形状
1. 平面
1.3. 矩形(顶点位置)
rect()
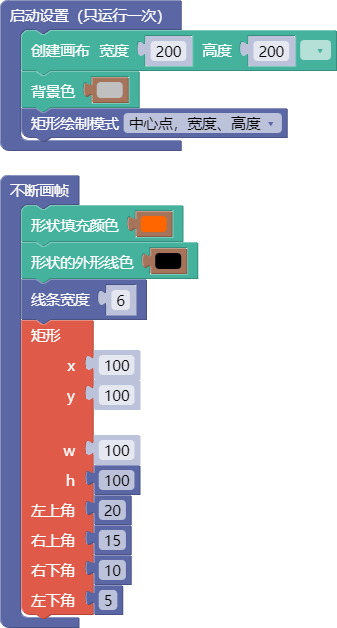
示例:
function setup(){
createCanvas(200,200);
background('#c0c0c0');
rectMode(CENTER);
};
function draw(){
fill('#ff6600');
stroke('#000000');
strokeWeight(6);
rect(100,100,100, 100, 20, 15, 10, 5);
};
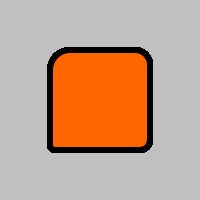
舞台区显示的画布内容如下:

Description
Draws a rectangle on the canvas. A rectangle is a four-sided closed shape with every angle at ninety degrees. By default, the first two parameters set the location of the upper-left corner, the third sets the width, and the fourth sets the height. The way these parameters are interpreted may be changed with the rectMode() function.
The fifth, sixth, seventh and eighth parameters, if specified, determine corner radius for the top-left, top-right, lower-right and lower-left corners, respectively. An omitted corner radius parameter is set to the value of the previously specified radius value in the parameter list.
Syntax
rect(x, y, w, [h], [tl], [tr], [br], [bl])rect(x, y, w, h, [detailX], [detailY])Parameters
- xNumber:
x-coordinate of the rectangle.
- yNumber:
y-coordinate of the rectangle.
- wNumber:
width of the rectangle.
- hNumber:
height of the rectangle.
(Optional) - tlNumber:
optional radius of top-left corner.
(Optional) - trNumber:
optional radius of top-right corner.
(Optional) - brNumber:
optional radius of bottom-right corner.
(Optional) - blNumber:
optional radius of bottom-left corner.
(Optional) - detailXInteger:
number of segments in the x-direction (for WebGL mode)
(Optional) - detailYInteger:
number of segments in the y-direction (for WebGL mode)
(Optional)