图表
1. 元素
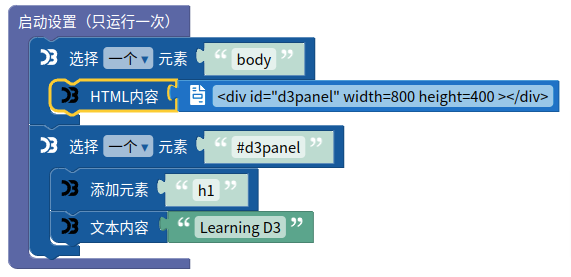
1.6. HTML内容
selection.html([value])

如果指定了 value 则将选中的元素的 inner HTML 设置为指定的值,会替代任何现有的子元素。如果 value 为常量则将当前选择集中的所有元素都设置为相同的 HTML 内容。如果 value 为函数则会为选择集中的所有元素依次调用,并传递当前元素绑定的数据 d,当前的索引 i 以及当前分组 nodes,在函数内部 this 指向当前 DOM 元素(nodes[i])。函数的返回值会被设置为当前元素的 HTML 内容。使用 null 作为值表示移除当前 HTML 内容。
如果没有指定 value 则返回当前选择集中第一个非空元素的 HTML 内容。当已知选择集中只包含一个元素时很有用。
使用 selection.append 或 selection.insert ;这个方法适用于需要很少的 HTML 内容,常用来丰富格式。selection.html 仅仅支持 HTML 元素,SVG 元素以及其他的非 HTML 元素不支持 innerHTML 属性因此不能使用 selection.html 方法。考虑使用 XMLSerializer 将 DOM 树转换为文本。innersvg polyfill 提供了一个能在 SVG 元素上使用 innerHTML 属性的垫片。