3D
| 站点: | 聚观点-集成开发环境 |
| 课程: | 必修1. 互联网创意编程基础 |
| 图书: | 3D |
| 打印: | 访客用户 |
| 日期: | 2026年01月24日 星期六 04:11 |
1. 场景
Scene
1.1. 预先加载特效

3D视觉特效场景基于Polygonjs,在初始化three.js场景之前,预先加载polygonjs运行库。在初始化three场景之后,导入指定路径的polygonjs场景。
免费用户可打开能连拍网站体验。聚观点的注册用户请访问🏦会员专用的能连拍网站。
1.3. 创建场景
创建场景有两种使用方法。第一种方法是调用“创建场景”函数,无输出端,则结果用当前场景 表示。
表示。

第二种方法是右键点击“创建场景”函数,选择“添加输出端”菜单,然后将结果用变量scene表示。


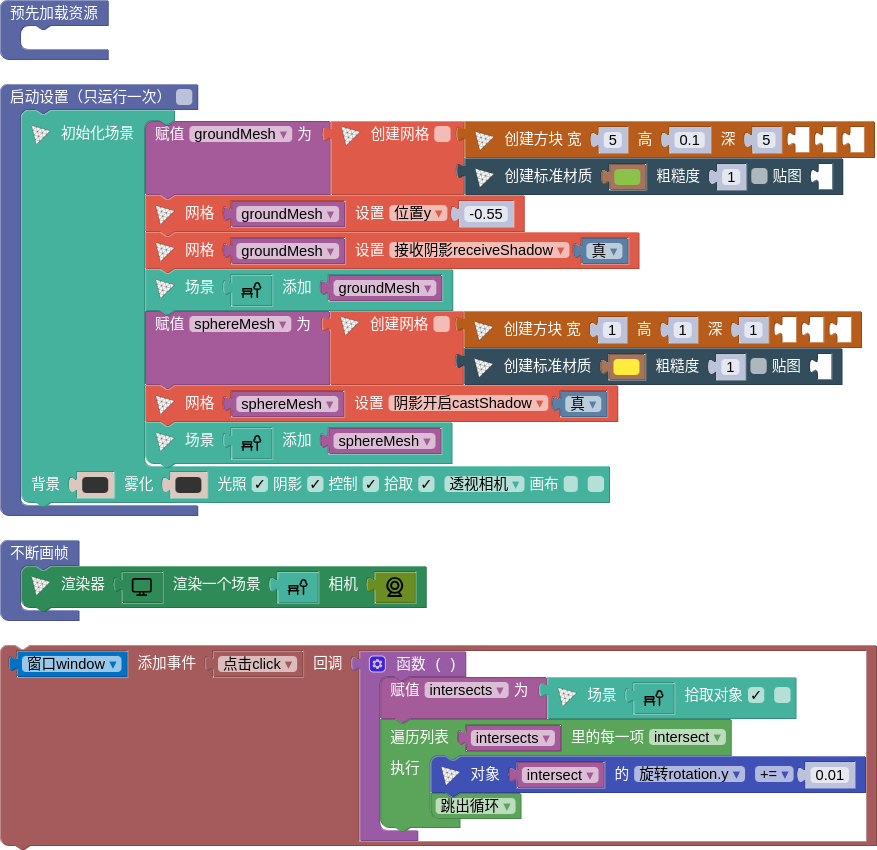
1.4. 拾取对象

使用内置的Raycaster光线投射,进行鼠标拾取,在三维空间中计算出鼠标移过了哪些对象。
检测所有在射线与物体之间,包括或不包括后代的相交部分。返回结果时,相交部分将按距离进行排序,最近的位于第一个。
如果第一项勾选,则包括目标对象的所有子对象。
如果第二项没有勾选,返回所有交叉部分的Three.Object3D对象数组。
如果第二项勾选,返回为交叉部分的详细信息对象,其中每一项信息的object属性为Three.Object3D。

