资源
2. 字体
2.15. 定制字体
Syllabus

Playground Agency
In the first project, a splash page for an upcoming digital agency, we learn how to add web typography to a site and how to play around with variable type using CSS animations.

Caroline Wade
For this portfolio site project, we extend upon variable type with the Bandeins Strange typeface which has two levels of variability. We also add in hover states and a script to change the type on scroll.

01 01
For most kinetic type animations, we need to draw in a canvas to be able to manipulate our type. In this fun project, we copy and paste our text so we can play around with its width.

aaaaaaaaa
In this project, we're going to take some text and play with its distortion within a grid to splice it up.

Good Morning
For this project, we take kinetic type to its extremes by making the grid very small and by letting our users change the text and the speed of animation.

Out of Office
Sometimes, we want to be able to let our users have control over the animation. We add timeline scrubbing in this project along with an animation loop.

Brutalust
In our brutalism fansite, Brutalust, we add in a typer-style effect to our HTML-content using vanilla Javascript's setInterval looping to change and randomize text.

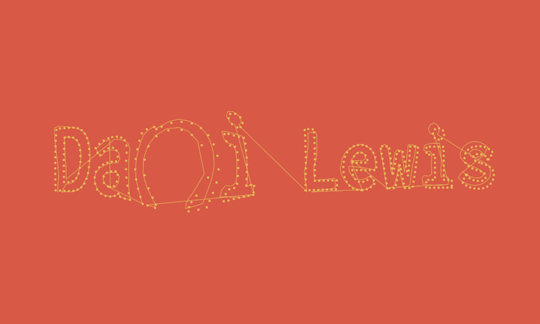
Dani Lewis
In our final project, we take drawing to its extreme by sampling a font and redrawing it with circles and lines, and then using vectors to add distortion based on our mouse position.