知识库
特殊 | A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P | Q | R | S | T | U | V | W | X | Y | Z | 全部
倒 |
|---|
倒计时特效倒计时特效函数-counterDownAnimation,调用参数: number - 倒计时从哪个数字开始计 color - 数字圆框颜色 diameter - 数字圆框直径 audio - 每次倒计时的音效 onEnd - 倒计时结束后的回调函数 | |
取 |
|---|
平 |
|---|
平面设计的要素专业科班方法!平面设计里怎样提高作品的视觉冲击力?2016/10/31 推荐: 程远
@乘与九设计 :提高视觉冲击力的方法非常非常多,我将结合下我的平面设计经验,总结归纳一下我所学习到的平面设计理论。我一直觉得学习平面设计不能只着眼于平面,应该让眼光开阔些,所以我下面的一些例子会从传统平面海报,绘画,建筑,电影等各个方面来分析设计原则。 内容摘要
排版四大原则平面设计中最经常被使用到,也是经常被人提及的四大原则分别是Contrast/对比,Repetition/重复,Alignment/排列,Proximity/亲近。 1. Contrast/对比:“Contrast is the most important element of all graphic design. ” --- Jan Tschichold 对比是所有平面设计中最重要的元素。我们可以在设计过程中,找一个对比点,再把这个对比极端化,例如,使用正负形空间,对比色,粗细对比,尺寸大小对比,字体bold和Italic对比等等。
上面这张经典而精彩额封面由Emily Mahon 设计,封面插画的作者是RayMorimura 。通过田野线条的纵向延伸,同时使用负空间将观看者的注意力引向(TheWealth of Nations)这一标题的,设计师使用了自然风景,动物和人物手掌为设计元素,是否是利用人与自然之间的关系的角度来诠释书籍内容?
在上面这张Helen Yentus 设计的封面中,设计者使用了白色的方框来象征医院中冰冷的消毒灯。设计者还有意识地将医生的形象处理得没有特色,这是为了凸出该书主题的普遍性。
上面这张海报中,标题字体颜色对比,副标题颜色对比,大标题副标题正文的字体大小对比,狼人,小孩,叶子等正负形的手法作为图形,可以说是对比手法用的很成功的一幅海报作品。负空间并非意味着封面要保持绝对的极简主义。它可以是一种集中读者注意力的设计策略。
学习平面设计,从艺术绘画中获得灵感是必不可少的方法。例如,毕卡索运用黑、白、灰的色调来表现画境,使得整幅画的画面看起来如同服丧般晦暗。房子正熊熊地燃烧著,一个女人被火烧著掉下来,停止呼吸的婴儿、四肢分离的士兵尸体,刀子旁边开著的白花。是电灯?还是炸弹爆炸的光芒?整幅画的结构和笔法看起来似乎相当粗率。人物的肢体被任意地任意地延长或缩短。手指和脚趾大得不协调,本是人的侧面之处,却有两个眼睛不自然地长在一起,或是不自然地排列着。
2001太空漫游中的经典画面,富有故事的对比,是原始到现代科技的转变。 2. Repetition/重复重复并不是单调,重复是可以用少数的元素快速传达画面想要传达的信息,例如
重复的元素是信息设计中必不可少的手法,重复图像一出来,信息数据、画面中传达的内容故事也就直接的呈现,可以说这是非常直观的手法。
重复并不一定是一个元素不变。在这幅壁画中,科学家、艺术家、哲学家全都被安排在一座宏伟的厅堂内。大厅中央是腋下夹着「蒂迈乌斯篇」(Timeaus)、富于象征意义地以食指指天的柏拉图(Plato),以及一手拿「伦理学」、另一隻手臂伸向前方的亚里士多德(Aristotle)。其他的著名人物包括苏格拉底、毕达格拉斯、欧几里德等人。这些聚集在一起的人物造型,使拉斐尔成功地用简单的形象来表达这一个最复杂的内容。
重复手法在建筑的应用上,从古埃及到现在都是不可缺少的设计原则,在英国的格洛斯特大教堂(Gloucester Cathedral)可以看到重複的扇状拱顶(vault),在北京天坛祈年殿的藻井也看到环形式的重复构图。
如果每一个单位是一个元素,那二十世纪中国著名的建筑师贝聿铭(I. M.Pei)为巴黎罗浮宫所建造的玻璃金字塔即为一个很杰出的建筑范例。三角形让它朝三度空间重复地发展可以形成有趣的立体构成。
还有一种重复,是风格。重复让一个产品或者品牌形成了风格,也可以把它理解我我们品牌设计中常说的视觉统一。
重复也可以形成品牌符号,有没发现有很多奢侈品的品牌视觉就是用重复手法做的。 3. Alignment/排列排列手法有一个很大作用是引导视觉,它让我们的画面中的元素找到平衡,它可以让我们的画面形成一个系统,如“网格”,网格后面我们再详谈。
从上面这张封面上,读者可以判断出书的内容与强迫症有关。封面中色彩搭配和近乎完美的线条都给人以愉悦之感。封面的风格应该体现全书的整体风格。如果书籍的内容和严肃,不可用充满幽默元素的封面来误导读者。这会让读者失去对设计师的信任。
设计师Jessie-Jisun Lee将著名导演大卫林奇的照片不加修饰地放到了封面中。而使用方块隔开的字体则给人一种猜谜之感,这暗示该书将把与大卫林奇相关的细节透露给读者。
在窦加的作品《浴盆中的裸女》(The tub)当中,从裸女右手抓著头发的位置开始欣赏这幅画,将顺着头发往下随着少女的眼神注意浴盆的边缘。然后再一路随着浴盆的弧线,经过少女的手指,与桌边的直线相交。但是,窦加很技巧地运用桌上的梳子再引导观赏者的视线回到少女迷人的身躯以及她的右手。画中其他的物品或摆设,则是用来平衡整个画面,使观众的注意力随时停留在裸女身上。 看似平平无奇的画面,却都是带给我们无限的内容和学习空间,所以我们要多多留意周边的物品,说不定下一幅牛逼作品就在你身旁:) 4. Proximity/亲近亲近这个词是英语翻译过来,我们中文会不太好理解,大致意思可以是元素与元素之间的关系。我们把画面中的几个元素放在一起,他们之间必须是有联系的,或者说,应该是合理的。
这本书封面的淡绿色调让人很自然地联想到书中虚构的翡翠城市(Emerald City)。此外,胆小狮子的双眼也充满魔力,同时用拼贴的手法,让水桶,狮子,人和麻布衣服构成一个完整的脸,确实会引起读者的好奇心,这样的配合到底和书中内容有什么必然联系。
上图封面的设计者从心理测验所用的洛夏墨迹(Rorschach Inkblot test)中获得了灵感,这张封面表现了这本名著(《蝇王》)凶杀和智力游戏的主题。四溅的鲜血让人觉得怪异却印象深刻。没有什么能比强烈的感情更能促使读者入手一本书的东西了。在设计时,应试图通过唤醒读者的内心情感使他们与书籍的角色及主题建立起联系。
将人的眼睛部位和拱形门将结合,两个元素之间的替换是想要阐述人物与图像的关系还是想类比人物当时眼中所见之物呢?亲近方法是类似一种比喻的方式,让人对作品无限联想。 字体选择与运用说完平面四大原则,这一部分是也是重中之重——字体。每一款字体都带有其各自的风格和情绪,例如衬线字体带有高贵,传统的感觉,而无衬线字体则给人简约,现代的感觉。选择正确的字体会让画面加分不少,当然,选择不当会直接毁掉画面。
我们把所有字母在视觉上保持水平对齐,但是他们并没有绝对意义上的相同高度。比如,这个三角形比矩形要高,否则,三角形肯定会看上去比矩形要小。同样,圆形也需要超出基准线而达到视觉上的对齐。如果圆形和矩形高度相同,那肯定会看起来比矩形小,这原则可以应用在字体设计中的每一个字母,是很重要的一条法则。 字体的选择是协调画面的黑和白。黑,字体的外形。白,字体内部以及字体与字体之间的部分。字母内部的白决定了字母与字母之间的白。创造一种黑多白多的字体是不可能的,一种黑体白的部分肯定比细体白的部分少。
选择和安排设计的字型时,阅读难易度应该是首要考虑之一。字太小难以阅读,字太大又很烦人,因此一般而言,印刷用段落文字,中文最小最好不要超过7点,英文一般来说不低于8-9 点之间,而网页则是 15-20 之间,大部分的浏览器默认值是 16 点。当然,这不是准则,应视情况而定,最保守的做法是直接输出打印,测试最合适字号。
每种字型都散发独特的情感或个性,也许是友善、新潮、严肃或傻里傻气,但大部分的字型并不是万用的,所以你要判断一个字型对你来说是怎么样的感觉,还有它适不适合放在这个设计里面。我的方法之一就是列出该设计需要呈现哪些特质,如果能先确定内容更好,这样就能直接挑选字型来配合建立好的内文调性。 每种字体都有自己的声音,这种声音将影响我们阅读文字的感受,也影响我们吸收和处理信息的过程。
对于海报设计上的字体,因为空间更多而且大家通常会从远一点的距离观看,就可以容纳大字,若选择相对小的字体,则有更多空间发挥创意和选择更有型的文字。一些像名片之类的小型项目或是长段文章会需要小一点的字,但这些字也要清晰易读,而都充满装饰。
该作品通过后台程序编码,用户可以输入一串文字,该文字将会自动生成一只已字体组成的怪兽,用户可以通过键盘控制该怪兽进行一 系列游戏,该怪兽会跟随着音乐的节奏而变化,玩这个音乐电视就像在玩游戏一样,运用多样化的交互工具我们可以尽可能的调用人体多种感官,我们通过自己的身体感受和体验在字体之中所蕴含的情感。
