如下:
有序列表则使用数字加英文句点 效果如下:
引用引用以 常见的引用写法: 效果如下:
强调两个 效果如下: 加粗文本 或者 加粗文本 斜体文本 或者 斜体文本
图片与链接图片与链接的语法很像,区别在一个 ! 号。二者格式: 链接又分为 效果如下: 这是行内式链接:ConnorLin's Blog。 这是参考式链接:ConnorLin's Blog,其中url为链接标记,可置于文中任意位置。 这是自动链接:直接使用 代码代码分为
例如: 效果如下: 这是行内代码 这是代码块和语法高亮: 表格表格对齐格式
例子: 效果如下:
分隔线在一行中用三个以上的 效果均为一条分割线: 换行在行尾添加两个空格加回车表示换行: 效果如下: 这是一行后面加两个空格 脚注(注解)使用 效果如下: 这是一个脚注的例子[1] 常用弥补Markdown的Html标签字体效果如下: <font face="微软雅黑" color="red" size="6">字体及字体颜色和大小</font> 换行效果如下: 使用html标签 文本对齐方式效果如下: <p align="left">居左文本</p> 下划线效果如下: <u>下划线文本</u> | |||||||||||||||
P |
|---|
PleaseJS Color Library色轮模式参看🎞️Adobe Color #PleaseJS Please.js is a polite companion that wants to help you make your projects beautiful. It uses HSV color space to create random pleasing colors as well as color schemes based on a given color. It has two core functions and a bunch of little helpers for you to use. Please.make_color();
//or
Please.make_scheme(
{
h: 145,
s: .7,
v: .6
},
{
scheme_type: 'triadic',
format: 'rgb-string'
});##Core make_colorPlease.make_color({options})The make_color function by default will generate and return a random hex string using the golden ratio to ensure that the color will look nice on your screen. You can also pass an options object to make_color and have it do a whole bunch of different things. make_color options:
Here are the defaults for each option: {
hue: null,
saturation: null,
value: null,
base_color: '',
greyscale: false,
grayscale: false,
golden: true,
full_random: false,
colors_returned: 1,
format: 'hex',
}Here is an example of a fully random color call: Please.make_color({
golden: false,
full_random: true
});Here is an example that will produce 100 reds as RGB strings: Please.make_color({
golden: false,
base_color: 'red',
colors_returned: 100,
format: 'rgb-string'
});make_schemeThe second core function allows Please to make a color scheme for you. Please.make_scheme(base_color,{options})The make scheme function will return a series of colors based upon the color and options you feed it. The base_color must be in HSV color space and is an object in the format of {
h: ___,
s: ___,
v: ___
}make_scheme options:
Here is an example of a complementary scheme in hex: Please.make_scheme(
{
h: 130,
s: .7.
v: .75
},
{
scheme_type: 'complement',
format: 'hex'
});Here is an example that will produce a triadic scheme in rgb-strings: Please.make_scheme(
{
h: 130,
s: .7.
v: .75
},
{
scheme_type: 'triadic',
format: 'rgb-string'
});Here are the defaults for each option: {
scheme_type: 'analogous',
format: 'hex'
}Other MethodsPlease also has some bonus features. It allows you to convert freely between the color formats of RGB, HSV, and HEX. RGB_to_HEX() HEX_to_RGB() RGB_to_HSV() HSV_to_RGB() HEX_to_HSV() HSV_to_HEX() conversion from HSV or RGB expect an object with the properties {
r: 0-255,
g: 0-255,
b: 0-255
}and {
h: 0-360,
s: 0.0-1.0,
v: 0,0-1.0
}respectively, while converstions from HEX expect a string. Return formats are modeled the same way as the arguments. In addition Please, can convert from an HTML color name into HEX, RGB, or HSV. NAME_to_HEX() NAME_to_RGB() NAME_to_HSV() These functions take a string and return a HEX string or an RGB/HSV object. I hope you enjoy using Please. Have fun, and remember to say the magic word. | |
R |
|---|
rgba颜色值一、RGB 在CSS中能够使用颜色名来使用颜色,如果不使用颜色名,我们使用RGB值来描述颜色,R代表红色red,G代表绿色green,B代表蓝色blue。 每一种颜色的范围在0~255之间,或者也可以用0%~100%这种表示范围,因此 RGB 能够表示 255*255*255 种颜色 二、RGBA: RGBA的意思是(Red-Green-Blue-Alpha)它是在RGB上扩展包括了“alpha”通道,运行对颜色值设置透明度。 rgba(0,0,0,0)四个值,前三个值的范围是0~255之间的整数或0-100的百分数 前三个值,描述的是三原色,分别代表红绿蓝三原色在预期色彩中的量。最后一个则代表透明度, 范围在0-1之间。1表示不透明,0表示全透明,0.5为半透明。示例: rgba(255,255,255,0)则表示完全透明的白色; rgba(0,0,0,1)则表示完全不透明的黑色; rgba(0,0,0,0)则表示完全不透明的白色,也即是无色; 三、十六进制的 RGB 1.颜色有 0~f 十六个分档,分别代表0~255。且颜色是aabbcc形式的,可以简写 2.颜色用 # 开头 | |
S |
|---|
strudelAPI ReferenceThis is the long list functions you can use! Remember that you don't need to remember all of those and that you can already make music with a small set of functions! accelerateA pattern of numbers that speed up (or slow down) samples while they play. Currently only supported by osc / superdirt. s("sax").accelerate("<0 1 2 4 8 16>").slow(2).osc()addAssumes a pattern of numbers. Adds the given number to each item in the pattern. // Here, the triad 0, 2, 4 is shifted by different amounts
"0 2 4".add("<0 3 4 0>").scale('C major').note()
// Without add, the equivalent would be:
// "<[0 2 4] [3 5 7] [4 6 8] [0 2 4]>".scale('C major').note()// You can also use add with notes:
