JS
| 站点: | 聚观点-集成开发环境 |
| 课程: | 必修1. 互联网创意编程基础 |
| 图书: | JS |
| 打印: | 访客用户 |
| 日期: | 2026年01月26日 星期一 11:35 |
1.1. 标识符
标识符
1.4. 数值
数值
1.5. 字符串
字符串
1.6. 正则表达式
正则表达式
1.7. 空
空
1.8. 日期
日期
1.9. JSON(文本)
JSON(文本)
1.10. JSON对象
JSON对象
1.11. JSON对象的属性定义
JSON对象的属性定义
1.12. 模板
模板
2.1. 定义变量(标识符)
定义变量(标识符)
2.2. 定义变量()
定义变量()
2.3. 变量定义
变量定义
2.4. 定义类
定义类
3.1. 赋值
赋值
3.2. 一元
一元
3.3. 二元
二元
3.4. 前自增
前自增
3.5. 后自增
后自增
3.6. 扩展
扩展
3.7. 数组
数组
3.8. 对象成员
对象成员
3.9. 对象属性
对象属性
3.10. 批量顺序执行
批量顺序执行
3.11. 连加
连加
3.12. 断言
断言
3.13. 函数
函数
3.14. 函数块
函数块
3.15. 创建对象
创建对象
3.16. this
this
3.17. super
super
3.18. this对象成员
this对象成员
3.19. 对象成员
对象成员
4.1. 文本语句
文本语句
4.2. 判断