不同的质感和肌理,会使人产生不同的心理感受。施德明Stefan Sagmeister 通过利用各种材料的质地效果来完成字体的创意设计, 有拼贴、缠绕、排列组合等手法,为字体的视觉表现开创了新的思路。有的材质字体是实物模型制作出来, 通过摄像技术,拍摄成视频影像。有的材质字体是借助计算机来完成多元渠道的应用使字体增添更多趣味。 平面版式平面版式中最科学严谨的就是“网格”了,可能很多人觉得网格限制设计师的工具,会让设计变得理性而没有人情味,我觉得不然,仅仅几个矩形就可以有创造无数的版式,如果再配合图形,图片,文字信息,那将会是有更多的惊喜。这里有运用网格尝试了16种排版方式,可以作为部分版式的指导。
360设计杂志的风格是用三张封面叠加的方式设计,安排层次图形和元素之间的层次感,可以在干扰视觉的同时,突出自身所想体现的主题,这种表现方式往往是比较直接而且有效的方式。这种视觉干扰是在分散欣赏者多余视线的同时,更能注意到杂志logo上,这种叠加方式所产生的图形视觉效果也是这本杂志的辅助图形。
比例也是版式中不可忽视的部分,比利时的超现实主义画家马格利特(Rene’ Magritte )画了一件名为《个人价值》(Personal Values)的作品。在这幅画中,我们看到一把梳子、一个酒杯、一把修面刷和一个肥皂。这些日常用品的相对大小与其所处的空间关系十分奇怪;如果不是它们的尺寸过大,超乎常理,要不然就是这个空间是一个很小的玩具屋。
自古至今,运用黄金分割比例原理创作的伟大艺术作品不胜枚举,如埃及的金字塔、雅典的巴特农(Parthenon)神庙、达文西的蒙娜丽莎 … 等等。以上以雅典巴特农神庙及法国点描派画家秀拉(Georges Seurat)的《戏水的人》(Bathers)为例说明之。
利用黄金分割比例连续製作愈来愈大的正方形,以弧形连接每一个正方形的对角,可以形成一个螺旋状的曲线,将这个曲线运用在希腊建筑柱头的设计,就形成爱奥尼亚式(ionic order)的柱头。 故事元素前面几个方法都是设计手法为主,而这部分,强调的是画面带来的内容。如何把画面内容、故事等用平面设计的手法传达给观众,就是我们平面设计师的工作。
皇冠+鲜血所渲染的气氛是血腥和凝重的,背后无疑是一个极为扣人心弦的故事。这张封面虽然没有提供详尽的细节,但权力争斗,悬疑及皇室的要素已经彰显无遗。
上面这张为Jules Verne的小说《地心历险记》葡文版设计的封面出自Carlo Giovani之手。封面通过不同的颜色,形状,质感,加上层层分级的效果,展现了地壳的不同分层。单从书籍封面的图像就可以清楚该书的大致内容,只是非常高明的故事表达方法。
Chanel 2011年指甲油创意广告,片子拍摄全程用女性的手指作为主体,这是一个很棒的比喻手法,将手指比喻为女性双腿,红色指甲油自然变成舞鞋,在搭建的舞台上,配合音乐节奏跳起舞,这种讲故事的手法会给观看者留下深刻印象,因为这是指甲油已经不只是指甲油,它是舞台上不可缺少的闪光点。 总结以上介绍了排版四大原则 + 字体选择与运用 + 平面版式 + 故事元素四大内容,均通过其他人的作品来分析设计手法与运用。 我个人认为,提高视觉冲击只是更快地抓住别人的注意力,视觉手法只是用来辅助和表现你的主题与创意的手段。 | |
插 |
|---|
插值颜色模型中的插值就是利用已知邻近像素点的灰度值(或RBG图像中的三色值)来产生未知像素点的灰度值,以便由原始图像再生出具有更高分辨率的图像。 插值的作用是对原图像的像素重新分布,从而来改变像素数量的一种方法。在图像放大过程中,像素也相应地增加,增加的过程就是“插值”发生作用的过程,“插值”程序自动选择信息较好的像素作为增加、弥补空白像素的空间,而并非只使用临近的像素,所以在放大图像时,图像看上去会比较平滑、干净。不过需要说明的是插值并不能增加图像信息,尽管图像尺寸变大,但效果也相对要模糊些,过程可以理解为白酒掺水。 插值几乎应用于所有需要进行图像缩放功能的领域内,如数码相机、图像处理软件(如Photoshop)。 | |
数 |
|---|
数组常用函数1、join();将数组元素转换字符串 2、push()函数:在数组的末尾添加一个或多个元素 3、pop()函数:从数组的末尾删除一个元素,函数返回被删除的元素 4、shift()函数:从数组的开头删除一个元素,函数返回被删除的元素 5、unshift()函数:在数组的首部插入一个或多个元素 6、slice()函数:切片函数。会接受一个或两个参数,从数组中截取部分数据 (1) slice(索引1):截取数组中从给定索引到末尾的所有位置 (2)slice(索引1,索引2):截取数组中索引1到索引2之间的元素(包括索引1,不包括索引2) 索引:可以为负数。负数是从后向前找 7、fill()函数:用给定的值填充数组 8、fillter()函数:对数组的元素进行过滤,参数是一个函数,返回值是一个数组 变量名.fittler(function(元素,索引){ 函数体 }) 常用数组函数 1、array_merge($arr1,$arr2); 两个数组组成一个数组 但是要注意这个函数组装后,键值重新被定义,若不想键值重新定义,可以直接使用 $arr = $arr1 +$arr2 ;也可以达到两个数组组委一个数组的目的 2、array_rand();函数返回数组中的随机键名,或者如果您规定函数返回不只一个键名,则返回包含随机键名的数组;即一个参数返回随机键名,存在第二个参数且大于1,返回多个随机键名组成的数组 注意:第二个参数不能大于第一个参数的总数 3、array_keys();返回由键名组成的数组 4、array_key_exists(key,array);数组中书否存在指定的键 5、array_search();查找某一键值并返回该值的键,但是只能返回一个,若存在多个,返回最后一个的键值 6、array_unique();去掉以为数组中重复的值 7、join(‘拆分方式’,array)、implode(‘拆分方式’,array);拆分数组为字符串 8、reset(array);输出目前数组指针对应的值 9、array_shift();删除数组中的第一个元素(red),并返回被删除的元素: 10、array_pop();函数删除数组中的最后一个元素。 11、end();查看数组的最后一个;可以使用另外一个方法;$arr[count($arr)-1]; 12、current();查看当前值 13、in_array;是否在数组内 14、is_array;是否存在数组 15、array_value();重新分配key 16、array_slice();从数组中取出一段 从0开始 17、array_splice();从数组移除选定的元素 并用新元素发取代 18、unset(); 删除数组 19、shuffle() ;随即重新排列数组 20、array_flip(); 交换键名和键值 21、array_clumn(); 返回数组某一栏的值 22、array_reduce(); 发送数组值到自定义函数返回字符串 数组操作的基本函数 array_values($arr)获得数组的值 array_keys($arr)获得数组的键名 array_flip($arr)数组中的值与键名互换(如果有重复前面的会被后面的覆盖) in_array(值,$arr); 在数组中检索值是否存在 array_search(值,$arr);在数组中检索值,存在返回键名,否则返回false array_key_exists(键,$arr); 检索给定的键名是否存在数组中 range(低位,高位); 创建一个包含指定范围单元的数组 array_unique($arr); 移除数组中重复的值,新的数组中会保留原始的键名 array_reverse($arr,TRUE);返回一个单元顺序与原数组相反的数组,如果第二个参数为TRUE保留原来的键名 array_rand($arr,2); 从数组中随机取出一个或多个元素的键 shuffle($arr); 将数组的顺序打乱 count($arr);统计元素个数 array_merge(数组1,数组1…)将多个数组合并起来 数组和变量之间的转换 extract($arr);用于把数组中的元素转换成变量导入到当前文件中,键名当作变量名,值作为变量值 注:(第二个参数很重要,可以看手册使用) 2.compact(var1,var2,var3);用给定的变量名创建一个数组 数组的分段和填充 array_slice(数组,偏移量,[长度]): 从偏移量开始取出一定长度的数组. array_chunk(数组,长度):将数组切割成指定长度的多个数组. array_pad(数组,长度,值): 用值将数组填补到指定长度 array_fill(索引,长度,值): 用给定的值填充一个新数组 数组的排序函数 对值进行排序: sort($arr);由小到大的顺序排序(第二个参数为按什么方式排序)忽略键名的数组排序 rsort($arr);由大到小的顺序排序(第二个参数为按什么方式排序)忽略键名的数组排序 asort($arr); 由小到大的顺序排序(第二个参数为按什么方式排序)保留键名的数组排序 arsort($arr); 由大到小的顺序排序(第二个参数为按什么方式排序)保留键名的数组排序 对键进行排序 ksort($arr); 按照键名正序排序 krsort($arr); 按照键名逆序排序 自然排序: natsort(数组) 按照人的自然习惯排序. | ||