"c3 e3 g3".add("<0 5 7 0>").note()
// Behind the scenes, the notes are converted to midi numbers:
// "48 52 55".add("<0 5 7 0>").note()addVoicingsAdds a new custom voicing dictionary. addVoicings('cookie', {
7: ['3M 7m 9M 12P 15P', '7m 10M 13M 16M 19P'],
'^7': ['3M 6M 9M 12P 14M', '7M 10M 13M 16M 19P'],
m7: ['8P 11P 14m 17m 19P', '5P 8P 11P 14m 17m'],
m7b5: ['3m 5d 8P 11P 14m', '5d 8P 11P 14m 17m'],
o7: ['3m 6M 9M 11A 15P'],
'7alt': ['3M 7m 10m 13m 15P'],
'7#11': ['7m 10m 13m 15P 17m'],
}, ['C3', 'C6'])
"<C^7 A7 Dm7 G7>".voicings('cookie').note()almostAlwaysShorthand for s("hh*8").almostAlways(x=>x.speed("0.5"))almostNeverShorthand for s("hh*8").almostNever(x=>x.speed("0.5"))alwaysShorthand for s("hh*8").always(x=>x.speed("0.5"))ampLike {@link gain}, but linear. s("bd*8").amp(".1*2 .5 .1*2 .5 .1 .5").osc()appBothWhen this method is called on a pattern of functions, it matches its haps with those in the given pattern of values. A new pattern is returned, with each matching value applied to the corresponding function. In this appLeftAs with {@link Pattern#appBoth}, but the applyLike layer, but with a single function: "<c3 eb3 g3>".scale('C minor').apply(scaleTranspose("0,2,4")).note()appRightAs with {@link Pattern#appLeft}, but appWholeAssumes 'this' is a pattern of functions, and given a function to resolve wholes, applies a given pattern of values to that pattern of functions. arpSelects indices in in stacked notes. note("<[c,eb,g]!2 [c,f,ab] [d,f,ab]>")
.arp("0 [0,2] 1 [0,2]").slow(2)arpWithSelects indices in in stacked notes. note("<[c,eb,g]!2 [c,f,ab] [d,f,ab]>")
.arpWith(haps => haps[2])arrangeAllows to arrange multiple patterns together over multiple cycles. Takes a variable number of arrays with two elements specifying the number of cycles and the pattern to use. arrange([4, "<c a f e>(3,8)"],[2, "<g a>(5,8)"]).note() attackAmplitude envelope attack time: Specifies how long it takes for the sound to reach its peak value, relative to the onset. note("c3 e3").attack("<0 .1 .5>")bankSelect the sound bank to use. To be used together with s("bd sd").bank('RolandTR909') // = s("RolandTR909_bd RolandTR909_sd")begina pattern of numbers from 0 to 1. Skips the beginning of each sample, e.g. samples({ rave: 'rave/AREUREADY.wav' }, 'github:tidalcycles/Dirt-Samples/master/')
s("rave").begin("<0 .25 .5 .75>")bpfSets the center frequency of the band-pass filter. When using mininotation, you can also optionally supply the 'bpq' parameter separated by ':'. s("bd sd,hh*3").bpf("<1000 2000 4000 8000>")bpqSets the band-pass q-factor (resonance). s("bd sd").bpf(500).bpq("<0 1 2 3>")brakReturns a new pattern where every other cycle is played once, twice as fast, and offset in time by one quarter of a cycle. Creates a kind of breakbeat feel. catAppends the given pattern(s) to the next cycle. s("hh*2").cat(
note("c2(3,8)")
)catThe given items are concatenated, where each one takes one cycle. cat(e5, b4, [d5, c5]).note() // "<e5 b4 [d5 c5]>".note() ceilAssumes a numerical pattern. Returns a new pattern with all values set to their mathematical ceiling. E.g. "42 42.1 42.5 43".ceil().note() channelchoose the channel the pattern is sent to in superdirt chooseChooses randomly from the given list of elements. chooseChooses from the given list of values (or patterns of values), according to the pattern that the method is called on. The pattern should be in the range 0 .. 1. choose2As with choose, but the pattern that this method is called on should be in the range -1 .. 1 chooseCyclesPicks one of the elements at random each cycle. chooseCycles("bd", "hh", "sd").s().fast(4)"bd | hh | sd".s().fast(4) chooseInWithAs with {chooseWith}, but the structure comes from the chosen values, rather than the pattern you're using to choose with. chooseWithChoose from the list of values (or patterns of values) using the given pattern of numbers, which should be in the range of 0..1 chopCuts each sample into the given number of parts, allowing you to explore a technique known as 'granular synthesis'. It turns a pattern of samples into a pattern of parts of samples. samples({ rhodes: 'https://cdn.freesound.org/previews/132/132051_316502-lq.mp3' })
s("rhodes")
.chop(4)
.rev() // reverse order of chops