判断
4.3. 条件
条件
4.4. 初始化循环
初始化循环
4.5. 循环遍历对象属性
循环遍历对象属性
4.6. 循环遍历对象元素
循环遍历对象元素
4.7. 当条件满足时重复
当条件满足时重复
4.8. 返回
返回
4.9. 尝试异常
尝试异常
4.10. 注释
注释
4.11. 调试中断
调试中断
5.1. 定义函数(无返回值)
定义函数(无返回值)
5.2. 定义函数(有返回值)
定义函数(有返回值)
5.3. 调用函数(通用)
调用函数(通用)
5.4. 调用函数(对象方法)
调用函数(对象方法)
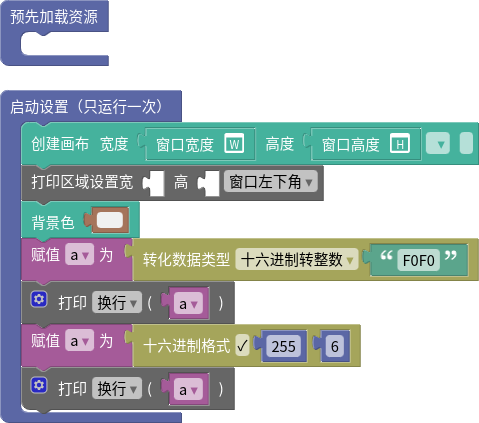
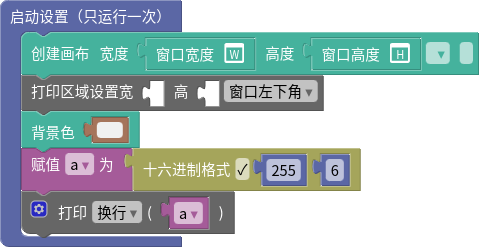
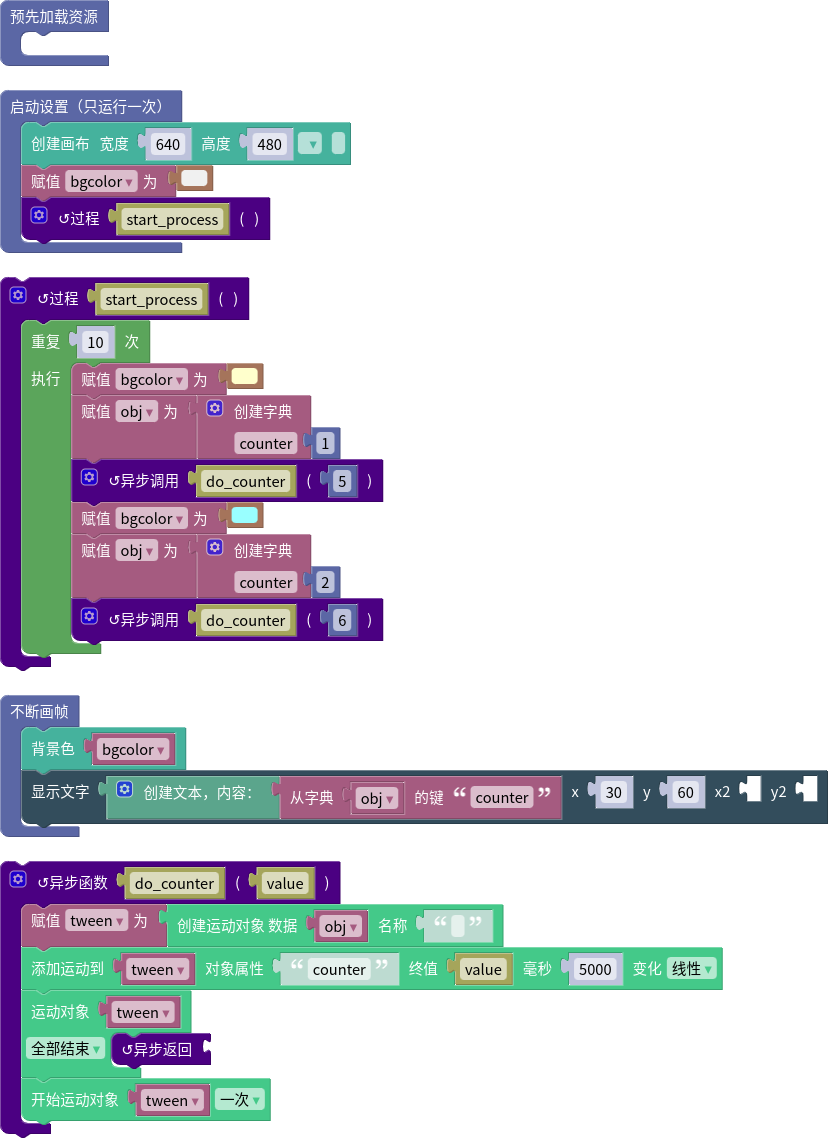
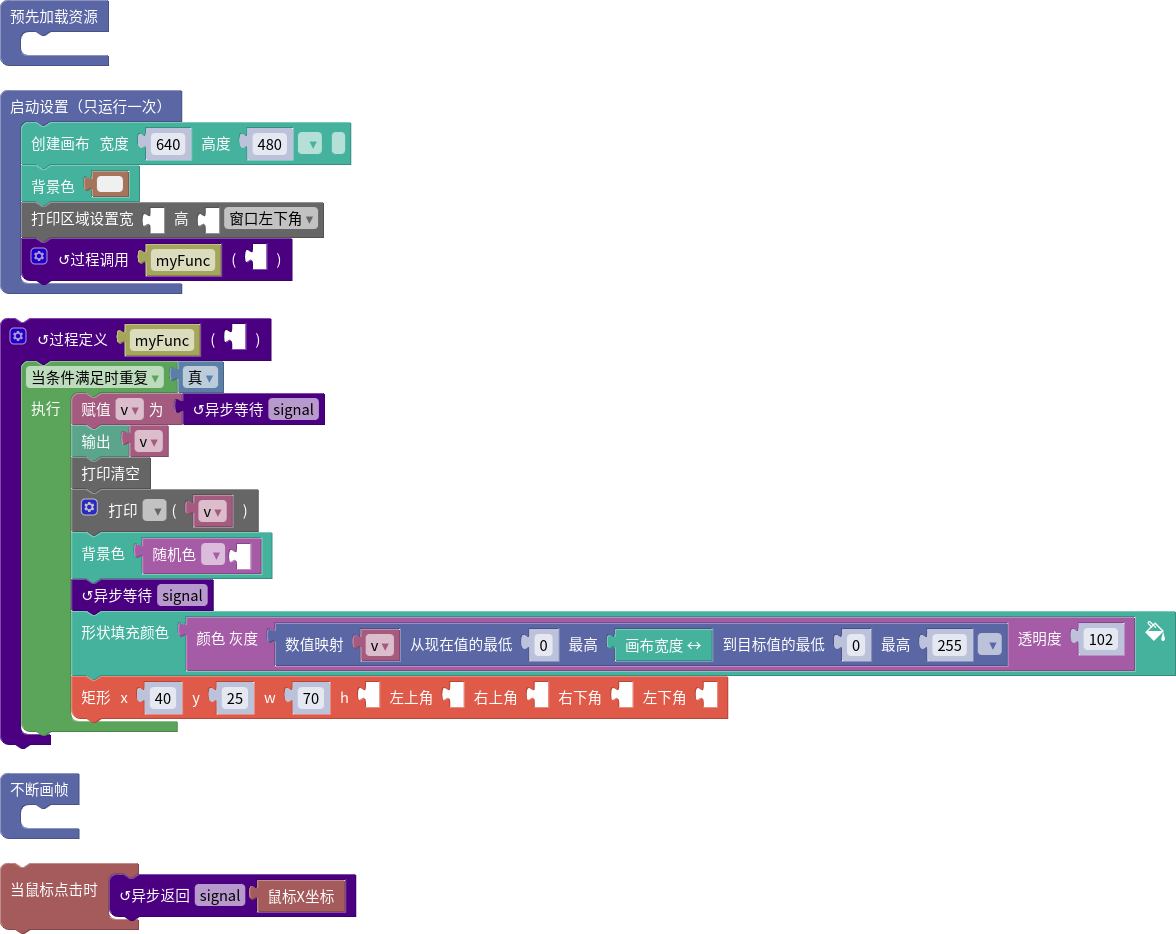
6. 异步
异步执行
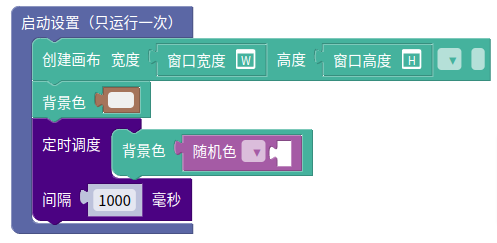
6.1. 刷屏…
你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行。
备注: 若你想在浏览器下次重绘之前继续更新下一帧动画,那么回调函数自身必须再次调用 requestAnimationFrame()。requestAnimationFrame() 是一次性的。