架 |
|---|
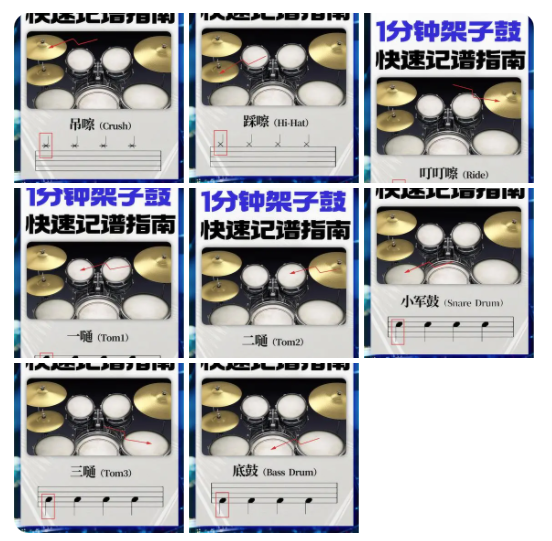
架子鼓drum架子鼓的名称和记谱法 标准的架子鼓配置是5鼓3镲,即5个鼓和3个镲(好像弱智的解释)。 会看鼓谱是基本能力!架子鼓的记谱法很简单,逻辑大概是基于摆放位置设计的。鼓谱没有调号、和弦和全半音的关系,每个鼓的记谱位置基本都是固定的。 下面开始普法: 底鼓(bass drum)记在五线谱第一间上(可能是因为只有它是放地上的原因吧) 军鼓(snare drum)记在第三间,因为在中间位置 嗵一(tom1)记在第四间 嗵二(Tom2)记在四线 嗵三(Tom3)记在二间 踩镲(HiHat)记在上加一间 脚镲(HH C)记在下加一间(脚镲同时控制开闭踩镲) 吊镲(crash cymbal)记在上加一线 叮叮镲(ride cymbal)记在第五线上 以上就是标配的架子鼓的全部名称和记谱法 
一、设备术语 Drum Set:套鼓 bass/ bass drum/ kick/ kick drum:贝斯鼓、大鼓、底鼓 twin bass/ double bass/ twin kick:双贝斯鼓 pedal:踏板 twin pedal/ double pedal:双踏板 bass drum beater:踏板上的敲击槌 tom:桶鼓 mountend tom:悬挂桶鼓 high tom:高桶鼓(或一桶鼓/标准五鼓情况下) medium tom:中桶鼓(或二桶鼓/标准五鼓情况下) floor tom:落地桶鼓(或三通鼓/标准五鼓情况下) snare/ snare drum:军鼓 snare/ snappy snare:响弦 hoop:边圈、压圈 rim:鼓边 rim-shot:击边 ghost snare:魔鬼音符 cross stick:制音边击 buzz snare:军鼓压奏 Hi-Hats:踩镲 Hi-Hats closed:踩镲闭镲 Hi-Hats open:踩镲开镲 Hi-Hats half open:踩镲开镲 Hi-Hats foot closed:脚踩闭镲 Hi-Hats foot open:脚踩开镲 Ride:节奏镲 Crash:强音镲 Bell:镲冒 Splash:水镲china/china crash:中国镲,、反镲 taper:镲片的主要平面部分 edge:镲边 Crash roll:镲片连击 stick:鼓槌 tip:槌头 neck:槌颈 butt end:槌尾 nylon tip:尼龙头 wood tip:木头 bearing edge:鼓身与鼓皮接触的部分 drumhead/head:鼓皮 batter head:打击面皮 snare head:响弦皮 bottom head/resonant head:桶鼓底鼓的底皮 tension:张力 tone:音高 tune:给鼓调音 二、Rudiments:基本功 Para:单击(RL或LR) diddle:双击(RR或LL) Single Paradiddle:单击+双击(RLRR或LRLL) Reverse Paradiddle:RRLR或LLRL Inward Paradiddle:RLLR或LRRL Outward Paradiddle:RLRL或LRLR Paradiddle-diddle:RLRRLL或LRLLRR ParaParadiddle(Double Paradiddle):RLRLRR或LRLRLL ParaParadiddle-diddle:RLRLRRLL或LRLRLLRR ParaParaParadiddle(Triplet Paradiddle):RLRLRLRR或LRLRLRLL Paradiddle-diddle-diddle:RLRRLLRR或LRLLRRLL Rudiments/基本功40条 第一页 SINGLE STROKE RUDIMENTS(单击基本功) 1,Single Stroke Roll:单击滚奏(RLRL或LRLR) 2,Single Stroke Four:单击四连击(RLR L或LRL R) 3,Single Stroke Seven:单击七连击(RLRLRL R 或 LRLRLR L) DRUM ROLL RUDIMENTS(轮鼓基本功) 4,Multiple Bounce Roll:压奏 5,Triple Stroke Roll:三连击滚奏(RRR LLL) 6,Double Stroke Roll:双击滚奏(RRLL或LLRR) 7,Five Stroke Roll:五击滚奏(rrll R或 llrr L) 8,Six Stroke Roll:六击滚奏(R llrr L或 L rrll R) 9,Seven Stroke Roll:七击滚奏(rrllrrL或llrrllR) 10,Nine Stroke Roll:九击滚奏(rrllrrll R或llrrllrr L) 11,Ten Stroke Roll:十击滚奏(rrllrrll RL或llrrllrr LR) 12,Eleven Stroke Roll:十一击滚奏(rrllrrllrrL或llrrllrrllR) 13,Thirteen Stroke Roll:十三击滚奏(rrllrrllrrllR或llrrllrrllrrL) 14,Fifteen Stroke Roll:十五击滚奏(rrllrrllrrllrrllrrL或llrrllrrllrrllR) 15,Seventeen Stroke Roll:十七击滚奏(rrllrrllrrllrrllR或llrrllrrllrrllrrL) Paradiddle Rudiments 16,Single Paradiddle(Rlrr Lrll) 17,Double Paradiddle(Rlrlrr Lrlrll) 18,Triplet Paradiddle(Rlrlrlrr Lrlrlrll) 19,Single Paradiddle-diddle(Rlrrll或Lrllrr) Rudiments/基本功40条 第二页 FLAM-BASED RUDIMENTS(装饰音) 20,Flam:单装饰音 21,Flam Accent 22,Flam Tap 23,Flamacue 24,Flam Paradiddle 25,Single Flammed Mill 26,Flam Paradiddle-diddle 27,Swiss Army Triplet 28,Inverted Flam Tap 29,Flam Drag 30,Pataflafla DRAG-BASED RUDIMENTS(拖曳类) 31,Drag Ruff 32,Single Drag Tap 33,Double Drag Tap 34,Lesson 25 35,Single Dragadiddle 36,Dragadiddle #1 37,Dragadiddle #2 38,Single Ratamacue 39,Double Ratamacue 40,Triple Ratamacue 架子鼓录音话筒 三、technique:技巧 sticking:槌法 Stroke:击打 Full Stroke:全击 Down Stroke:下击 Up Stroke:上击 Tap Stroke:点击 Half Stroke:半击 Fill in:加花/过门 Solo:独奏 Backbeat:反拍 Accent:重音 Ghost Note:鬼音 Dotted Notes:附点音符 32nd note:三十二分音符 16th note:十六分音符 8th note:八分音符 quarter note:四分音符 half note:二分音符 whole note:全音符 triplet:三连音 sextuplet::六连音 Dynamics:动态弱 ppp:最弱 pp:很弱 p:弱 mp:中弱 mf:中强 f:强 ff:很强 fff:最强 Even:平均 Beat:拍子 Keep time:保持时值 weak/off hand:弱手 train ur off hand:训练你的弱手 Lead:从哪只手起 Pattern:模型/模式 Groove:节奏/律动 Layback:拖拍/落后拍点 16s shuffle:16分音符演奏成shuffle感 swung quavers:摇摆八分音符 Pockets:节拍稳定 Play-along:打伴奏 Jam/Jam session:即兴演奏 Colors:点缀 Chops:华彩/大招 Subdivision:节奏单元 Note placement:音符置位 Velocity:瞬间速度 Bury the beater:贝斯鼓踩完制音 4-way coordination:四肢协调 4-way independence:四肢独立 4-way interdependence:四肢配合 Open hand:开放式 Cross hand:交叉式 Grouping:音组 Time-feel:节奏感 half time feel:半速时值 Double time feel:倍速时值 Metric modulation:节奏度量重组 Parmutation:起始音轮转 Rate:速率 Orchestration:编配 Phrasing:组织乐句 Intro:前奏 Verse:主歌 chorus:副歌 Bridge:过渡段/过门 Outro:尾奏 Develop:发展 Cont.sim.:相似的演奏(节奏型需变化) Rit.