.loopAt(4) // fit sample into 4 cycleschunkDivides a pattern into a given number of parts, then cycles through those parts in turn, applying the given function to each part in turn (one part per cycle). "0 1 2 3".chunk(4, x=>x.add(7)).scale('A minor').note()chunkBackLike "0 1 2 3".chunkBack(4, x=>x.add(7)).scale('A minor').note()clipMultiplies the duration with the given number. Also cuts samples off at the end if they exceed the duration. In tidal, this would be done with legato, which has a complicated history in strudel. For now, if you're coming from tidal, just think clip = legato. note("c a f e").s("piano").clip("<.5 1 2>")coarsefake-resampling for lowering the sample rate. Caution: This effect seems to only work in chromium based browsers s("bd sd,hh*4").coarse("<1 4 8 16 32>")compressCompress each cycle into the given timespan, leaving a gap cat(
s("bd sd").compress(.25,.75),
s("~ bd sd ~")
)cosineA cosine signal between 0 and 1. stack(sine,cosine).segment(16).range(0,15).slow(2).scale('C minor').note()cpmPlays the pattern at the given cycles per minute. s("<bd sd>,hh*2").cpm(90) // = 90 bpmcrushbit crusher effect. s("<bd sd>,hh*3").fast(2).crush("<16 8 7 6 5 4 3 2>")csoundmSends notes to Csound for rendering with MIDI semantics. The hap value is translated to these Csound pfields: p1 -- Csound instrument either as a number (1-based, can be a fraction), or as a string name. p2 -- time in beats (usually seconds) from start of performance. p3 -- duration in beats (usually seconds). p4 -- MIDI key number (as a real number, not an integer but in [0, 127]. p5 -- MIDI velocity (as a real number, not an integer but in [0, 127]. p6 -- Strudel controls, as a string. cutIn the style of classic drum-machines, s("rd*4").cut(1)decayAmplitude envelope decay time: the time it takes after the attack time to reach the sustain level. Note that the decay is only audible if the sustain value is lower than 1. note("c3 e3").decay("<.1 .2 .3 .4>").sustain(0)defragmentHapsCombines adjacent haps with the same value and whole. Only intended for use in tests. degradeRandomly removes 50% of events from the pattern. Shorthand for s("hh*8").degrade()s("[hh?]*8")degradeByRandomly removes events from the pattern by a given amount. 0 = 0% chance of removal 1 = 100% chance of removal s("hh*8").degradeBy(0.2)s("[hh?0.2]*8")delaySets the level of the delay signal. When using mininotation, you can also optionally add the 'delaytime' and 'delayfeedback' parameter, separated by ':'. s("bd").delay("<0 .25 .5 1>")s("bd bd").delay("0.65:0.25:0.9 0.65:0.125:0.7")delayfeedbackSets the level of the signal that is fed back into the delay. Caution: Values >= 1 will result in a signal that gets louder and louder! Don't do it s("bd").delay(.25).delayfeedback("<.25 .5 .75 1>").slow(2)delaytimeSets the time of the delay effect. s("bd").delay(.25).delaytime("<.125 .25 .5 1>").slow(2)detuneSet detune of oscillators. Works only with some synths, see tidal doc n("0 3 7").s('superzow').octave(3).detune("<0 .25 .5 1 2>").osc()discreteOnlyReturns a new pattern, with 'continuous' haps (those without 'whole' timespans) removed from query results. divDivides each number by the given factor. djfDJ filter, below 0.5 is low pass filter, above is high pass filter. n("0 3 7 [10,24]").s('superzow').octave(3).djf("<.5 .25 .5 .75>").osc()drawLineIntended for a debugging, drawLine renders the pattern as a string, where each character represents the same time span. Should only be used with single characters as values, otherwise the character slots will be messed up. Character legend:
const line = drawLine("0 [1 2 3]", 10); // |0--123|0--123
console.log(line);
silence;drySet dryness of reverb. See {@link room} and {@link size} for more information about reverb. n("[0,3,7](3,8)").s("superpiano").room(.7).dry("<0 .5 .75 1>").osc()earlyNudge a pattern to start earlier in time. Equivalent of Tidal's <~ operator "bd ~".stack("hh ~".early(.1)).s()echoSuperimpose and offset multiple times, gradually decreasing the velocity s("bd sd").echo(3, 1/6, .8)echoWithSuperimpose and offset multiple times, applying the given function each time. "<0 [2 4]>"
.echoWith(4, 1/8, (p,n) => p.add(n*2))
.scale('C minor').note().clip(.2)endThe same as .begin, but cuts off the end off each sample. s("bd*2,oh*4").end("<.1 .2 .5 1>")euclidChanges the structure of the pattern to form an euclidean rhythm. Euclidian rhythms are rhythms obtained using the greatest common divisor of two numbers. They were described in 2004 by Godfried Toussaint, a canadian computer scientist. Euclidian rhythms are really useful for computer/algorithmic music because they can describe a large number of rhythms with a couple of numbers. // The Cuban tresillo pattern.