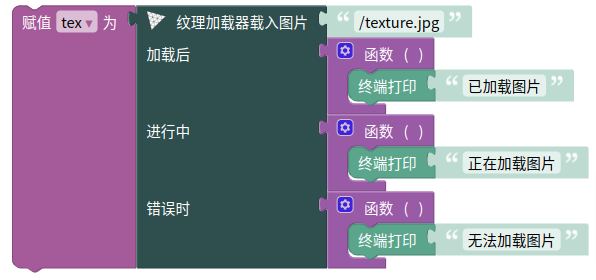
2. 纹理
Texture
3. 相机
Camera
3.1. 透视相机
创建透视相机有两种使用方法。第一种方法是调用“创建透视相机”函数,无输出端,则结果用当前相机 表示。
表示。

第二种方法是右键点击“创建透视相机”函数,选择“添加输出端”菜单,然后将结果用变量camera3d表示。


3.2. 正交相机
OrthographicCamera( left : Number, right : Number, top : Number, bottom : Number, near : Number, far : Number )
OrthographicCamera( left : Number, right : Number, top : Number, bottom : Number, near : Number, far : Number )
left — 摄像机视锥体左侧面。
right — 摄像机视锥体右侧面。
top — 摄像机视锥体上侧面。
bottom — 摄像机视锥体下侧面。
near — 摄像机视锥体近端面。
far — 摄像机视锥体远端面。
这些参数一起定义了摄像机的viewing frustum(视锥体)。
4. 渲染器
WebGLRenderer
4.1. 创建渲染器
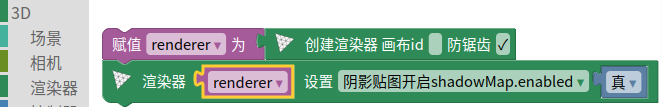
创建渲染器有两种使用方法。第一种方法是调用“创建渲染器”函数,无输出端,则结果用当前渲染器 表示。
表示。

第二种方法是右键点击“创建渲染器”函数,选择“添加输出端”菜单,然后将结果用变量renderer表示。


5. 控制器
Controls
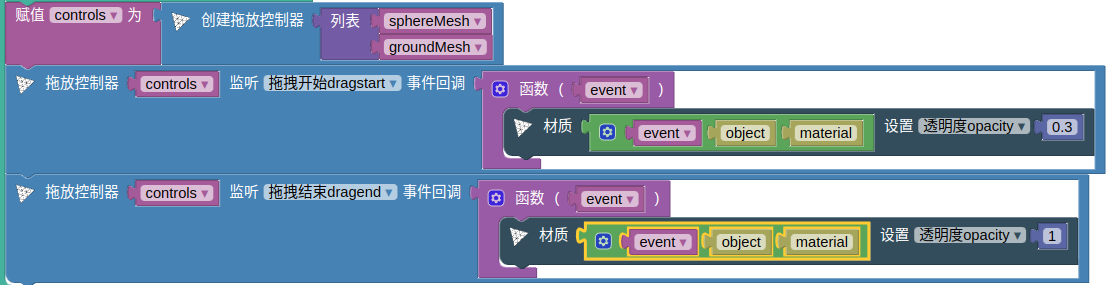
5.1. 轨道控制器
创建轨道控制器有两种使用方法。第一种方法是调用“创建轨道控制器”函数,无输出端,则结果用当前场景表示。

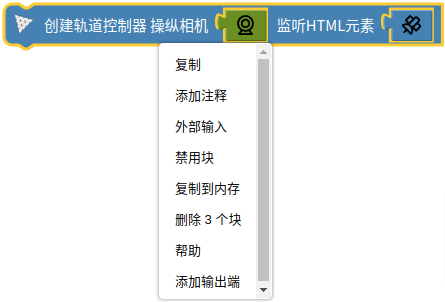
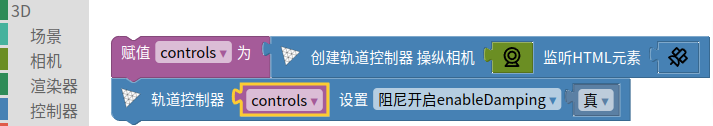
第二种方法是右键点击“创建轨道控制器”函数,选择“添加输出端”菜单,然后将结果用变量controls表示。


6. 加载
three.loaders
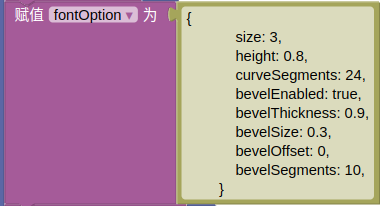
7. 形状
Shape Geometry