(ritardando)渐慢 架子鼓录音 四、Music styles:音乐风格 Rock:摇滚 Funk:疯克 Indie rock:独立摇滚 Reggae:雷鬼音乐 Solid rock:硬摇滚 Pop:流行 Soul:灵魂乐 Folk rock:民谣摇滚 R&B:节奏布鲁斯 Heavy rock:重摇滚 Grooving:节奏舞曲 Swing:摇摆乐 Blues:布鲁斯 Blues rock:布鲁斯摇滚 Disco:迪斯高 soulful rock:器乐摇滚 Grunge:垃圾摇滚 Metal:金属 Funk Metal:疯克金属 alternative rock:另类摇滚 Heavy Metal:重金属 Jazz:爵士 Jazz funk:爵士疯克 Fusion:融合音乐 Drum 'n' bass:鼓与贝斯 prog rock:前卫摇滚 epic rock:史诗摇滚 Hi-hop:嘻哈 Ballad:叙事民谣 Classic rock:经典摇滚 Country:乡村音乐 Motown:摩城音乐 Gospel:福音音乐 Modern rock:现代摇滚 mambo:曼波 Grime:伦敦地下乐 Latin:拉丁 Latin funk:拉丁疯克 Latin rock:拉丁摇滚 Rock funk:摇滚疯克 Rap:说唱 Disco rap:迪斯高说唱 Punk:朋克 Pop punk:流行朋克 Ska:斯卡 Neo Soul:新灵魂乐 Samba:桑巴 Samba rock:桑巴摇滚 trip hop:神游舞曲 Soca:索卡音乐 calypso:卡利普索民歌 Electronica:电子乐 Salsa:莎莎 Songo:松戈奥 dubstep:回响贝斯 Be bop:比波普 Cool jazz:冷爵士 Bossa nova:波萨诺瓦 | ||||||||||||||||||||||||||||||||||||
经 |
|---|
经纬度世界主要城市经纬度
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
色 |
|---|
色彩搭配色彩搭配速成!3个实用方法帮你全面搞定配色2014/12/02 推荐: 程远
编者按:最值得收藏的色彩设计方法!色彩搭配是一门花样繁多的学问,但任天下奇招再多,独孤九剑总有破法,今天阿里的同学这篇色彩设计方法,仅有简单3大类,但囊括了众多顶尖的配色技巧,不可多得的集大成篇,别错过咯。 为什么要整理设计色彩方法? 在色彩设计应用中,我们对颜色不同程度的理解,影响到设计页面的表现,熟练地运用色彩搭配,设计时岂不事半功倍。一张优秀的设计作品,它的色彩搭配必定和谐得体,令人赏心悦目,反思我们在设计过程中,怎样的色彩搭配更容易达到设计目的,又是什么影响了我们的配色思维呢? 以下几点常会影响色彩搭配思维: 1. 仅关注色彩表象 2. 搭配方法不够系统 3. 色彩与构成掌握不到位 首先,我们简单理解一下色相和色调概念:
接下来我们按三个大类的配色方法,结合一些案例,分析色彩在页面中的应用手法。
一、色相差而形成的配色方式1.1 有主导色彩配色 这是由一种色相构成的统一性配色。即由某一种色相支配、统一画面的配色,如果不是同一种色相,色环上相邻的类似色也可以形成相近的配色效果。当然,也有一些色相差距较大的做法,比如撞色的对比,或者有无色彩的对比,但这里先讲述带主导色的配色案例。 根据主色与辅色之间的色相差不同,可以分为以下各种类型: 1.1-1 同色系主导 1.1-2 邻近色主导 1.1-3 类似色主导 1.1-4 中差色主导 1.1-5 对比色主导 1.1-6 中性色主导 1.1-7 多色搭配下的主导 ... 同色系配色是指主色和辅色都在统一色相上,这种配色方法往往会给人页面很一致化的感受。
twitter的案例
整体蓝色设计带来统一印象,颜色的深浅分别承载不同类型的内容信息,比如信息内容模块,白色底代表用户内容,浅蓝色底代表回复内容,更深一点的蓝色底代表可回复操作,颜色主导着信息层次,也保持了twitter的品牌形象。 观点:颜色差分割页面层次和模块,并代表不同功能任务属性。 多有范儿的色带,想自己来一个吗?看教程!《配色弱有救了!教你利用图片创建独有的色彩方案!》 1.1-2 邻近色配色 近邻色配色方法比较常见,搭配比同色系稍微丰富,色相柔和过渡看起来也很和谐。
ALIDP的案例
纯度高的色彩,基本用于组控件和文本标题颜色,各控件采用邻近色使页面不那么单调,再把色彩饱和度降低用于不同背景色和模块划分。 观点:基于品牌色的邻近色运用,灵活运用到各类控件中。 1.1-3 类似色配色 类似色配色也是常用的配色方法,对比不强给人色感平静、调和的感觉。
BENMAPT的案例
红黄双色主导页面,色彩基本用于不同组控件表现,红色用于导航控件、按钮和图标,同时也作辅助元素的主色。利用偏橙的黄色代替品牌色,用于内容标签和背景搭配。 观点:基于品牌色的类似色运用,有主次地用到页面各类控件和主体内容中。 想用红色玩出花样?来看顶尖设计师的杰作!《洒一腔热血!35个热烈奔放的红色色调网站设计》 1.1-4 中差色配色 中差色对比相对突出,色彩对比明快,容易呈现饱和度高的色彩。
颜色深浅营造空间感,也辅助了内容模块层次之分,统一的深蓝色系运用,传播品牌形象。中间色绿色按钮起到丰富页面色彩的作用,同时也突出绿色按钮任务层级为最高。深蓝色吊顶导航打通整站路径,并有引导用户向下阅读之意。 观点:利用色彩对比突出按钮任务优先级,增加页面气氛。 1.1-5 对比色配色 主导的对比配色需要精准地控制色彩搭配和面积,其中主导色会带动页面气氛,产生激烈的心理感受。
YouTube的案例
红色的热闹体现内容的丰富多彩,品牌红色赋予组控件色彩和可操作任务,贯穿整个站点的可操作提示,又能体现品牌形象。红色多代表导航指引和类目分类,蓝色代表登录按钮、默认用户头像和标题,展示用户所产生的内容信息。 观点:红蓝色反应不同交互和信息的可操作性,针对系统操作和用户操作的区分。 1.1-6 中性色配色 用一些中性的色彩作为基调搭配,常应用在信息量大的网站,突出内容,不会受不必要的色彩干扰。这种过配色比较通用,非常经典。
Bechan的案例
黑色突出网站导航和内容模块的区分,品牌蓝色主要用于可点击的操作控件,包括用户名称、内容标题。相较于大片使用品牌色的手法,更能突出内容和信息,适合以内容为王的通用化、平台类站点。 观点:利用大面积中性色作为主导色,品牌色在这里起到画龙点睛的作用,用于一些需要重点突出的场景,强调交互的状态等。 1.1-7 多色搭配下的主导 主色和其他搭配色之间的关系会更丰富,可能有类似色、中差色、对比色等搭配方式,但其中某种色彩会占主导。
Google的案例
对于具有丰富产品线的谷歌来说,通过4种品牌色按照一定的纯度比,再用无色彩黑白灰能搭配出千变万化的配色方案,让品牌极具统一感。在大部分页面,蓝色会充当主导色,其他3色作辅色并设定不同的任务属性,黑白灰多作为辅助色,对于平台类站点来说,多色主导有非常好的延展性。 观点:谷歌设置了四种品牌色,通过主次、合理的比例应用在界面中,并通过组控件不同的交互状态合理分配功能任务。 谷歌的经典色彩搭配,一直延续到各类产品中,比如这家:《能过稿的LOGO!谷歌设计师如何为Squared做品牌重设计》 二、色调调和而形成的配色方式2.1 有主导色调配色 这是由同一色调构成的统一性配色。深色调和暗色调等类似色调搭配也可以形成同样的配色效果。即使出现多种色相,只要保持色调一致,画面也能呈现整体统一性。 根据色彩的情感,不同的调子会给人不同的感受: 2.1-1 清澈的色调 2.1-2 阴暗的色调 2.1-3 明亮色调 2.1-4 深暗色调 2.1-5 雅白色调 ... 2.1-1 清澈色调
SHOTFOLIO的案例
清澈调子使页面非常和谐,即使是不同色相形同色调的配色能让页面保持较高的协调度。蓝色另页面产生安静冰冷的气氛,茶色让我们想起大地泥土的厚实,给页面增加了稳定踏实感觉,同时暖和蓝色的冰冷。 观点:互补的色相搭配在一起,通过统一色调的手法,可以缓和色彩之间的对比效果。 2.1-2 阴暗色调
概念应用的案例
阴暗的色调渲染场景氛围,通过不同色相的色彩变化丰富信息分类,降低色彩饱和度使各色块协调并融入场景,白色和明亮的青绿色作为信息载体呈现。 Tips:多色彩经过统一色调处理,区域间非常协调,也不影响整体页面阴暗气氛表现。 2.1-3 明亮色调
Kids plus的案例
明亮的颜色活泼清晰,热闹的气氛和醒目的卡通形像叙述着一场庆典,但铺满高纯度的色彩,过于刺激,不适宜长时间游览。 观点:饱和度与纯度特性明显的搭配,在达到视觉冲击力的同时,可适当采用对比色或降低明度等方法调和视觉表现。 2.1-4 深暗色调
LEES FERRY的案例
页面以深暗偏灰色调为主,不同的色彩搭配,像在叙述着不同的故事,白色文字的排版,整个页面显得厚重精致,小区域微渐变增加版面质感。 观点:以低暗色调构成整体画面氛围,小面积明亮部分不会影响整体感觉。 2.1-5 雅白色调
Very的案例