note("c3").euclid(3,8)euclidLegatoSimilar to n("g2").decay(.1).sustain(.3).euclidLegato(3,8)euclidRotLike // A Samba rhythm necklace from Brazil
note("c3").euclidRot(3,16,14)everyAn alias for {@link firstOf} note("c3 d3 e3 g3").every(4, x=>x.rev())fastSpeed up a pattern by the given factor. Used by "*" in mini notation. s("<bd sd> hh").fast(2) // s("[<bd sd> hh]*2")fastGapspeeds up a pattern like fast, but rather than it playing multiple times as fast would it instead leaves a gap in the remaining space of the cycle. For example, the following will play the sound pattern "bd sn" only once but compressed into the first half of the cycle, i.e. twice as fast. s("bd sd").fastGap(2)filterHapsReturns a new Pattern, which only returns haps that meet the given test. filterValuesAs with {@link Pattern#filterHaps}, but the function is applied to values inside haps. firstCycleQueries the pattern for the first cycle, returning Haps. Mainly of use when debugging a pattern. firstCycleValuesAccessor for a list of values returned by querying the first cycle. firstOfApplies the given function every n cycles, starting from the first cycle. note("c3 d3 e3 g3").firstOf(4, x=>x.rev())floorAssumes a numerical pattern. Returns a new pattern with all values set to their mathematical floor. E.g. "42 42.1 42.5 43".floor().note() fmapsee {@link Pattern#withValue} focusSimilar to compress, but doesn't leave gaps, and the 'focus' can be bigger than a cycle s("bd hh sd hh").focus(1/4, 3/4)freqSet frequency of sound. freq("220 110 440 110").s("superzow").osc()freq("110".mul.out(".5 1.5 .6 [2 3]")).s("superzow").osc()fromBipolarAssumes a numerical pattern, containing bipolar values in the range -1 .. 1 Returns a new pattern with values scaled to the unipolar range 0 .. 1 gainControls the gain by an exponential amount. s("hh*8").gain(".4!2 1 .4!2 1 .4 1")hpfApplies the cutoff frequency of the high-pass filter. When using mininotation, you can also optionally add the 'hpq' parameter, separated by ':'. s("bd sd,hh*4").hpf("<4000 2000 1000 500 200 100>")s("bd sd,hh*4").hpf("<2000 2000:25>")hpqControls the high-pass q-value. s("bd sd,hh*4").hpf(2000).hpq("<0 10 20 30>")hurryBoth speeds up the pattern (like 'fast') and the sample playback (like 'speed'). s("bd sd:2").hurry("<1 2 4 3>").slow(1.5)hushSilences a pattern. stack(
s("bd").hush(),
s("hh*3")
)insideCarries out an operation 'inside' a cycle. "0 1 2 3 4 3 2 1".inside(4, rev).scale('C major').note()
// "0 1 2 3 4 3 2 1".slow(4).rev().fast(4).scale('C major').note()invertSwaps 1s and 0s in a binary pattern. s("bd").struct("1 0 0 1 0 0 1 0".lastOf(4, invert))irandA continuous pattern of random integers, between 0 and n-1. // randomly select scale notes from 0 - 7 (= C to C)
irand(8).struct("x(3,8)").scale('C minor').note()iterDivides a pattern into a given number of subdivisions, plays the subdivisions in order, but increments the starting subdivision each cycle. The pattern wraps to the first subdivision after the last subdivision is played. note("0 1 2 3".scale('A minor')).iter(4)iterBackLike note("0 1 2 3".scale('A minor')).iterBack(4)juxThe jux function creates strange stereo effects, by applying a function to a pattern, but only in the right-hand channel. s("lt ht mt ht hh").jux(rev)juxByJux with adjustable stereo width. 0 = mono, 1 = full stereo. s("lt ht mt ht hh").juxBy("<0 .5 1>/2", rev)lastOfApplies the given function every n cycles, starting from the last cycle. note("c3 d3 e3 g3").lastOf(4, x=>x.rev())lateNudge a pattern to start later in time. Equivalent of Tidal's ~> operator "bd ~".stack("hh ~".late(.1)).s()layerLayers the result of the given function(s). Like {@link Pattern.superimpose}, but without the original pattern: "<0 2 4 6 ~ 4 ~ 2 0!3 ~!5>*4"
.layer(x=>x.add("0,2"))
