舞台-3D
| 站点: | 聚观点-集成开发环境 |
| 课程: | 必修1. 互联网创意编程基础 |
| 图书: | 舞台-3D |
| 打印: | 访客用户 |
| 日期: | 2026年01月28日 星期三 17:21 |
1.1. 光照
lights()
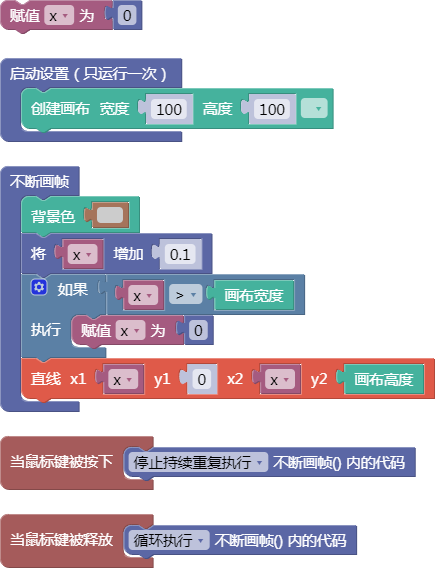
示例:
let x = 0;
function setup() {
createCanvas(100, 100);
}
function draw() {
background(204);
x = x + 0.1;
if (x > width) {
x = 0;
}
line(x, 0, x, height);
}
function mousePressed() {
noLoop();
}
function mouseReleased() {
loop();
}
舞台区显示的画布内容如下:

1.2. 环境光
ambientLight()
示例:
let x = 0;
function setup() {
createCanvas(100, 100);
}
function draw() {
background(204);
x = x + 0.1;
if (x > width) {
x = 0;
}
line(x, 0, x, height);
}
function mousePressed() {
noLoop();
}
function mouseReleased() {
loop();
}
舞台区显示的画布内容如下:

1.3. 定向光
directionalLight()
示例:
let x = 0;
function setup() {
createCanvas(100, 100);
}
function draw() {
background(204);
x = x + 0.1;
if (x > width) {
x = 0;
}
line(x, 0, x, height);
}
function mousePressed() {
noLoop();
}
function mouseReleased() {
loop();
}
舞台区显示的画布内容如下:

1.4. 点光源
pointLight()
示例:
let x = 0;
function setup() {
createCanvas(100, 100);
}
function draw() {
background(204);
x = x + 0.1;
if (x > width) {
x = 0;
}
line(x, 0, x, height);
}
function mousePressed() {
noLoop();
}
function mouseReleased() {
loop();
}
舞台区显示的画布内容如下:

1.5. 聚光源
spotLight()
示例:
let x = 0;
function setup() {
createCanvas(100, 100);
}
function draw() {
background(204);
x = x + 0.1;
if (x > width) {
x = 0;
}
line(x, 0, x, height);
}
function mousePressed() {
noLoop();
}
function mouseReleased() {
loop();
}
舞台区显示的画布内容如下:

1.6. 高光反射
specularColor()
示例:
let x = 0;
function setup() {
createCanvas(100, 100);
}
function draw() {
background(204);
x = x + 0.1;
if (x > width) {
x = 0;
}
line(x, 0, x, height);
}
function mousePressed() {
noLoop();
}
function mouseReleased() {
loop();
}
舞台区显示的画布内容如下:

1.7. 光衰减
lightFalloff()
示例:
let x = 0;
function setup() {
createCanvas(100, 100);
}
function draw() {
background(204);
x = x + 0.1;
if (x > width) {
x = 0;
}
line(x, 0, x, height);
}
function mousePressed() {
noLoop();
}
function mouseReleased() {
loop();
}
舞台区显示的画布内容如下:

1.8. 禁用光源
noLights()
示例:
let x = 0;
function setup() {
createCanvas(100, 100);
}
function draw() {
background(204);
x = x + 0.1;
if (x > width) {
x = 0;
}
line(x, 0, x, height);
}
function mousePressed() {
noLoop();
}
function mouseReleased() {
loop();
}
舞台区显示的画布内容如下:

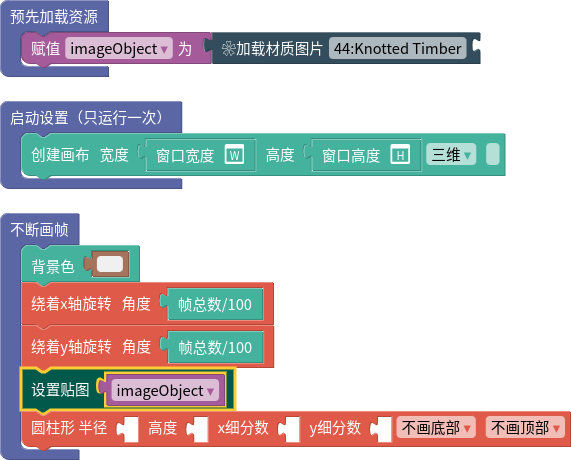
2. 材质
材料
3. 相机
3.1. 相机位置目标
camera()
示例:
let x = 0;
function setup() {
createCanvas(100, 100);
}
function draw() {
background(204);
x = x + 0.1;
if (x > width) {
x = 0;
}
line(x, 0, x, height);
}
function mousePressed() {
noLoop();
}
function mouseReleased() {
loop();
}
舞台区显示的画布内容如下:

4. 设置
设置