柔和的调子使页面显得明快温暖,就算色彩很多也不会造成视觉负重。页面的同色调搭配,颜色作为不同模块的信息分类,不抢主体的重点,还能衬托不同类型载体的内容信息。 观点:同色调不同色彩的模块,就算承载着不同的信息内容也能表现很和谐。 2.2 同色调配色 这是由同一或类似色调中的色相变化构成的配色类型,与主导色调配色中的属于同类技法。区别在于色调分布平均,没有过深或过浅的模块,色调范围更为严格。
Tumblr的案例
在实际的设计运用中,常会用些更综合的手法,例如整体有主导色调,小范围布局会采用同色调搭配。拿tumblr的发布模块来说,虽然页面有自己的主色调,但小模块使用同色调不同色彩的功能按钮,结合色相变化和图形表达不同的功能点,众多的按钮放在一起,由于同色调原因模块非常稳定统一。 观点:综合运用的情况,整体界面是有主导色调,在布局例如重点图标等是同色调配色灵活运用。 2.3 同色深浅搭配 这是由同一色相的色调差构成的配色类型,属于单一色彩配色的一种。 与主导色调配色中的同色系配色属于同类技法。从理论上来讲,在同一色相下的色调不存在色相差异,而是通过不同的色调阶层搭配形成,可以理解为色调配色的一种。
Genrecolours的案例
拿紫色界面来说,利用同一色相通过色调深浅对比,营造页面空间层次。虽然色彩深浅搭配合理,但有些难以区分主次,由于是同一色相搭配,颜色的特性决定着心理感受。 观点:同色深浅配色有着极高的统一性,但有点枯燥。 三、对比配色而形成的配色方式由于对比色相互对比构成的配色,可以分为互补色或相反色搭配构成的色相对比效果,由白色、黑色等明度差异构成的明度对比效果,以及由纯度差异构成的纯度对比效果。 3.1 色相对比 3.1-1 双色对比 3.1-2 三色对比 3.1-3 多色对比 3.2 纯度对比 3.3 明度对比 .... 3.1-1 双色对比 色彩间对比视觉冲击强烈,容易吸引用户注意,使用时经常大范围搭配。
VISA的案例
VISA是一个信用卡品牌,深蓝色传达和平安全的品牌形象,黄色能让用户产生兴奋幸福感。另外蓝色降低明度后再和黄色搭配,对比鲜明之余还能缓和视觉疲劳。 观点: 不管是整体对比还是局部对比,对比色给人强烈的视觉冲击,结合色彩心理学对品牌传达效果更佳。 3.1-2 三色对比 三色对比色相上更为丰富,通过加强色调重点突出某一种颜色,且在色彩面积更为讲究。
NAVER的案例
大面积绿色作为站点主导航,形象鲜明突出。使用品牌色对应的两种中差色作二级导航,并降低其中一方蓝色系明度,再用同色调的西瓜红作为当前位置状态,二级导航内部对比非常强烈却不影响主导航效果。 观点: 三色对比中西瓜红作为强调色限定在小面积展现非常关键,面积大小直接影响画面平衡感。 3.1-3 多色对比 多色对比给人丰富饱满的感觉,色彩搭配协调会使页面会非常精致,模块感强烈。
Metro的案例
Metro风格采用大量色彩,分隔不同的信息模块。保持大模块区域面积相等,模块内部可以细分出不同内容层级,单色模块只承载一种信息内容,配上对应功能图标识别性高。 观点:色彩色相对比、色彩面积对比,只要保持一定的比例关系,页面也能整整有序。 3.2 纯度对比 相对与色相对比,纯度差对比,对比色彩的选择非常多,设计应用范围广泛,可用于一些突出品牌、营销类的场景。
PINTEREST的案例
页面中心登录模块,通过降低纯度处理制造无色相背景,再利用红色按钮的对比,形成纯度差关系。与色相对比相较,纯色对比冲突感刺激感相对小一些,非常容易突出主体内容的真实性。 观点: 运用对比重要的是对比例的把握,面积、构图、节奏、颜色、位置等一切可以发生变化的元素,形成视觉的强烈冲突。 3.3 明度对比 明度对比接近生活实际反映,通过环境远近、日照角度等明暗关系,设计趋于真实。
ARKTIS的案例
明度对比够构成画面的空间纵深层次,呈现远近的对比关系,高明度突出近景主体内容,低明度表现远景的距离。而明度差使人注意力集中在高亮区域,呈现出药瓶的真实写照。 观点: 明度对比使页面显得更单纯、统一,而高低明度差可产生距离关系。 总结:色彩是最能引起心境共鸣和情绪认知的元素,三原色能调配出非常丰富的色彩,色彩搭配更是千变万化。设计配色时,我们可以摒弃一些传统的默认样式,了解设计背后的需求目的,思考色彩对页面场景表现、情感传达等作用,从而有依据、有条理、有方法地构建色彩搭配方案。 | |
设 |
|---|
设计四大基本原则设计易容术!如何设计一张高品位高水准的海报?2014/10/27 推荐: 程远
编者按:最适合大学生社团的海报教程!今天的教程跟平时不一样,我们从一张糟糕透顶的海报开始,一步一步教你改善它,直到...变成一张特别有设计感的海报。这是一个非常具有可操作性,非常适合零基础新手的设计教程,赶快来近距离感受专业设计师的改善思路吧。 @Simmy小敏 :先祭出设计四大基本原则: 重复,对比,亲密,对齐。 1,重复
重复指的是,设计中的视觉要素在整个作品中重复出现。 可不是说放几个一样的小方块就是重复了哦,仔细看上图,颜色重复出现,高度、宽度重复出现,元素间距重复出现,可以预见的是,如果我们在最后再加一个小方块,一定还是同样的颜色、高度、宽度、间距,如果不是为了突出,我们不会引入新的元素。 应用上来说就是,如果我要加一行字,第一反应是,用之前用过的颜色和字体,如果没有确凿的理由,就坚决不出现新的要素。这是设计的克制,也是初学者最最先要学会的一件事! 来我们根据这个原则,对海报进行第一次手术,手术的奥义是——重复。
完全按照原海报的意图和内容,将文字提了出来,字体全部用微软雅黑(新手用这个字体没错就是啦),大小和位置也没有改,只是扔掉了花花绿绿的视觉元素(字体样式、大小、行间距),按照重复的原则进行整顿。 什么,一点都不高大上?都说了这是科学!要一步一步来! 2,对比
……? 对比指的是,避免页面元素的太过相似,如果元素不相同,那就请深深的不相同。 有重复就一定有对比,重复是基调,对比就是焦点。重复一定要精确,对比一定要大胆。 对比可以有多种方式产生。大字体与小字体,oldstyle与sanserif,粗线条与细线条,冷色与暖色,平滑与粗糙,长宽与高窄,小明与大明(咦?)……等等。 关于字体,有一篇有趣的好文,对理解设计也很有帮助呦:《设计师必看!为什么英文要比中文在设计中显得高大上》
正所谓密不透风,疏可跑马,放手去搞不要逃,不强烈的对比宁可不要。
好吧其实原本的对比已经很明显了(我指字号),我稍微调整一下,再配张小图,形成图与文的对比。(图是百度来的,百度图片现在很好用哒,还有推荐的是昵图网,设计师标配,不过切记要注意版权问题~) 是不是看着很乱,找来找去找不到想要的信息累觉不爱?不急,下一步。 3,亲密
亲密性指的是,物理位置的接近意味着内容的关联,所以要将相关的项目组织在一起。 新手的设计总是元素四散,杂乱无章,看似是他们不懂留白的奥义,但实际上是不懂亲密。相关内容得到有效组织,空间自然会空出来,就像Club感觉会场都是人,但要是让他们按照大小个以男左女右前后相隔一臂左右相隔一拳原则立正看齐排排站,我保证还能塞进500人(……我在说什么)。 标题要对应相关文本,图片要响应对应内容,大小层次,尊卑有序,亲密,保证了内容传达的有效性。
稍微有点样子了吧~?再来本阶段最后一步。 4,对齐
对齐指的是,任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系。 对齐是地心引力,一根参考线立在那里,就要求所以被选中的元素死死的贴在上面,不允许有一像素的叛离。 同一根参考线意味着某种联系,将依附于它的元素建立起亲密以外的秩序。 由于对齐原则在以上的示范中其实无处不在,我已经默默遵循了(不对其会死晚期),就不再单独示范啦。需要强调的是,在物理位置相聚太远的情况中,要熟练运用辅助元素将不同的对齐联系起来。比如:
右边利用辅助线,将上半部分的左对齐与下半部分的右对齐联系起来,使得画面稳定,内容具有连续性。 到现在为止,我们利用设计四项基本原则对海报进行了初步的处理,使其基本达到【及格】标准。
这是一个非常具有可操作性,非常适合零基础新手的设计方法,各位切记设计也是门科学,谨记原则多加练习才是正道哦~~ 当然,最后这张成果仅仅是初步处理,完全算不上高品位也完全算不上优秀,颜色上氛围上,字体的考究选择上依然有非常大的改进空间,但是路要一步一步走嘛,由于时间(拖延)和精力(太懒)原因,我下次再慢慢写:) 对了,以上理论基础均来自于《写给大家看的设计书》,此书深入浅出,例证丰富,居家旅行必备良品,每次公司的产品GG问我怎么提高设计审美时,我都首推这本书。PS:不光是新手,好多设计专业的同学们,也真的需要看一看了…… | |
设计师的美术基础编者按:文章总结了想要提高审美和设计感,设计师必须要了解的美术基础。 一、美术的重要性任何类别的设计师都需要有一定的美术基础,甚至也要有一定的手绘能力。我们在用电脑设计图形的时候其实也潜移默化地在使用我们储存在大脑中的美术知识和审美,即使再先进的人工智能,也不能代替设计师的审美和美术知识。说到底软件仅仅是工具而已,要想提高你图形的审美和设计感,那么就需要补一下美术基础的课了。手绘在互联网设计中占的比重也在逐渐增多,对于我们 UI 设计师来说手绘也成为一个绕不过去的技能,但是不要紧张,我们不需要成为手绘大神或者插画师,只需要掌握一定的美术知识再加练习即可。那么如果我们掌握了美术知识并可以画出还可以的画,对我们会有什么好处呢?