.scale('C minor').note()legatoa pattern of numbers from 0 to 1. Skips the beginning of each sample, e.g. "c4 eb4 g4 bb4".legato("<0.125 .25 .5 .75 1 2 4>")legatoMultiplies the hap duration with the given factor. With samples, note("c3 eb3 g3 c4").legato("<.25 .5 1 2>")leslieEmulation of a Leslie speaker: speakers rotating in a wooden amplified cabinet. n("0,4,7").s("supersquare").leslie("<0 .4 .6 1>").osc()lingerSelects the given fraction of the pattern and repeats that part to fill the remainder of the cycle. s("lt ht mt cp, [hh oh]*2").linger("<1 .5 .25 .125>")loopLoops the sample (from s("bd").loop("<1 2 3 4>").osc()loopAtMakes the sample fit the given number of cycles by changing the speed. samples({ rhodes: 'https://cdn.freesound.org/previews/132/132051_316502-lq.mp3' })
s("rhodes").loopAt(4)loopAtCpsMakes the sample fit the given number of cycles and cps value, by changing the speed. Please note that at some point cps will be given by a global clock and this function will be deprecated/removed. samples({ rhodes: 'https://cdn.freesound.org/previews/132/132051_316502-lq.mp3' })
s("rhodes").loopAtCps(4,1.5).cps(1.5)lpfApplies the cutoff frequency of the low-pass filter. When using mininotation, you can also optionally add the 'lpq' parameter, separated by ':'. s("bd sd,hh*3").lpf("<4000 2000 1000 500 200 100>")s("bd*8").lpf("1000:0 1000:10 1000:20 1000:30")lpqControls the low-pass q-value. s("bd sd,hh*4").lpf(2000).lpq("<0 10 20 30>")lrateRate of modulation / rotation for leslie effect n("0,4,7").s("supersquare").leslie(1).lrate("<1 2 4 8>").osc()lsizePhysical size of the cabinet in meters. Be careful, it might be slightly larger than your computer. Affects the Doppler amount (pitch warble) n("0,4,7").s("supersquare").leslie(1).lrate(2).lsize("<.1 .5 1>").osc()maskReturns silence when mask is 0 or "~" note("c [eb,g] d [eb,g]").mask("<1 [0 1]>").slow(2)mulMultiplies each number by the given factor. "1 1.5 [1.66, <2 2.33>]".mul(150).freq() nSelects the given index from the sample map. Numbers too high will wrap around. s("bd sd,hh*3").n("<0 1>")neverShorthand for s("hh*8").never(x=>x.speed("0.5"))notePlays the given note name or midi number. A note name consists of
Examples of valid note names: You can also use midi numbers instead of note names, where 69 is mapped to A4 440Hz in 12EDO. note("c a f e")note("c4 a4 f4 e4")note("60 69 65 64")octaveSets the default octave of a synth. n("0,4,7").s('supersquare').octave("<3 4 5 6>").osc()offSuperimposes the function result on top of the original pattern, delayed by the given time. "c3 eb3 g3".off(1/8, x=>x.add(7)).note() oftenShorthand for s("hh*8").often(x=>x.speed("0.5"))onsetsOnlyReturns a new pattern, with all haps without onsets filtered out. A hap with an onset is one with a orbitAn stack(
s("hh*3").delay(.5).delaytime(.25).orbit(1),
s("~ sd").delay(.5).delaytime(.125).orbit(2)
)oscSends each hap as an OSC message, which can be picked up by SuperCollider or any other OSC-enabled software. For more info, read MIDI & OSC in the docs outsideCarries out an operation 'outside' a cycle. "<[0 1] 2 [3 4] 5>".outside(4, rev).scale('C major').note()
// "<[0 1] 2 [3 4] 5>".fast(4).rev().slow(4).scale('C major').note()palindromeApplies note("c d e g").palindrome()panSets position in stereo. s("[bd hh]*2").pan("<.5 1 .5 0>")PatternCreate a pattern. As an end user, you will most likely not create a Pattern directly. perlinGenerates a continuous pattern of perlin noise, in the range 0..1. // randomly change the cutoff
s("bd sd,hh*4").cutoff(perlin.range(500,2000))plyThe ply function repeats each event the given number of times. s("bd ~ sd cp").ply("<1 2 3>")polymeterCombines the given lists of patterns with the same pulse. This will create so called polymeters when different sized sequences are used. polymeter(["c", "eb", "g"], ["c2", "g2"]).note()
// "{c eb g, c2 g2}".note()polymeterStepsAligns one or more given sequences to the given number of steps per cycle. polymeterSteps(2, ["c", "d", "e", "f", "g", "f", "e", "d"])
.note().stack(s("bd")) // 1 cycle = 1 bd = 2 notes
// note("{c d e f g f e d}%2").stack(s("bd"))pressSyncopates a rhythm, by shifting each event halfway into its timespan. stack(s("hh*4"),
s("bd mt sd ht").every(4, press)
).slow(2)pressByLike press, but allows you to specify the amount by which each event is shifted. pressBy(0.5) is the same as press, while pressBy(1/3) shifts each event by a third of its timespan. stack(s("hh*4"),
s("bd mt sd ht").pressBy("<0 0.5 0.25>")
).slow(2)pureA discrete value that repeats once per cycle. pure('e4') // "e4"queryArcQuery haps inside the given time span. const pattern = sequence('a', ['b', 'c'])
const haps = pattern.queryArc(0, 1)
console.log(haps)
silencerandA continuous pattern of random numbers, between 0 and 1. // randomly change the cutoff
s("bd sd,hh*4").cutoff(rand.range(500,2000))rand2A continuous pattern of random numbers, between -1 and 1 rangeAssumes a numerical pattern, containing unipolar values in the range 0 .. 1. Returns a new pattern with values scaled to the given min/max range. Most useful in combination with continuous patterns. s("bd sd,hh*4").cutoff(sine.range(500,2000).slow(4))range2Assumes a numerical pattern, containing bipolar values in the range -1 .. 1 Returns a new pattern with values scaled to the given min/max range. s("bd sd,hh*4").cutoff(sine2.range2(500,2000).slow(4))rangexAssumes a numerical pattern, containing unipolar values in the range 0 .. 1 Returns a new pattern with values scaled to the given min/max range, following an exponential curve. s("bd sd,hh*4").cutoff(sine.rangex(500,2000).slow(4))rarelyShorthand for s("hh*8").rarely(x=>x.speed("0.5"))ratioAllows dividing numbers via list notation using ":". Returns a new pattern with just numbers. ratio("1, 5:4, 3:2").mul(110).freq().s("piano").slow(2)registerRegisters a new pattern method. The method is added to the Pattern class + the standalone function is returned from register. releaseAmplitude envelope release time: The time it takes after the offset to go from sustain level to zero. note("c3 e3 g3 c4").release("<0 .1 .4 .6 1>/2")removeUndefinedsReturns a new pattern, with haps containing undefined values removed from query results. resetResets the pattern to the start of the cycle for each onset of the reset pattern. s("<bd lt> sd, hh*4").reset("<x@3 x(3,8)>")restartRestarts the pattern for each onset of the restart pattern. While reset will only reset the current cycle, restart will start from cycle 0. s("<bd lt> sd, hh*4").restart("<x@3 x(3,8)>")revReverse all haps in a pattern note("c3 d3 e3 g3").rev()ribbonLoops the pattern inside at // Looping a portion of randomness
note(irand(8).segment(4).scale('C3 minor')).ribbon(1337, 2)roomSets the level of reverb. When using mininotation, you can also optionally add the 'size' parameter, separated by ':'. s("bd sd").room("<0 .2 .4 .6 .8 1>")s("bd sd").room("<0.9:1 0.9:4>")roomsizeSets the room size of the reverb, see {@link room}. s("bd sd").room(.8).roomsize("<0 1 2 4 8>")rootNotesMaps the chords of the incoming pattern to root notes in the given octave. "<C^7 A7 Dm7 G7>".rootNotes(2).note() roundAssumes a numerical pattern. Returns a new pattern with all values rounded to the nearest integer. "0.5 1.5 2.5".round().scale('C major').note()runA discrete pattern of numbers from 0 to n-1 run(4).scale('C4 major').note()
// "0 1 2 3".scale('C4 major').note()sSelect a sound / sample by name. When using mininotation, you can also optionally supply 'n' and 'gain' parameters separated by ':'. s("bd hh")s("bd:0 bd:1 bd:0:0.3 bd:1:1.4")samplesLoads a collection of samples to use with samples('github:tidalcycles/Dirt-Samples/master');
s("[bd ~]*2, [~ hh]*2, ~ sd")samples({
bd: '808bd/BD0000.WAV',
sd: '808sd/SD0010.WAV'
}, 'https://raw.githubusercontent.com/tidalcycles/Dirt-Samples/master/');
s("[bd ~]*2, [~ hh]*2, ~ sd")sawA sawtooth signal between 0 and 1. "c3 [eb3,g3] g2 [g3,bb3]".note().clip(saw.slow(4)) saw.range(0,8).segment(8).scale('C major').slow(4).note()scaleTurns numbers into notes in the scale (zero indexed). Also sets scale for other scale operations, like {@link Pattern#scaleTranspose}. A scale consists of a root note (e.g. The root note defaults to octave 3, if no octave number is given. n("0 2 4 6 4 2").scale("C:major")n("[0,7] 4 [2,7] 4")
.scale("C:<major minor>/2")
.s("piano")n(rand.range(0,12).segment(8).round())
.scale("C:ritusen")