△ 「Outlaws」Playing Cards by Mike 1. 美术在草稿中的优势 在作品创作的初期,草稿对我们构思起了很关键的作用。比如在 APP 项目、运营图、图标绘制以及一些图形化的设计中,首先很多设计师会打开电脑直接开始作图,然后就陷入了对工具选择的困惑中:我是该用钢笔工具勾形状还是用画笔工具呢。不要纠结这些,你只要拿出纸笔,手绘出脑海中思考的图形就好了。等草图完成后,再打开电脑完善这个作品。
△ 「Outlaws」Playing Cards by Mike 2. 美术在提案中的优势 在提案之前通过手绘将自己的想法画出来,和上司或者客户讲解自己的提案方向,这种方法会避免上司对电脑图形设计细节的不满意,毕竟我们还没时间完成细节。如配图中的一个图标,从最初提案到最终定稿,中间经历20多版的手绘稿件,如果每次提案都是以 PS 输出效果提交,在电脑绘制时要考虑的色彩细节会更多,同时也会浪费大量的时间。
△ 手绘完成的原型图 作者:Anne 3. 美术在原型图中的优势 开始视觉设计前,原型图的沟通可以节省双方很多时间。用软件设计出的原型图有些抽象,会让大家不了解具体内容搭配下的情况。而手绘的原型图可以帮助我们有更多的思考,不仅可以用于沟通方案,还可以后期包装展示时放入,让自己的作品区别于他人。
△ 手绘风格的运营图设计 作者:valiant_kwok 4. 美术在实际项目中的优势 越来越多的视觉稿都将手绘插画运用在当中,增加视觉冲击感,给用户带来全新的体验。比如 H5、网页、APP 等项目,「walk up」APP 更是运用了大量的插画表现。然而我们浏览某些设计的时候,总会看到并吐槽一些用到烂大街的素材,到了自己工作的时候依然会选择那些素材。再精致的素材有时候不如一些手绘原创的图形,手绘的图形插画能减少素材感,给用户耳目一新的视觉展现。尤其是现在闪屏、弹窗、运营图,手绘图表现形式已经是常态化,它们可能没有很精细,没有很美观,但是很独特、很有氛围感、很吸引眼球。如果你总是运用素材,不如尝试一下自己手绘原创一个图形,这样它的分量与价值会更大。在你尝试手绘之前,让我们先具体了解绘画的一些原理再开始动手吧。
△ 手绘在实际项目中的使用 作者:甘地xi 二、三大基本关系首先我们要了解的是在美术里最重要的三个主要关系,他们是:结构关系、素描关系、色彩关系。 结构关系是物体的透视关系(也就是近大远小的空间关系)和物体的基本结构(可以把一个复杂的物体拆解成基本的圆形、三角形、正方形、长方形等简单容易描绘的结构)等,结构关系是我们如何理解形体的基础。 素描关系主要是研究光影的关系,一个物体在光源下肯定会产生如黑白灰等不同的明暗变化就是素描关系了。素描关系中最重要的就是三大面和五大调,我们下面会详细讲。 色彩关系则是要研究不同的色彩互相融合产生的影响,比如对比色、互补色、邻近色等,两个物体的颜色不一样也会产生环境色、固有色等。 所以我们为了用手绘或者电脑绘图来描绘物体时,可以从这三个关系中来审视对象,就会描绘地更加准确了。
1. 结构关系透视 在结构关系中最重要的知识点就是透视了。透视是绘画理论术语,「透视」(perspective)来源于拉丁文「perspclre」(看透),是一种在平面绘画物体的空间关系的方法。物体由于近大远小的空间关系所以在我们观察者视角就出现了变化,这种变化和空间位置正相关。能够准确描绘出近大远小就能暗示出空间关系了。所以透视是画准结构的必要前提。 灭点 灭点指的是立体图形各条边的延伸所产生的相交点。透视点的消失点。灭点透视中,两条或多条代表平行线线条向远处地平线伸展直至相交的一点。平行的线能在灭点上推进而聚合的原则同样是以肉眼观察到的现象为依据的。
△ 灭点 第一种透视:平视 一个物体如果是正面或者没有近大远小的关系,那么该物体横竖对齐即可。 我自己的理解就是,看一个物体,正面去看就是没有透视。和你的视线是平行的,没有任何的偏离。
△ 此图中的物体就是平视,没有近大远小 第二种透视:一点透视 一点透视:透视来源于一个点,形状的变化与该点的距离相关。一点透视可以理解为在一个空间内多个物体产生的近大远小的关系。
△ 一点透视 第三种透视:两点透视 两点透视:通过两个灭点建立透视。就像我们站在一个比较庞大物体的面前,这个物体的两侧都会产生近大远小的关系。把近大远小的线延伸,它们会相较于视平线上的两个灭点。这就叫两点透视了。
△ 两点透视 第四种透视:三点透视 三点透视:通过两个灭点和延长线进行辅助。一个高于观察者的物体除了产生两点透视之外也会在其顶部产生另一个灭点,三个灭点都存在,我们称之为三点透视。
△ 三点透视 练习方法:结构素描 结构素描,又称「形体素描」。这种素描的特点是以线条为主要表现手段,不施明暗,没有光影变化,而强调突出物象的结构特征。 以理解和表达物体自身的结构本质为目的,结构素描的观察常和测量与推理结合起来,透视原理的运用自始至终贯穿在观察的过程中,而不仅仅注重于直观的方式。这种表现方法相对比较理性,可以忽视对象的光影、质感、体量和明暗等外在因素。大家可以尝试在纸上绘制主要表现结构的结构素描作为练习。结构素描对于美术基础不好的同学也可以适用。只要用尺子和圆规等工具搭配合适的自动铅即可上手。
△ 达芬奇的结构素描练习
△ 达芬奇的结构素描练习 2. 素描关系三大面:黑白灰 有的时候设计师经常会说黑白灰关系,黑白灰关系就是我们要介绍的「三大面」。三大面就是受光程度不同产生的:光打得多就是受光面,光打得少就是侧光面,光由折射或者完全遮住就是背光面了。这么说比较容易理解:就好比是我们的地球,热带地区就是受光面,温带地区就是侧光面,北极南极就是背光面。这与光源的距离和位置有关,越朝向和接近光源越亮。立体形状在光源的照射下都有黑白灰三个面,你可以观察分析一下身边的事物。
△ 三大面 五大调:亮面、灰面、明暗交界线、反光、投影
△ 五大调:亮面、灰面、明暗交界线、反光、投影 五大调同样是分析光影问题的,通过描绘光影我们可以塑造立体感。五大调是三大面的细分,三大面五大调是我们每位设计师都需要记牢印在心里的,在绘制一些拟物造型或者专题的时候,为了塑造更逼真的感觉,我们必须检查自己的造型有没有三大面五大调。
△ 图中图标中的三大面五大调你能分析出来吗?
练习方法:黑白素描练习 黑白素描的练习就是我们用铅笔来描绘对象物体的明暗变化。这种素描相较结构素描来说比较难,需要练习上「调子」。调子就是用铅笔排线而产生的明暗,需要一定的技巧。
△ 丢勒的素描作品 3. 色彩关系三原色 三原色是指色彩中不能再分解的三种基本颜色。相互混合可以产生出所有的颜色。黑白灰属于无彩色。色彩三原色是红、黄、蓝。红+黄=橙,黄+蓝=绿,红+蓝=紫。屏幕三原色为红(Red)、绿(Green)、蓝(Blue),也叫色光三原色,是加色模式,相加混合为白色。但是 RGB 依赖于电脑屏幕,不同的电脑由于对色彩值的检测的重现都不一样,所以存在色差。我们家里的彩色电视屏幕就是由这红、绿、蓝三种颜色的小点组成,将这三种颜色按不同比例混合,就可以有千变万化的色彩。
△ 屏幕三原色 RGB 印刷三原色为青(Cyan)、品红(Magenta)、黄(Yellow)是减色模式,混合为深灰色,并不能产生黑色,所以在印刷时加上黑色油墨,才能产生纯正的黑,就是 CMYK 颜色模式。
△ 印刷三原色 色彩三属性
色相:色相就是颜色的样子。就像人的脸一样,都是独一无二的,也就是色彩的相貌。冷色、暖色、中性色,是色彩最突出的特点,简单来说,他决定「是什么颜色」。光谱上的红、绿、蓝等就是不同色彩的色相,黑色为没有色相的中性色。色相在人眼中的不同是光的波长的长短不同所造成的。红色的波长最长,紫色的波长最短。把红、橙、黄、绿、蓝、紫六种颜色和处在它们各自之间的红橙、黄橙、黄绿、蓝绿、蓝紫、红紫这六种中间色作为12色相环。能够使人清楚明了的看出色彩平衡和冷暖色、对比色等。由12色相环也可以衍生出更多的色相环。 亮度:亮度,我的理解是,亮的反义词就是暗,那说明是与颜色的明暗程度有关。色彩的明亮程度,简单来说,就是颜色的从黑到白的变化。亮度最低时是黑色,亮度最高时是白色。颜色深浅的不同程度,与光波的幅度有关,也取决于环境中反射光有多强。亮度高的色彩给人清新、明快的感觉,让人联想到蓝天白云和青春。明度低的色彩给人沉重、稳定、坚硬的感觉,让人联想到石头和钢铁。 饱和度:饱和度,饱和度从字面上的意思来理解,是比较饱和,太饱和可能就会很刺眼,就是与明度有关了。色彩纯粹度,是色彩的纯净程度鲜艳程度,饱和度越低,颜色的色相就越不明显,也与光波的幅度有关,饱和度低的颜色给人一种很灰,不明亮的感觉,饱和度为0的颜色为无彩色,就是黑白灰。在一张图中,饱和度高的地方给人的感觉很靠近,饱和度低的地方给人的感觉很远。高饱和度和低饱和度的色彩都给人坚硬的感觉。 4. 色彩关系互补色 红+绿+蓝=白色,在色环上相隔180度,是对比最强的色组,在三原色中,这两种相隔180度的色光等量相加会得到白色。经典互补色有黄色和紫色(例如科比的球衣)、黄色和蓝色、红色和绿色。互补色在视觉上给人非常大的冲击力,所以在使用上常给人潮流、刺激、兴奋的感觉。 对比色 指在色环上相距120度到180 度之间的两种颜色。也是两种可以明显区分的色彩,包括颜色三要素的对比、冷暖对比、彩色和消色的对比等等。对比色能使色彩效果表现明显,形式多样,极赋表现力。互补色一定是对比色,但是对比色就不一定是互补色。因为对比色的范围更大,包括的要素更多,例如冷暖对比,明度对比,纯度对比等。 邻近色 相互接近的颜色在色环上的距离相距90度,或者相隔五六个数位的两色。色相相近。冷暖性质相近,传递的情感也较为相似。例如红色、黄色和橙色就是一组邻近色。邻近色表现的情感多为温和稳定,没有太大的视觉冲击。 同类色 色相性质相同,但色度有深浅之分(在色环上相距15度以内的颜色)。
△ 色彩关系 5. 固有色、光源色、环境色了解完基本的色彩知识,我们来简单讲讲色彩和光源的关系。如果想描绘好对象的色彩,那我们必须了解对象的固有色、光源色、环境色以及它们之间的关系和变化。
△ Workplace by Igor Kozak for Rocketboy 固有色 最简单的理解是物体本身的颜色。物体的固有色并不存在,在绘画过程中为了观察方便我们常引用 「固有色」这个概念。固有色是指在光源条件下物体占主导地位的色彩,比如红色的罐子、绿色的植物等。 光源色 一切物体只有光源的点亮下才能观察到它的色彩。光源有自然光源(太阳、天光)和人造光源(灯),这些光源都各自具有不同的颜色。太阳光是白的暖色光,月光是偏青的冷色光,阴天更多的是蓝灰色的天光,普通灯光是偏黄色的暖色光。光源的颜色对物体的颜色影响很大,红色的光源下的蓝色物体你觉得会是什么颜色呢? 环境色 物体周围环境的颜色就是环境色。环境色对物体的影响非常大,比如在一个红色背景下的白色石膏方块,由于光源打到红色背景下也会「染」到白色石膏方块身上,产生一种淡红色的色彩。所以我们在电脑作图的时候也要想象环境色的影响。 6. 练习方法:三大构成三大构成指的是:平面构成、色彩构成、立体构成。三大构成起源于包豪斯学院,一所在设计历史上非常重要的学术机构。三大构成是美术知识过渡到设计领域最重要的一个转折。我们掌握了美术知识并练习了一定的程度后,就可以开始三大构成练习了。 平面构成:什么是画面最小的单位?点、线、面。如果我们从无到有需要构建一个画面而不知所措时,可以尝试用点、线、面来开始。同时也可以尝试用点、线、面来做命题进行设计练习,这都是大多数高等院校对设计专业进行的最有效的训练。 色彩构成:根据我们上文学到的色彩知识,色彩原理、邻近色、对比色、互补色、环境色、固有色等,融入这些知识到一个练习之中。比如用紫色和黄色创作一个对比强烈的画面。这就是色彩构成的练习方法了。 立体构成:通过对比、重复肌理、骨骼等三维空间物体,完成一组设计练习。通常 UI 设计是二维平面的图形设计,立体构成练习可以相对减弱。但是如果你对立体构成比较感兴趣,可以查找相关资料了解。
△ Cocktail Hour by Hayden Walker
△ The Lamp by MUTI
△ Pattern by Steve Wolf 三、色彩心理学色彩心理学是美术知识学习中非常重要的一部分,它所研究的是色彩通过对人的视觉上的刺激,而引发的人的情感和感官上的变化。通过对色彩的经验积累而变成的对色彩的心理上的逾期感受。在生活中,色彩心理学对人们对颜色的认知有很大的影响。而在生活我们常用「亮不亮」、「艳不艳」、「淡红」、「苹果绿」来形容。如果开一家快餐店,你会用什么颜色作为品牌的主色?为什么交通灯用红色表示停止通行而不是绿色呢?这都是色彩心理学的相关知识。这并不是说色彩本身就具有这些含义和情感,而是我们社会和人为的认知,是关于社会、生活。运用好色彩心理学可以带给用户极佳的视觉体验,影响用户的内心情感和思维,引导用户的感知和行为,并且促进我们自身的发展。
△ Personal Website Final Concept by Jamie Syke 黑色:黑色是一种代表品质、权威、稳重、时尚的色彩,同时也含有冷漠、悲伤、防御的消极情感。它是所有色彩中最有力量的,能很快吸引用户的注意力。黑色吸收所有光线而且没有反射,可以说是没有任何光进入视觉,它和白色相反。当你不想引人注目或想专心处理事情时常用。黑色作为一种无彩色,能让和它配合的其他色彩看起来更亮。所以在界面设计中,黑色常与其他色彩搭配,使产品颜色更加亮丽和时尚。即使是和暗色系的色彩相搭配也会很好看。黑+红很引人注目,黑+黄活力突出有亮点。黑色也有神秘、科技、稳重的色彩情感,很多科技产品都会使用黑色,或用黑色作为背景色。是一种永远流行的主要色彩。
△ Stock Image Website by Anton Chandra 白色:白色是所有可见光进入视觉,包含了光谱中的所有色光的颜色,常被认为「无色」。白色的明度是最高的,并且它没有色相。在 RGB 颜色模式中,红绿蓝混合得到白色。白色传递一种简单、纯真、高雅、精致、信任、开放、干净、畅快、朴素的情感。单一使用白色不会引起任何情感,但是当与其他颜色配合使用时,白色能很好的衬托,大量的留白让其他元素脱颖而出。在界面设计中,作为无彩色的白色,常用于背景色,缓和各种颜色的冲突,以衬托其他色彩,提高画面明度,提高文字可读性。黑色和白色是极端对立的两色,但是黑白搭配总是非常完美,永远都不过时。
△ Accessories cards by Nicola Baldo
△ 灰色按钮在设计中通常代表不可点击 灰色:灰色是一种代表睿智、老实、执着、严肃、压抑的色彩。颜色介于黑色和白色之间,也属于无彩色,没有色相也没有纯度,只有明度的变换。使用灰色很少会犯严重的错误,它和任何颜色都能很好的搭配,也常常用于背景色或用于突出其他彩色。在画面中,很少出现纯黑,基本都是用深灰色来代替黑色,也可以用浅灰色来代替白色。灰色不像黑色那么坚硬刺眼,它更有弹性,它比黑色更有深层次的力量。在 RGB 模式下,红绿蓝三色数值相等为中性灰,R=G=B=128为绝对中性灰。中性灰图层常用于商业修图,人像精修中调整皮肤质感。
△ Video Gallery by Mikha Makhoul 红色:传递喜庆、自信、斗志、权威、性感的情感。红色是最能刺激人视觉的一种颜色,甚至能引起一些生理反应,例如心跳呼吸加快等。容易鼓舞勇气,引起人们的感情波动,引发冲动消费,所以在快餐、电商行业的品牌多使用红色,为的就是触发冲动,引人消费。例如肯德基、京东、小红书。红色的色感温暖,性格刚强外向,同时也容易造成人的视觉疲劳。也是中国备受喜爱被广泛运用的一种传统色彩,代表吉祥、团圆喜庆。同时红色也代表了警示、告诫。所以在界面设计中常用红色的文字和按钮来警示用户慎重操作。
△ llustration of web design by Zoeyshen for Radio Design 绿色:是自然界中最常见的颜色,代表生命力、青春、希望、宁静、和平、舒适、安全的情感。绿色是黄色+青色,是冷暖色之间的过渡,他可以是偏向黄色的温暖的黄绿色,也可以是偏向高冷的青色的蓝绿色。所以他很灵活,可以和各种颜色搭配产生不同的感觉,起到平衡和协调的作用。在生活中被广泛运用,例如交通灯和安全出口的颜色。不过绿色的饱和度要好好控制运用,因为高饱和的绿色让人兴奋,让人注意,所以交通灯中绿色代表可以通行。
△ Inside Intercom World Tour case study by Frantisek Kusovsky 蓝色:是三原色中的一种,代表永恒、灵性、清新、自由、放松、舒适、宁静、商务。在国外的 APP 中,蓝色最常用。几乎没有人对蓝色反感,蓝色是天的颜色,是海的颜色。深蓝色常常给其他性格活跃极赋表现力的色彩提供一个深远、平静的平台,给人强大而可靠的感觉。被淡化后依然有很强的个性,给人清爽、自由的感觉,这种感觉还能转化为一种信任,吸引人们使用。即使在蓝色中加入少量的其他颜色,也不会对蓝色的性格有多大的影响。可以让人的内心感到平和,有助于人的头脑变得冷静。
△ Urban Culture — Presentation Slides by Hrvoje Grubisic 紫色:紫色是一种代表优雅、浪漫、高贵、时尚、神秘、梦幻、灵性、创造性的颜色。是孩子和有创造力的人十分喜欢的颜色。红+蓝=紫,在色盘上位于红色和蓝色之间,是冷暖色的交汇。紫色的明度在所有彩色的颜色中是最低的。与不同的颜色结合会展现出不同的风格特色。紫+粉常用于女性化的产品调性,黄色是紫色的对比色。紫+黑略显沉闷,压抑。紫+白,可以使紫色沉闷的性格消失,变得充满女性的魅力。
△ Webdesign by Firman Suci Ananda 黄色:黄色是一种代表阳光、青春、活力、时尚、尊贵、年轻轻快、辉煌、希望的颜色。红色+绿色产生黄色。黄和蓝是互补色。是四个心理学基色之一。黄色的明度极高,极为显眼,尽管在警示效果上没有红色那么明显和强烈,但是还是能给人很醒目和危险的感觉。同时因为过于明亮,也是一种非常难以运用的颜色,性格不稳定常有偏差,和别的颜色配合使用易失去本来的性格。黄+白看起来很刺眼,但是黄+黑很有亮点。例如 ofo 小黄车和站酷都是黄+黑的组合。黄+蓝也很流行,它可以唤醒蓝色的沉静,造成一个高对比度的视觉冲击。在中国古代黄色也有特殊含义,代表着尊贵和权威。明度较低的黄色会显得很脏。 四、极简设计史做为 UI 设计师,我们必须要了解一些基本的设计历史和美术知识,才能对我们的工作有一个全面的认识。设计史是一个内容非常丰富、知识点复杂的庞大体系。没有投入足够的时间很难学习明白。所以一般人没有太大兴趣去阅读这么长的文章,可是在我们的设计之中往往需要我们明白一些设计风格和设计历史背景。为了解决这件事,我用最简短的方式简洁地介绍设计历史中几个必须了解的阶段,希望能够让大家对设计的历史有大概的了解。
1. 设计的工匠时期(Craftsmanship Times)设计分为很多门类,建筑设计、广告设计、字体设计等,究其历史相当久远。我国的设计可以追溯到公元前221年的秦朝。而在遥远的十九世纪的欧洲,设计并不是阳春白雪与赏心悦目,而是真实的生产力与皇家用来炫耀权势的摆设。就让我们把人类史上工业革命之前的设计统称为工匠时期好了。因为这个时期设计师更接近于能工巧匠。在欧洲,设计在慢慢地走向了更繁琐、更花哨的设计风格。这是由于法国王朝浮夸的要求而来的。法国王朝炫耀自己权势,贪图奢华,诞生了巴洛克风格(Baroque)和洛可可风格(Rococo)这样的复杂风格。没错,现在我们还能偶尔在土豪的家中找到一点巴洛克和洛可可设计风格的影子,我们也有时会设计一些婚纱摄影类网站和公司网站也比较接近这种富丽堂皇的风格。