.s("folkharp")scaleTransposeTransposes notes inside the scale by the number of steps. Expected to be called on a Pattern which already has a {@link Pattern#scale} "-8 [2,4,6]"
.scale('C4 bebop major')
.scaleTranspose("<0 -1 -2 -3 -4 -5 -6 -4>")
.note()segmentSamples the pattern at a rate of n events per cycle. Useful for turning a continuous pattern into a discrete one. note(saw.range(0,12).segment(24)).add(40) seqAppends the given pattern(s) to the current pattern. s("hh*2").seq(
note("c2(3,8)")
)seqLike cat, but the items are crammed into one cycle. seq(e5, b4, [d5, c5]).note() // "e5 b4 [d5 c5]".note() sequenceSee {@link fastcat} setContextReturns a new pattern with the context field set to every hap set to the given value. shapeWave shaping distortion. CAUTION: it might get loud s("bd sd,hh*4").shape("<0 .2 .4 .6 .8>")showFirstCycleMore human-readable version of the {@link Pattern#firstCycleValues} accessor. silenceDoes absolutely nothing.. silence // "~" sineA sine signal between 0 and 1. sine.segment(16).range(0,15).slow(2).scale('C minor').note()sliceChops samples into the given number of slices, triggering those slices with a given pattern of slice numbers. Instead of a number, it also accepts a list of numbers from 0 to 1 to slice at specific points. await samples('github:tidalcycles/Dirt-Samples/master')
s("breaks165").slice(8, "0 1 <2 2*2> 3 [4 0] 5 6 7".every(3, rev)).slow(1.5)await samples('github:tidalcycles/Dirt-Samples/master')
s("breaks125/2").fit().slice([0,.25,.5,.75], "0 1 1 <2 3>")slowSlow down a pattern over the given number of cycles. Like the "/" operator in mini notation. s("<bd sd> hh").slow(2) // s("[<bd sd> hh]/2")slowcatConcatenation: combines a list of patterns, switching between them successively, one per cycle: synonyms: {@link cat} slowcat(e5, b4, [d5, c5]) slowcatPrimeConcatenation: combines a list of patterns, switching between them successively, one per cycle. Unlike slowcat, this version will skip cycles. someCyclesShorthand for s("hh(3,8)").someCycles(x=>x.speed("0.5"))someCyclesByRandomly applies the given function by the given probability on a cycle by cycle basis. Similar to {@link Pattern#sometimesBy} s("hh(3,8)").someCyclesBy(.3, x=>x.speed("0.5"))sometimesApplies the given function with a 50% chance s("hh*4").sometimes(x=>x.speed("0.5"))sometimesByRandomly applies the given function by the given probability. Similar to {@link Pattern#someCyclesBy} s("hh(3,8)").sometimesBy(.4, x=>x.speed("0.5"))sortHapsByPartReturns a new pattern, which returns haps sorted in temporal order. Mainly of use when comparing two patterns for equality, in tests. sourceDefine a custom webaudio node to use as a sound source. speedChanges the speed of sample playback, i.e. a cheap way of changing pitch. s("bd").speed("<1 2 4 1 -2 -4>")speed("1 1.5*2 [2 1.1]").s("piano").clip(1)splitQueriesReturns a new pattern, with queries split at cycle boundaries. This makes some calculations easier to express, as all haps are then constrained to happen within a cycle. squareA square signal between 0 and 1. square.segment(2).range(0,7).scale('C minor').note()squizMade by Calum Gunn. Reminiscent of some weird mixture of filter, ring-modulator and pitch-shifter. The SuperCollider manual defines Squiz as: "A simplistic pitch-raising algorithm. It's not meant to sound natural; its sound is reminiscent of some weird mixture of filter, ring-modulator and pitch-shifter, depending on the input. The algorithm works by cutting the signal into fragments (delimited by upwards-going zero-crossings) and squeezing those fragments in the time domain (i.e. simply playing them back faster than they came in), leaving silences inbetween. All the parameters apart from memlen can be modulated." squiz("2 4/2 6 [8 16]").s("bd").osc()stackStacks the given pattern(s) to the current pattern. s("hh*2").stack(
note("c2(3,8)")
)stackThe given items are played at the same time at the same length. stack(g3, b3, [e4, d4]).note() // "g3,b3,[e4,d4]".note() stripContextReturns a new pattern with the context field of every hap set to an empty object. structApplies the given structure to the pattern: note("c3,eb3,g3")