△ 巴洛克风格 巴洛克(Baroque),是一种代表欧洲文化的典型艺术风格。最早来源于葡萄牙语(BARROCO)「不圆的珍珠」,最初特指形状怪异的珍珠。在法语中,「Baroque」成为形容词,有「俗丽凌乱」的意思。作为一种艺术风格,巴洛克最早是在16世纪下半叶在意大利发起的,在17 世纪的欧洲普遍盛行,艺术批评家认为巴洛克是一种堕落瓦解的艺术。
△ 洛可可风格 洛可可风格是指18世纪的欧洲,特别是在法国路易十五时期的一种设计风格。路易十五执政后期,宫廷生活糜烂,追求复杂和奢华的生活。更是对这种洛可可风格喜爱有加。洛可可风格的特点就是妩媚和矫揉造作。主要代表人物有华托(Jean Antoine Watteau,1684-1721)、布歇(Francois Boucher,1703-1770)和弗拉戈纳尔(Jean Honorè Fragonard,1732-1806)等。 2. 工艺美术运动(The Arts & Crafts Movement)18世纪下半叶到19世纪上半叶,工业革命在英国开展,伦敦世界博览会上的新鲜技术让当时的人们大开眼界。于是开办了工厂,产生了资本家和工人阶级......但是我们今天讲的主要是设计,那么设计产生了什么改变呢?就是当年的机器生产做不出来巴洛克和洛可可风格。于是产品设计变得很粗糙,那么艺术家们和设计师们就只能把目光放回以前了。产生了一次「设计还是以前好」的运动,就被叫做工艺美术运动了。工业美术运动中重新重视起了很多例如哥特等风格,并且崇尚手工工艺反对机械生产的产品设计。
△ 哥特式建筑风格的教堂
△ 哥特风格的暴雪《暗黑破坏神》官网 哥特(Goth)最早是中世纪时期(公元5-15世纪)的艺术风格,以恐怖、超自然、死亡、颓废、巫术、古堡、深渊、黑夜、诅咒、吸血鬼等为元素。哥特式风格用黑暗、恐惧、孤独、绝望的艺术主题。哥特原指哥特人。还有一种说法是 Gothic 源于德语 Gotik ,词源是 Gott 音译「哥特」(意为「上帝」),因此哥特式也可以理解为「接近上帝的」的意思。哥特广泛地运用在当时的建筑、服装、产品设计上,是一种现在看来稍显非主流的形式。 3. 德意志工业同盟(Deutscher Werkbund)给设计一点时间,设计就会还你一个惊喜。在工艺美术运动和新艺术运动之后,在当时工业革命最领先的德意志,设计师们成立了德意志工业同盟。这时因为工业发展产生出来了一种对繁复和装饰过度的厌恶情绪,当然也是因为当时的机器生产很可能无法把巴洛克和洛可可设计风格演绎的很好。于是以彼得贝伦斯(Peter Behrens)为代表的德国设计师们开始设计了一大批简洁风格的作品。这些作品的审美到今天都影响着我们,你现在肯定更加喜欢宜家、无印良品的简洁设计,而你在家里会发现自己爸爸妈妈总会给电视遥控器套一个洛可可巴洛克风格的套子。而你的审美已经是工业革命之后德意志工业同盟时期就改造好的了。
△ 彼得贝伦斯(Peter Behrens)
△ 彼得贝伦斯(Peter Behrens)作品
△ 彼得贝伦斯(Peter Behrens)作品
△ 彼得贝伦斯(Peter Behrens)作品 包豪斯(Bauhaus,1919/4/1—1933/7)1919年的四月一日,在德国魏玛成立了一所专科学院。这所学院也没有持续很久,就爆发了世界大战,于是这所学校就解散了。本来在历史上是一件非常小的事,可是这所学校的光辉一直照亮了人类设计史。它就是包豪斯。 包豪斯的三个精神对今天的界面设计都有影响:
这不就是以用户为中心的设计思想吗?包豪斯在互联网还没有出现之前就有这样的原则。在解散后,包豪斯出来的一大批教师和学生逃到了美国、英国等地,为世界设计的发展做出了极大的贡献。比如蒙德里安就是包豪斯建筑学院的老师。
△ 包豪斯学院
△ 蒙德里安作品 4. 现代主义设计(Modernism Design)受包豪斯的影响,在一战战后诞生了现代主义设计。二战后也出现了后现代主义设计。但是无论怎样,现代主义设计就是我们目前的设计风格的基石。我们喜欢的苹果电脑、苹果手机、SONY都是现代主义设计风格。这个时期诞生了很多大家,比如柯布西耶(Le Corbusier),密斯凡德罗(Ludwig Mies Van der Rohe),迪特兰姆斯(Dieter Rams),菲利普斯塔克(Philippe Starck)等。
△ New York Chair(纽约椅)
△ 日本品牌无印良品网站 现代主义设计风格
△ 安藤忠雄的建筑作品
△ 耐克官网多使用矩形、减少装饰 现代主义设计风格 5. 其他现代风格虽然我们的时代没有大规模的设计风格变迁了,但是在现代主义之后还出现了后现代风格、解构主义等不同的风格,这些风格与之前历史上的风格交融汇聚,诞生了一个多元化的时代。加上互联网和移动互联网的诞生,设计艺术的风格空前多元化了。
△ 拟物风格图标设计
△ 乔布斯发布初代 iPhone 搭载了出色的拟物风格设计 拟物风格realism 拟物风格更多的方面是在智能手机流行后才逐渐兴起的。当时手机的图标和界面为了让大众更容易接受一块黑镜上的按钮可以点,往往设计成皮子的质感或者玻璃的质感。这样可以更好地让大家理解这里是可以点击的。拟物风格流行了很长时间,直到大家完全适应了屏幕化的人机交互形式,才觉得这种模拟真实世界的设计有些「多余」和「充满噪音」。但拟物仍然是目前 UI 设计中不可或缺的一个重要风格。
△ 扁平化的网页设计 扁平设计风格realism 扁平风格相较拟物风格来说,强调简洁和克制。不允许设计师使用大量的材质和质感,而是用形状和色彩来表达。最初的扁平化要求更为苛刻,只允许纯色和形状。但是由于用户无法接受,后来扁平化的风格演化成了带有一定阴影和渐变的风格。有些人说是微拟物或者微扁平,都可以。其实就是在信息传递上的噪音和表达情感之中取一个中间值。
△ 著名的波普艺术作品 波普艺术Pop Art 波普艺术来源于商业美术,特点是将大众文化的一些细节,比如一些名人或者麦当劳爷爷等进行放大和复制。波普艺术于20世纪50年代后期在纽约发展起来,60年代中期,波普艺术代替了抽象表现主义而成为主流的前卫艺术。在日常设计中的运营设计我们也常常见到波普艺术的身影。
△ 《攻壳机动队》海报
△ 大疆XAdidas 动态海报
△ 淘宝新势力周运营图 蒸汽波艺术Vaporwave 蒸汽波普是蒸汽和波普的混合,起源于音乐,并在音频中发扬光大,那它究竟是一种怎样的音乐风格呢? 蒸汽波(Vaporwave),vapor是蒸汽的意思,加上浪的wave组成了一个充满复古强调、妖艳配色的风格。这种风格给人一种复古的潮流感。蒸汽波在中国互联网设计圈很火也很著名,也很受用户喜欢。
△ 电影《银翼杀手》概念图
△ 香港 - 赛博朋克感觉很强的地区 赛博朋克风 Cyberpunk 赛博朋克(cyberpunk,生化人 cybernetics、朋克 punk 的结合词),是科幻小说的一种风格。现在赛博朋克的情节通常围绕黑客、人工智能及大型企业之间的矛盾开始,背景设在不远的将来的反乌托邦地球。赛博朋克的主题往往是克隆人、生化人等有自我意识以后与人类相同的一些颓废和迷幻的感受。我国的香港和成都的一些建筑因为地貌的原因往往体现出一种后现代的科幻感。很多电影也会来这些城市采风,设计自己的赛博朋克风格。
△ 蒸汽朋克风的标志 - 黑死病时期的鸟头面具 蒸汽朋克风 Steampunk 蒸汽朋克是一个合成词,由蒸汽 steam 和朋克 punk 两个词组成。蒸汽自然是代表了以蒸汽机作为动力的大型机械,朋克则是一种边缘文化,蒸汽朋克的作品往往依靠某种假设的新技术,如通过新能源、新机械、新材料、新交通工具等方式,展现一个平行于19世纪西方世界的架空世界观,努力营造它的虚构和怀旧等特点。蒸汽朋克风格略带颓废和黑暗的感受,有些接近刚才介绍过的哥特风格。
△ 西班牙设计师 Álvaro Peñalta 的装置作品
△ Camille Walala 为伦敦设计节做的空间
△ Lee Broom 为英国瓷器品牌 Wedgewood 设计的孟菲斯系列
△ 知乎在地铁投放的带有孟菲斯平面设计风格的广告 孟菲斯设计风格 Memphis Style 孟菲斯(Memphis style),是1981年由意大利设计师 Ettore Sottsass 为首集结组成的设计师团体,被称为「孟菲斯集团」。孟菲斯的设计风格颠覆了传统设计观念,将对立的不同元素进行拼接和碰撞,使用明快的色彩和怪诞的元素去表达其极具风格的文化内涵。孟菲斯风格在色彩上打破配色规律,用一些纯度高,颜色亮的色调,尤其是粉红、粉绿等鲜艳的色彩,再加上多样的图形与线条组成设计。孟菲斯设计可以尝试用在互联网运营图中。 6. 设计风格的现状我们生活的时代是一个艺术繁荣、设计多样的时代。以现代设计为主的品牌例如:无印良品、宜家等已经成为我们生活的必需品了,加之很多不同风格诸如洛可可和巴洛克、哥特等风格的产品,组成了我们生活审美。我们在做设计时甲方或者产品经理总是在提「高端、大气、上档次」,实际上可能是在描绘现代主义设计;「奢华」可能是巴洛克和洛可可的复杂风格。所以下次在他们提设计需求时,不妨和他们讲解一下设计的不同风格和历史,会有需求方更好地表达出他们想说的语言。 美术知识和设计历史非常有意思,希望通过以上的介绍让大家对设计师必须掌握的知识体系产生研究的兴趣。但是知识终归代替不了练习,如果你希望学习手绘,还是得拿起纸和笔去练习。 | |