.struct("x ~ x ~ ~ x ~ x ~ ~ ~ x ~ x ~ ~")
.slow(4)stutDeprecated. Like echo, but the last 2 parameters are flipped. s("bd sd").stut(3, .8, 1/6)subLike add, but the given numbers are subtracted. "0 2 4".sub("<0 1 2 3>").scale('C4 minor').note()
// See add for more information.superimposeSuperimposes the result of the given function(s) on top of the original pattern: "<0 2 4 6 ~ 4 ~ 2 0!3 ~!5>*4"
.superimpose(x=>x.add(2))
.scale('C minor').note()sustainAmplitude envelope sustain level: The level which is reached after attack / decay, being sustained until the offset. note("c3 e3").decay(.2).sustain("<0 .1 .4 .6 1>")timeCatLike {@link Pattern.seq}, but each step has a length, relative to the whole. timeCat([3,e3],[1, g3]).note() // "e3@3 g3".note() toBipolarAssumes a numerical pattern, containing unipolar values in the range 0 ..
transposeChange the pitch of each value by the given amount. Expects numbers or note strings as values. The amount can be given as a number of semitones or as a string in interval short notation. If you don't care about enharmonic correctness, just use numbers. Otherwise, pass the interval of the form: ST where S is the degree number and T the type of interval with
Examples intervals:
"c2 c3".fast(2).transpose("<0 -2 5 3>".slow(2)).note()"c2 c3".fast(2).transpose("<1P -2M 4P 3m>".slow(2)).note()triA triangle signal between 0 and 1. tri.segment(8).range(0,7).scale('C minor').note()undegradeByInverse of {@link Pattern#degradeBy}: Randomly removes events from the pattern by a given amount. 0 = 100% chance of removal 1 = 0% chance of removal Events that would be removed by degradeBy are let through by undegradeBy and vice versa (see second example). s("hh*8").undegradeBy(0.2)unitUsed in conjunction with {@link speed}, accepts values of "r" (rate, default behavior), "c" (cycles), or "s" (seconds). Using speed("1 2 .5 3").s("bd").unit("c").osc()velocitySets the velocity from 0 to 1. Is multiplied together with gain. s("hh*8")
.gain(".4!2 1 .4!2 1 .4 1")
.velocity(".4 1")voicingTurns chord symbols into voicings. You can use the following control params:
All of the above controls are optional, except voicing("<C Am F G>")n("0 1 2 3 4 5 6 7").chord("<C Am F G>").voicing()voicingsDEPRECATED: still works, but it is recommended you use .voicing instead (without s). Turns chord symbols into voicings, using the smoothest voice leading possible. Uses chord-voicings package. stack("<C^7 A7 Dm7 G7>".voicings('lefthand'), "<C3 A2 D3 G2>").note()vowelFormant filter to make things sound like vowels. note("c2 <eb2 <g2 g1>>").s('sawtooth')
.vowel("<a e i <o u>>")whenApplies the given function whenever the given pattern is in a true state. "c3 eb3 g3".when("<0 1>/2", x=>x.sub(5)).note()withContextReturns a new pattern with the given function applied to the context field of every hap. withHapAs with {@link Pattern#withHaps}, but applies the function to every hap, rather than every list of haps. withHapsReturns a new pattern with the given function applied to the list of haps returned by every query. withHapSpanSimilar to {@link Pattern#withQuerySpan}, but the function is applied to the timespans of all haps returned by pattern queries (both withHapTimeAs with {@link Pattern#withHapSpan}, but the function is applied to both the begin and end time of the hap timespans. withLocReturns a new pattern with the given location information added to the context of every hap. withQuerySpanReturns a new pattern, where the given function is applied to the query timespan before passing it to the original pattern. withQueryTimeAs with {@link Pattern#withQuerySpan}, but the function is applied to both the begin and end time of the query timespan. withValueReturns a new pattern, with the function applied to the value of each hap. It has the alias {@link Pattern#fmap}. "0 1 2".withValue(v => v + 10).log() zoomPlays a portion of a pattern, specified by the beginning and end of a time span. The new resulting pattern is played over the time period of the original pattern: s("bd*2 hh*3 [sd bd]*2 perc").zoom(0.25, 0.75)
// s("hh*3 [sd bd]*2") // equivalent | ||